Make a custom color scheme
Colors have different connotations in different cultures, but blue is often associated with positive emotions such as trust, calm, and serenity. You'll change the naturalistic white and blue color scheme for one that feels more unnatural.
- If you completed the earlier tutorial Cartographic creations – Map Arctic sea ice, reopen Arctic sea ice.aprx. Otherwise, download Cartographic creations 2.ppkx. Double-click the file to open it in ArcGIS Pro.
Note:
A .ppkx file is an ArcGIS Pro project package and may contain maps, data, and other files that you can open in ArcGIS Pro. Learn more about managing .ppkx files in this guide.
- If prompted, sign in to ArcGIS Pro using your licensed ArcGIS account.
Note:
If you don't have access to ArcGIS Pro or an ArcGIS organizational account, see options for software access.
- In the Contents pane, right-click IceExtent_Overlap and click Symbology.
You'll create a custom color scheme with warm colors that reflect the theme of global warming. You'll start with a simple color scheme that is easy to edit.
- Click the Color scheme menu and choose Black to White. (Point to color schemes to read their names.)

- Click the Color scheme menu again and click Format color scheme.
- In the Color Scheme Editor window, click the black color stop. Click the Color menu.

- Click Color Properties. For Hex #, type C30084 and press Enter.

This pink color will have high contrast with the beige background and will be useful later in the map, so you'll save it to your favorites style.
- Click Save color to style. For Name, type Melt. Click OK twice.
The color scheme now ranges from pink to white. You'll test it on the map before making further changes.
- In the Color Scheme Editor window, click OK.

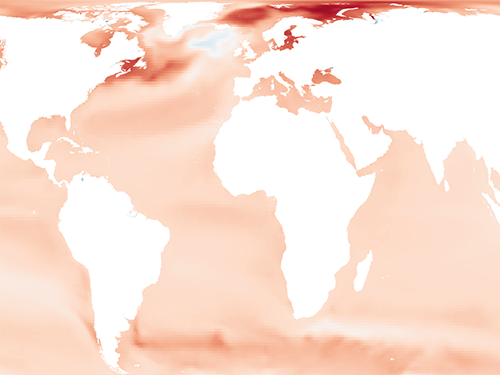
The map looks less calming and more like a spreading disease. However, you can improve this color scheme further by adding a second hue. This will give the color scheme greater depth, allowing it to show more detail.
- In the Symbology pane, click the pink color scheme and click Format color scheme to reopen the Color Scheme Editor window.
- At the top of the Color Scheme Editor window, click the Add color button.

Tip:
If the Add color button is unavailable, click the white color stop.
When you add a new color to a color scheme, it's easy to break the smooth transition from light to dark, which is important to help people understand the data. To avoid this, you'll choose a color that is darker than the light color stop (white) and lighter than the dark one (pink).
- Change the middle color stop to a custom orange color with a Hex value of FFD37F.

Despite your efforts, the color scheme has lost its smooth transition; now there is too much color variety.
- Ensure that the orange color stop is selected.
This also selects the darker half of the color scheme. The strong red color in the middle of this range is causing the color scheme to lose its balance. The pink color at the far end should be the darkest and the most visually prominent, not the red.
Sometimes, this problem can be resolved by trying a different color algorithm.
- Change Algorithm to CIE Lab.

The transition from pink to orange changes to one that is more gradual. Next, you'll remove the pale pink color between the orange and white color stops.
- Click the white color stop and change Algorithm to Linear.

You have now achieved a smooth light-to-dark color scheme. You'll make one more change. The transition between pink and orange is more varied and interesting than the one between orange and white. You'll stretch the interesting part out so it takes up more space on the color scheme.
- Click the orange color stop and change Position to 75 percent.

- Click Save to a style. For Name, type Ice Melt. Click OK twice.

Choosing and creating color schemes with a clear transition from light to dark makes the map easier for everyone to read, however, it's especially important to allow people with color blindness to read your map. Next, you'll test how well your color scheme works for different kinds of color vision.
- On the ribbon, click the View tab. In the Accessibility group, click the lower half of the Color Vision Simulator button and click Deuteranopia.

The colors of the map change to simulate how they will appear to a person with green-blind vision. The transition from dark to light on the map is still clear.

- Try the other options in the Color Vision Simulator menu, then click the upper half of the button to turn color simulation off.
Convert polygons to raster
The ice layer refreshes on the map every time you pan or zoom. Because it is a large file, the refresh might not be very fast, slowing you down as you work to design the rest of the map. You'll convert the polygons to a raster layer so it can draw faster on the map.
- On the ribbon, click the Analysis tab. In the Geoprocessing group, click Tools.
- In the Geoprocessing pane, search for and open the Polygon to Raster tool.
- For Input Features, choose IceExtent_Overlap. For Value field, choose COUNT_.
This will ensure that the cell values of the raster will match the values in the COUNT_ field. If you choose a different field, you won't be able to match the symbology properly.
- For Output Raster Dataset, type IceExtent_Raster. For Cellsize, type 2000.
A higher cell size will result in a raster that is too pixelated for your map.

- Click Run.
- In the Contents pane, drag the IceExtent_Raster layer above the IceExtent_Overlap layer.
- Open the Symbology pane for the IceExtent_Raster layer.
- Change the Color scheme to Ice Melt. Change Stretch type to Minimum Maximum.

This Stretch type will ensure that the color scheme will be applied evenly to the full range of COUNT_ values. The raster layer now looks exactly like the polygon layer.
- In the Contents pane, right-click IceExtent_Overlap and click Remove.
Symbolize index lines
Your map conveys how often ice has covered each area in the month of September since 1979. Many people may assume that older years had larger ice extents and recent years had small ones, but the map doesn't provide any evidence of this trend.
Arctic sea ice has declined since 1979, and it's important for your map to convey that message. You'll draw the outlines of a few index years on the map to help tell this story.
- In the Contents pane, right-click IceExtent and click Copy. Right-click Map and click Paste.

You now have two identical layers named IceExtent.
Tip:
You can also duplicate layers by holding the Ctrl key and dragging the layer.
- Rename the top IceExtent layer as Index years.
- Turn on the Index years layer and open its Symbology pane.
- For Primary symbology, choose Single Symbol. Click the Symbol.

- If necessary, click the Properties tab and the Symbol tab.
- For Color, choose No color. For Outline color, choose Tecate Dust.

- Ensure that Auto Apply is enabled.
The map shows the outline of every September ice extent since 1979.

It looks pretty, but it's too much information to interpret. You'll filter this layer to only show three years.
- In the Contents pane, double-click Index years to open its Layer Properties window.
- On the Definition Query tab, next to Query 1, click Edit.

- Click Add Clause.
- Build a clause with the following pieces:
- For the first menu, choose And.
- For the second menu, choose Year.
- For the third menu, choose includes the value(s).
- For the fourth menu, type 1980,2000,2020.

- Click Apply. Click OK.
Only a few lines draw on the map, giving an appearance similar to contour lines on a topographic map. The lines are difficult to see over some of the yellow and orange colors. You'll solve this problem with layer blending.

- With the Index years layer selected, on the ribbon, click the Feature Layer tab. In the Effects group, change Layer Blend to Linear Burn.
Now all lines appear darker than the colors underneath.
- On the Quick Access Toolbar, click Save.


In this tutorial, you made a custom color scheme to change the tone of the map and associate it with the theme of global warming. You also added index lines to map the retreat of summer ice over time. In the next tutorial, you'll add labels to help emphasize this point.
You can find all of the tutorials in this series at Cartographic creations in ArcGIS Pro. You can find more cartography tutorials on the Introduction to Cartography page.