Create a map in ArcGIS Pro
You'll start the project in ArcGIS Pro, where you'll design a map with the data, projection, and labels that are needed for this project. You'll configure the map with properties that will make it easier to manage in Adobe Illustrator later.
Design a basemap
The style of the map should match the rest of the company's website, which uses a green and gold color palette and minimalist design. The Esri basemaps won't match this design, so you'll create your own.
- Download the OfficesMap zip file and unzip it to a location on your computer, for example, your C:\ drive.
- Open the unzipped Offices folder and double-click Offices.aprx to open the project in ArcGIS Pro.

- If prompted, sign in to your ArcGIS account.
Note:
If you don't have access to ArcGIS Pro or an ArcGIS organizational account, see options for software access.
A map of Europe appears. It includes a layer showing all of your company's current offices.

- In the Contents pane, right-click World Topographic Map and choose Remove.

You'll leave the World Hillshade layer in place since it provides some visual texture that you think will look good on the final map. Next, you'll add a few layers to replace the basemap.
- In the Catalog pane, click the Portal tab and click the Living Atlas tab.

ArcGIS Living Atlas of the World is a curated collection of geographic data, maps, and apps.
- In the search bar, type World countries generalized and press Enter.
- In the search results, right-click the World Countries Generalized feature layer and click Add To Current Map.

Note:
If you can't access the World Countries Generalized layer through ArcGIS Living Atlas, use the layer provided in the project: In the Catalog pane, click the Project tab. Expand Databases and Offices.gdb. Right-click World_Countries_Generalized and click Add To Current Map.
The layer appears on the map. You'll change its name and its color.
- In the Contents pane, click World_Countries_Generalized twice to make the name editable. Type Countries and press Enter.
- In the Contents pane, under Countries, click the symbol to open the Symbology pane.

- In the Symbology pane, click the Properties tab and click the Layers tab.

Two symbol layers are shown: a solid stroke and a solid fill.
- Click the Solid stroke symbol layer. Under Appearance, change the Color to Gray 20%. (Point to colors to read their names.)

- Click the Solid fill symbol layer and change its color to Arctic White. At the bottom of the Symbology pane, ensure that Apply Apply is enabled.
- Close the Symbology pane.
The map now shows all of the countries with thin gray borders. Next, you'll add a background layer to change the color of the ocean.
- In the Catalog pane, on the Portal and Living Atlas tabs, search for Global Background.
- Drag the Global background feature layer onto the map.

Note:
If you can't access the Global Background layer through ArcGIS Living Atlas, use the layer provided in the project: In the Catalog pane, click the Project tab. Expand Databases and Offices.gdb. Drag the GlobalBackground layer onto the map.
- In the Contents pane, drag the GlobalBackground layer below the Countries layer.

- Under GlobalBackground, right-click the symbol and change the color to Gray 10%.
The map now has white land and gray oceans, with a slightly darker gray for coastlines and borders.

You'll reorder the World Hillshade layer so it is no longer hidden beneath the Countries layer.
- In the Contents pane, drag the World Hillshade layer above the Countries layer.
The hillshade hides all of the layers beneath it. You'll change its blend mode so the texture is visible without hiding the underlying layers.
- In the Contents pane, make sure that the World Hillshade layer is selected. On the ribbon, click the Tile Layer tab. In the Effects group, change Layer Blend to Multiply.
Now all layers are visible. Instead of hiding the layers beneath it, the World Hillshade layer is blended into them.

Change the projection
Currently, the map's coordinate system is set to WGS 1984. This is a common coordinate system for storing data, but it's not appropriate for displaying data on a map. A projected coordinate system should be used instead. You'll choose a projected coordinate system that is well suited to mapping the whole of Europe.
- In the Contents pane, right-click Offices Map and choose Properties.
- In the Map Properties window, click the Coordinate Systems tab.

- In the XY Coordinate Systems Available list, expand Projected Coordinate System, Continental, and Europe. Scroll through the list and click Europe Lambert Conformal Conic.

This coordinate system is conformal, so the shapes of the countries will appear true. It's also designed for mapping Europe, so distortions of area and distance will be minimized on that continent.
Note:
You can learn more about choosing coordinate systems in the tutorial Choose the right projection.
- Click OK.
The map redraws with the new projection. The rest of the world is distorted to preserve the appearance of Europe.

Symbolize operating countries
Currently, all of the countries look the same. You'll highlight those countries where your company is operating. You'll use the Select By Location tool to select any country that contains an office within its borders, and turn that selection into a new layer.
- On the ribbon, click the Map tab. In the Selection group, click Select By Location.

- In the Select By Location window, set the following properties:
- For Input Features, choose Countries.
- For Relationship, choose Contains.
- For Selecting Features, choose Office.

- Click OK.
On the map, 16 of the countries are selected.
- In the Contents pane, right-click Countries, point to Selection, and choose Make Layer From Selected Features.

A new layer appears in the Contents pane and on the map.
- On the ribbon, on the Map tab, in the Selection group, click the Clear button.

- In the Contents pane, drag the Countries selection layer under the World Hillshade layer.

You'll change the outline color of the selected countries to match the official gold color from company branding.
- Under Countries selection, click the white symbol to open the Symbology pane. If necessary, click the Properties and Layers tabs.
- For the Solid stroke symbol layer, open the Color menu and click Color Properties.

- In the Color Editor window, for HEX #, type C9AD7C and press Enter.

You'll save this color to your Favorites style so it's easy to reuse later.
- Click Save color to style. In the Save Color As window, for Name, type Gold.
- Click OK. Click OK again.
On the map, some of the countries now have gold outlines instead of gray.
- Close the Symbology pane.
Label countries
Labels can be added to the map manually in Adobe Illustrator later, but you'll save time by generating them in ArcGIS Pro first. The Offices layer is already labeled. Next, you'll create country labels and configure some labeling properties so there are fewer edits needed later.
- In the Contents pane, right-click the Countries selection layer and choose Label.

Country labels appear on the map. You'll adjust their style to match your company's official font and colors.
- Right-click Countries selection and choose Labeling Properties.
- In the Label Class pane, click the Symbol tab.

- Expand Appearance. For Font name, choose Candara.
Note:
If you don't have Candara installed, you can choose any other font.
- For Font style, choose Bold Italic. For Size, choose 8 pt.
- For Color, under Favorites, choose Gold.

- For Text case, choose Upper case.

The labels on the map update with your style changes. You'll also adjust the spacing of the labels.
- At the bottom of the pane, ensure that Auto Apply is enabled.
- In the Label Class pane, click the Position tab and, if necessary, click the Position subtab.

- At the bottom of the pane, click Spread labels to expand this section.
- Click Use default letter spacing and choose Spread letters up to a fixed limit. Accept the default Maximum of 100 percent.

On the map, the country labels spread out across the wider countries. They remain at their default spacing when there's not enough room to spread.

Maps often use widely spaced labels for large areas to indicate that the name belongs to the entire region.
- Close the Label Class pane.
- On the Quick Access Toolbar, click Save.

You've now made a map with all of the elements that you need. You removed the basemap and built your own. You changed the projection of the map, created a layer to show all of the countries containing offices, and added labels. You applied colors and fonts to match your company's brand specifications.
Create a layout
Before you export your map to Adobe Illustrator, you'll create a layout. Exporting a layout instead of a map has several advantages: you can add surround information such as a legend, and you are better able to control the position and scale of the map.
Position the map in a layout
You'll add a layout to your ArcGIS Pro project, then add the map to the layout and set its scale and extent.
- If necessary, reopen Offices.aprx in ArcGIS Pro.
- On the ribbon, click the Insert tab. In the Project group, click New Layout.

- Under ANSI - Landscape, choose Letter.
A blank layout page appears. You'll add your map.
- At the bottom of the page, point to the Snapping button.
- Ensure that Snapping and Snap to page boundaries when using interactive layout tools are turned on (highlighted in blue).

- On the ribbon, on the Insert tab, in the Map Frames group, click Map Frame.

- Click either of the options under Offices Map.
- Click one of the corners of the layout page and drag to create a rectangle that fills the entire page.

You'll resize and reposition the map so it fills the available space.
- Below the layout view, in the scale box, type 23,000,000 and press Enter.

- On the layout, right-click the map and click Activate.

Now you can interact with the map.
- Pan on the map to position Europe in the center of the page. Position the map so a little bit of Norway and Morocco are both cut off.

Tip:
To pan and zoom on the layout instead of the map, press and hold the 1 key. If you accidentally zoom on the map, retype 23,000,000 in the scale box.
- When you're happy with the position of your map, on the ribbon, click the Map tab. In the Navigate group, click Bookmarks and click New Bookmark.

- In the Create Bookmark window, for Name, type Europe. Click OK.
Now you'll be able to return to exactly the same map extent if you need to make changes to your map later.
- Above the layout view, click the Back to Layout link.

Add a legend
Next, you'll add a legend to the layout to explain the meaning of the map's symbols.
- On the ribbon, on the Insert tab, in the Map Surrounds group, click Legend.

- Click and drag anywhere on the map to add a legend.
The legend has four items, but two of them are related to the basemap, and don't need to be explained. You'll remove them from the legend.
- In the Contents pane, expand Legend. Uncheck Countries and GlobalBackground.

You'll rename the layers to change the text that appears in the legend.
- In the Contents pane, under Map Frame (not Legend), rename the Office layer to Corporate location. Rename the Countries selection layer to Operating country.

You'll also adjust the appearance of the legend to make its spacing more compact.
- In the Contents pane, right-click Legend and choose Properties.
The Element pane appears, displaying properties for the Legend element.
- In the Element pane, click the Text Symbol tab.

- Change the font to Candara and Bold. For Color, choose Gold.
- Ensure that Auto Apply is enabled.
- In the Element pane, click the Legend tab.

- Click the Options tab and click Show properties.

- Under Sizing, for Patch width, type 12 pt.

The legend updates to show a white square instead of a rectangle.

Finally, you'll convert the legend to graphics. This will make the legend easier to work with once you are in Illustrator.
- In the Contents pane, right-click Legend and choose Convert To Graphics.
Format service layer credits
The map already has credit text, citing Esri and the United States Geological Survey (USGS) for the coastlines, country borders and terrain data. You'll replace this static text with dynamic text so you can more easily format it to match the appearance of the rest of your map.
- On the ribbon, click the Insert tab. In the Graphics and Text group, click Dynamic Text.
- Under Layout, choose Service Layer Credits.

- Click and drag on the map to add the credit text.

For now, it doesn't matter where you add the credit text; you'll reposition it later in Illustrator.
- With the credit text selected, on the ribbon, click the Text tab.
- In the Text Symbol group, change the font to Candara. Change the color to Gray 40%.

- Click outside of the layout to deselect all objects.
- Save the project.
You created a layout for your map, where you set the scale and extent, added a legend, and formatted the map's attribution text. Next, you'll save the map as an AIX file so it can be opened in Adobe Illustrator.
Bring the map into Adobe Illustrator
Normally, you'd complete your map in ArcGIS Pro. But because this map will need to be maintained by the graphic design team, you'll convert it into an Adobe Illustrator file and finish the design there. That way, the graphic designers you work with will have a document that they can more easily update and adjust. New or updated data can still be added to the map as well with the ArcGIS Maps for Adobe Creative Cloud plug-in so the design team can make geographic changes, as well as graphic ones.
Export an AIX file
In ArcGIS Pro, you can export maps and layouts as Adobe Illustrator Exchange (AIX) files, a format designed to convert ArcGIS maps into Adobe Illustrator documents. You'll export your layout as an AIX file, which will later be converted into an AI file.
- If necessary, reopen Offices.aprx in ArcGIS Pro. Open the layout view.
- On the ribbon, click the Share tab. In the Output group, click the lower half of the Export Layout button and click Default AIX.

- In the Export Layout pane, confirm that File Type is set to AIX.
- For Name, click the Browse button to choose a location for the file, for example, C:/. Name the file Offices_Map.aix.

Accept the default settings on the remainder of the pane. These settings will ensure that vector text and graphics are not converted to raster images, and that the file size is kept relatively low.

- Click Export.
Open an AIX file
To open the AIX file, you'll need to use the ArcGIS Maps for Adobe Creative Cloud plug-in. If you do not have the plug-in, you can download and install it from the ArcGIS Maps for Adobe Creative Cloud product page. You can license the plug-in with the same sign-in credentials that you use for ArcGIS Pro.
- Start Adobe Illustrator.
- On the menu bar, click Window. Point to Extensions and click ArcGIS Maps for Adobe Creative Cloud.

- In the Sign In window, click ArcGIS Online or ArcGIS Enterprise and sign in using the same account that you used to license ArcGIS Pro.
The ArcGIS Maps: Mapboards and ArcGIS Maps: Compilation windows appear. One of the windows may be hidden behind the other.
- On either the Mapboards or the Compilation window, click the menu button and click Settings.

- In the Application Settings window, check the box for Convert point symbols from AIX files to Illustrator symbols. Click OK.
- On the menu bar, click File and click Open. Browse to and open the Offices_Map.aix file that you saved earlier.
The map appears, but it is hidden behind the ArcGIS windows.
- Close the ArcGIS windows.
You need to be signed in to the plug-in to open the AIX file, but you won't need the ArcGIS controls until later in the tutorial.

Next, you'll learn how to navigate on the map in Adobe Illustrator.
- On the menu bar, click Window and point to Toolbars. Make sure that Advanced is checked.

- On the toolbar, click the Zoom tool.

- Click and drag on the map to zoom.
- On the toolbar, click the Hand tool. Click and drag on the map to pan.
Tip:
You can switch between tools with keyboard shortcuts. Press the V, Z, and H keys to activate the Selection, Zoom, and Hand tools, respectively.
Explore the map layers
Before you edit your map, you'll familiarize yourself with the layer structure in Illustrator. You'll remove a few layers that aren't needed in your map, then save the file as an Adobe Illustrator (AI) file.
- Open the Layers panel.

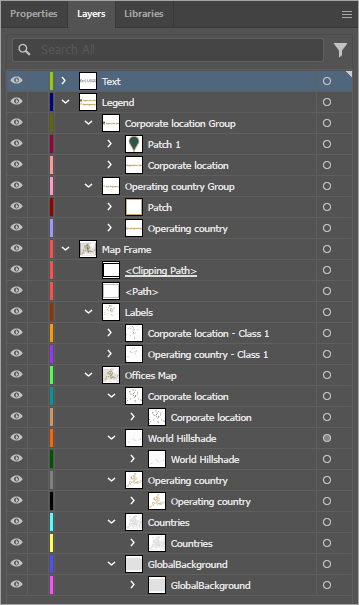
All of the graphics from your map and layout are listed here. The layer structure matches the one you created in ArcGIS Pro, although it may not look familiar at first. Layers work a little differently in the two programs, which is why you see more layers in Illustrator than you did in ArcGIS Pro.
- Next to the first layer, named Text, click the Toggles visibility button.

The credit text disappears from the map.
- Turn visibility back on for the Text layer.
- For each of the following layers, turn visibility off, observe the change on the map, then turn visibility back on again:
- Legend
- Labels
- Offices Map
- Corporate location
- World Hillshade
- Operating country
- Countries
- GlobalBackground
You now know which map features are stored in each layer. It's important to gain this familiarity before editing your map.
- In the Layers panel, click the arrow next to the Legend layer to collapse the layer and hide its sublayers.

The Labels layer contains two sublayers, one for each of the labeled layers from ArcGIS Pro.
- Under Labels, click the arrow next to Corporate location – Class 1 to expand the first sublayer.

A list appears, showing one row for each of the green labels on the map. These are not layers, but text objects contained within the Corporate location – Class 1 layer.
- Collapse Corporate location – Class 1 and Labels.
- Under Map Frame, click the <Path> object to highlight it.
This object is a rectangle that forms a border for the map. It's not necessary, so you'll delete it.
- At the bottom of the Layers panel, click the Delete button.

There is one object named <Clipping Path>. This objects trim any extra map data so it does not extend beyond the artboard's edges. In this case there is only a tiny amount of extending data, so you don't need to keep any of the clipping paths.
- Delete the <Clipping Path> object.
Next, you'll explore how the Map Frame layer is organized.
The Map Frame layer contains the Offices Map layer, which contains all of the geographic features. This nested hierarchy of layers may seem unnecessary, but it's important that you keep the map inside of the Map Frame layer. The Map Frame layer provides the reference geometry that will allow you to add more geographic data later and keep it all aligned.
Inside the Offices Map layer, there is a sublayer for each of the layers from your original map: Corporate location, World Hillshade, Operating country, Countries, and GlobalBackground. Each of these layers has its own sublayer with the same name.

Note:
If you had symbolized a layer with multiple symbol classes, the layer would have a sublayer for each class.
- Expand each of the sublayers within the Offices Map layer.
The sublayers contain an object row for every map feature. Point data is stored as symbols. Other vector data from your map is stored as paths and compound paths, while raster data is stored as images.

- Collapse each of the sublayers inside the Offices Map layer.

Next, you'll save the map as an Illustrator file.
- Open the File menu and click Save As.

- Click Save on your computer and choose a location to save your file. For File name, type Offices_Map. For Save as type, choose Adobe Illustrator (*.AI).

- Click Save.
- Accept the defaults in the Illustrator Options window and click OK.
You formatted your map as a layout, added a legend, and exported the layout to an AIX file. Then you examined the layer structures of the AIX file in Adobe Illustrator and removed some layers that weren't needed. Finally, you saved the AIX as an AI file.
Complete the map with graphic effects
Your map is now stored as an Illustrator document, which can be opened and edited by anyone with Adobe Illustrator. However, this Illustrator file is spatially enabled, meaning more geographic data can be added later using the ArcGIS Maps for Adobe Creative Cloud plug-in. This format means that both GIS and design professionals can help to design and maintain the map.
Next, you'll make some graphic changes to your map. You'll change one of the symbols and adjust all of the text to improve the map's clarity. You'll also apply a clipping mask and a drop shadow so the map matches your brand's aesthetic.
Change symbol properties
The gold countries are not clear enough on the map. You'll give them a transparent gold fill to make them more obvious.
- If necessary, reopen Offices_Map.ai in Adobe Illustrator.
- In the Layers panel, next to the Operating country layer, click the Target button.

All of the objects in the Operating country layer are now selected.
- On the toolbar, in the color picker tool, double-click the white square.

- In the Color Picker window, for #, type C9AD7C.

- Click OK.
The selected countries on the map turn gold. You'll change the color's transparency in the Appearance panel.
- Open the Appearance panel.
Tip:
If the Appearance panel is not visible, open the Window menu and check Appearance.
The Appearance panel does not provide any information about the gold fill or outline, because it is only showing the appearance properties of the Operating country layer, rather than the paths inside of the layer. You need to adjust the appearance of the layer's contents.
- In the Appearance panel, double-click Contents.

Tip:
If you don't see a Contents button, open the Layers panel and make sure that the Target button is selected for the Operating country layer.
More symbol properties appear in the Appearance panel.
- If necessary, expand Stroke and Fill.
Both the stroke and the fill have their own Opacity setting, in addition to a third Opacity setting that affects the entire symbol.

- Under Fill, click Opacity and change Opacity to 30 percent.

- If the Appearance panel is floating, close it or drag and dock it with other panels.
- On the menu bar, click Select and click Deselect.

The operating countries now have an opaque gold outline and a transparent gold fill.

Next, you'll update the legend to match your changed symbol. You'll use the eyedropper tool to borrow symbol properties from a country shape and apply them to the legend shape. First, you'll turn off the World Hillshade layer so it doesn't interfere with the eyedropper tool.
- In the Layer panel, turn off visibility for the World Hillshade layer.

- On the toolbar, click the Selection tool.

- On the map, click the white legend square to select it.
- On the toolbar, click the Eyedropper tool. On the map, click one of the gold countries.

The legend updates to have a transparent gold fill. It now matches the layer that it represents on the map.

- In the Select menu, click Deselect.
- In the Layers panel, collapse the Legend layer and turn visibility on for the World Hillshade layer.
Crop the map with a clipping mask
One of the reasons you've converted your map into an AI file is so you can apply some graphic effects. You'll clip the map to the shape of the company's logo. This will make it a more eye-catching graphic for the website. You'll start by adding a layer to store the new clipping path shape.
- At the bottom of the Layers panel, click the Create New Layer button.

A new layer appears in the Layers panel.
- Drag the new layer into the Offices Map layer and place it above the Corporate location layer.
- In the Layers panel, double-click the new layer to make its name editable. Rename the layer Logo.

- On the menu bar, click File and click Open. Browse to the Offices folder that you downloaded and unzipped at the start of this tutorial.
- Double-click Logo.ai.
A new Illustrator document opens. It contains only one shape: a circle with an arc cut out of it.

- In the Tools panel, click the Selection tool.
- Click the edge of the shape to select it. Open the Edit menu and click Copy.

- Click the Offices_Map.ai tab to switch to the map document.
- In the Layers panel, click the Logo layer to highlight it. In the Edit menu, click Paste.
The logo shape appears on the map. It was added to the Logo layer, which now shows the shape in its thumbnail.

- On the map, reposition the shape so it contains all of the office markers.

It's OK if the legend and some labels are outside of the shape. You'll reposition them later.
Next, you'll use the logo shape to make a new clipping path.
- In the Layers panel, click the Offices Map layer. At the bottom of the Layers panel, click the Make/Release Clipping Mask button.

The map is now confined to the logo's shape.

Edit text
Next, you'll reposition the legend and the labels. Perfect positioning for all of the labels won't be possible, but you'll be able to improve many of them to make a more legible and professional-looking map.
- In the Layers panel, next to the Offices Map layer, click the Toggles Lock button (the empty box).

The Offices Map layer and all of its sublayers are now locked. Now you can edit the text on the map without accidentally moving any of the map objects.

- On the toolbar, ensure that the Selection tool is active.
- On the map, drag a box around the legend to select all of its objects.
- In the Object menu, click Group.

- Drag the legend onto the map. Position it to the west of France.

- Drag the credits text (Esri, USGS) onto the map as well. Position it near the southeast corner, just above Egypt.

It's important to provide attribution for map data. If you don't want to include it on the map itself, you can add it somewhere else on your web page.
- On the map, zoom and pan to the United Kingdom. With the Selection tool active, click the Glasgow label to select it.
This label crosses many coastlines, which makes it harder to read. You'll move it to a better location to make the map more legible.
- Drag the Glasgow label onto the ocean so it does not cross any coastlines.

- Move the other labels on the map until you are happy with their placement.

- In the Layers panel, unlock the Offices Map layer. Collapse the Legend and Labels layers.
Add a drop shadow
You'll add an outline and a drop shadow to the map so it appears to float on the background of your web page. You'll achieve these effects with a duplicate of the Logo layer.
- In the Layers panel, click the Logo layer to highlight it. At the top of the Layers panel, click the menu button.

- In the menu, click Duplicate "Logo".
A new layer, named Logo copy, appears in the Layers panel.
- Drag the Logo copy layer to the bottom of the Layers list. Make sure that it is not nested inside the Map Frame layer.

- Next to the Logo copy layer, click the Target button.
This object has neither a fill nor a stroke, indicated by the white and red symbols in the color picker on the toolbar.

You'll borrow symbol properties from the map markers so the logo shape can have a gold outline.
- On the toolbar, click the Eyedropper tool. On the map, click one of the green city marker symbols.

The color picker updates to indicate a green fill and a gold outline.
- With the Logo copy layer still highlighted in the Layers panel, open the Properties panel. In the Appearance section, change Stroke to 2 pt.

The green fill won't be visible because it's hidden behind the other map layers. However, it's important to keep the fill so the drop shadow effect can work properly.
- Click the Choose an Effect button.

- Under Illustrator Effects, point to Stylize and click Drop Shadow.

- In the Drop Shadow window, accept the default parameters and click OK.

- On the menu bar, open the Select menu and click Deselect.
The map now has a thin gold border and a black drop shadow.

- Save the Offices_Map.ai file. Close the Logo.ai file.
You used Adobe Illustrator to finish your map with graphic properties and effects. You changed the appearance settings of the operating countries to give them a transparent gold fill. You repositioned all of the map's labels and other text. You replaced the existing clipping path with a custom clipping path shaped like your company's logo. Finally, you made the map pop off the page with a drop shadow effect.
Add more geographic data and export the map
Your manager is happy with the map you've created so far, but they want you to add graticule lines. These aren't a necessary geographic feature for this map, but your manager believes they will give the map a more official and authoritative tone.
You don't need to begin your map again in ArcGIS Pro to add new data. You can add geographic layers to your Illustrator document, in the correct position, using the ArcGIS Maps for Adobe Creative Cloud plug-in.
Add graticule lines
You'll reopen the ArcGIS Map windows that you closed earlier in this tutorial and use them to find and add a layer representing latitude and longitude lines.
- If necessary, reopen Offices_Map.ai in Adobe Illustrator.
- In the Window menu, point to Extensions and click ArcGIS Maps for Adobe Creative Cloud. If necessary, sign in using the same account that you used to license ArcGIS Pro.
The ArcGIS Maps: Mapboards and ArcGIS Maps: Compilation windows appear. One of the windows may be hidden behind the other.
- In the ArcGIS Maps: Compilation window, click Add Content and click Add Layers.

You'll search for graticule lines from Natural Earth, a collection of free map data.
- Click Maps for Creative Cloud and click Natural Earth.

Note:
If Maps for Creative Cloud is not available, close the Add Layers window. Click Add Content and click Add Layer from File. Browse to the Offices folder you unzipped earlier in this tutorial, choose Graticules Graticule 10.zip and click Open. Skip ahead to step 7.
- In the search bar, type Graticules and press Enter. On the Graticules card, click the Add button.

- Click Close.
In the ArcGIS Maps: Compilation window, seven layers were added to the Contents list. You don’t need to add all of them to your map.
- In the Contents list, turn off Toggles visibility and Toggles Sync for all layers except Graticules – Graticule 10.
Only layers with Toggles Sync turned on will be added to your map.

You'll adjust the appearance of the graticule layer before adding it to your map.
- Next to Graticules – Graticule 10, click the menu button and click Manage Labels.

- Uncheck Label Features and click Done.
The labels disappear from the preview window. The lines shown in the preview are gray. You'll change them to white so they are more visible against the gray ocean of your map.
- Click the menu button again for Graticules – Graticule 10 and click Change Style.
- Under Select a drawing style, on the Location (Single symbol) card, click Options.

- Click Change Symbol Style.
- Click the white color from the top of the color chart. For Line Width, choose 1 px.

- Click OK and click Done.
The preview window now appears empty because both the background and the lines are both white.
- In the ArcGIS Maps: Compilation window, click Sync.

The map may take a few minutes to sync.
- When the map has finished syncing, close the two ArcGIS Maps windows.
Reorder the new layer
Several layers were added to the Layers panel, within the Map Frame layer. You'll examine their contents to identify which parts you need to keep and which you can discard.
- In the Layers panel, next to the Offices Map_Map Frame_Elements layer, click the Target button.

- Point to the selected elements on the map to reveal their outlines.

This layer contains an Esri logo. You've already added attribution, so you don't need to keep this logo.
- Delete the Offices Map_Map Frame_Elements layer.
The Graticules – Graticule 10 layer contains the graticule lines. You'll reorder this layer to place it above the ocean but below the land.
- In the Layers panel, make sure that the Countries layer is collapsed.
If it is expanded, it will be difficult to move the graticule layer to the correct position.
- Drag the top Graticules – Graticule 10 layer and place it between the Countries layer and the GlobalBackground layer.

- Delete the Offices Map_Map Frame_Sync_1 layer.

The graticule lines now appear over the ocean but behind the land. There's one finishing touch still needed to complete this map. Next, you'll edit the credit text so it also reflects the new data that you added.
- On the toolbar, click the Type tool.

- At the bottom of the map, click the credit text (Esri, USGS). Edit the credit text to Esri, USGS, Natural Earth.
- With the Selection tool, reposition the text so it fits within the map's border.

- Save the Illustrator file.
Export the map
Your map is now complete. You'll export it as a PNG file with a transparent background.
- In the File menu, click Export and click Export As.
- Choose a location for the file. For File name, type Offices_Map. For Save as type, choose PNG (*.PNG).
- Leave Use Artboards unchecked.

- Click Export.
- In the PNG Options window, for Resolution, choose High (300 ppi).
- For Background Color, choose Transparent.

- Click OK.
In this tutorial, you created a map in ArcGIS Pro, exported it as an AIX file, then used ArcGIS Maps for Adobe Creative Cloud to open the map in Adobe Illustrator and convert it to an AI file. In Illustrator you edited symbols and text, and applied graphic effects such as a clipping mask and a drop shadow. You also added another layer of geographic data without leaving Illustrator.
The map you made matches the branding and style of your company's website, and will serve both as a useful source of information for your customers and as an attractive graphic.
You can learn more about ArcGIS Maps for Adobe Creative Cloud in the book Mapping by Design: A Guide to ArcGIS Maps for Adobe Creative Cloud.
You can find more cartography tutorials on the Introduction to Cartography page.

