ローカル シーンの作成
このチュートリアルでは、ArcGIS Pro でローカル 3D シーンを作成し、その後、ArcGIS Online で Web シーンとして公開します。 最終結果は、次の例の画像のようになります。

まず、シーンを定義してその設定を変更し、ベースマップおよび標高情報を追加します。
データのダウンロードとシーンの作成
まず、このチュートリアルで必要なデータを含む、圧縮された .zip ファイルをダウンロードします。
- 「RotterdamCityCenter.zip」圧縮フォルダーをコンピューターにダウンロードします。
注意:
お使いの Web ブラウザーによっては、ダウンロードを開始する前に、ファイルの場所を選択するよう求めるメッセージが表示される場合があります。 ほとんどのブラウザーでは、デフォルトでコンピューターのダウンロード フォルダーがダウンロード先の場所になります。
- コンピューター上でダウンロードした RotterdamCityCenter.zip ファイルを見つけて右クリックし、[ドキュメント] フォルダーなどの任意の場所に内容を展開します。
次に、ローカル シーンを ArcGIS Pro に作成します。
- ArcGIS Pro を起動します。 サイン インを求められたら、ライセンスが割り当てられた ArcGIS 組織アカウントを使用してサイン インします。
注意:
ArcGIS Pro へのアクセス権限または組織アカウントがない場合は、ソフトウェア アクセスのオプションをご参照ください。
- [新しいプロジェクト] で [ローカル シーン] を選択します。

- [新しいプロジェクト] ウィンドウで、次のパラメーター値を設定します。
- [名前] に「Rotterdam_Center_City_Planning」と入力します。
- [場所] で [参照] をクリックし、展開したデータ フォルダー [RotterdamCityCenter] を参照して選択し、[OK] をクリックします。
- [このプロジェクトのための新しいフォルダーを作成] チェックボックスをオフにします。

ArcGIS Pro プロジェクトが、データと同じフォルダーに作成されます。
- [OK] をクリックします。
ローカル シーンが作成されます。

注意:
ローカル シーンでは、任意の投影座標系を選択できます。 この例では、Web シーンまたは計測などの対話的分析に追加されたデータが必ず正しい座標および計測単位を返すようにするために、座標系はオランダ国の投影法 RD_New である必要があります。
このセクションでは、ArcGIS Pro でプロジェクトを作成し、ローカル シーンを追加しました。
シーンの設定の変更
次に、一部の不要なレイヤーを削除し、シーンの設定の一部を選択します。
デフォルトの ArcGIS Pro のオプションによっては、シーンがデフォルトのベースマップおよび標高レイヤーをすでに含んでいることがあります。 ただし、代わりにさらに詳細なレイヤーを使用する必要があるため、デフォルトのレイヤーを削除します。
- [コンテンツ] ウィンドウの [2D レイヤー] で、存在するすべてのレイヤーを右クリックして、[削除] を選択します。

- 同様に、[標高サーフェス] カテゴリの下の [地表] で、存在するすべてのレイヤーを右クリックし、[削除] を選択します。
残っているレイヤーがなく、[コンテンツ] ウィンドウが次の例の画像のようになります。

次に、シーンのさまざまな設定をカスタマイズします。 まず、座標系を選択します。
- [コンテンツ] ウィンドウで、[シーン] の名前をダブルクリックします。

シーンの [プロパティ] ウィンドウが表示されます。
- [マップ プロパティ: シーン] ウィンドウで、[座標系] タブをクリックします。

デフォルトでは、座標系は [WGS 1984 Web Mercator] です。 ただし、対象地域にさらに正確に適応させた空間参照を使用する必要があります。 このプロジェクトでは、[RD New] を使用します。
注意:
[RD New] は、オランダの大縮尺および中縮尺のマッピングおよび工事測量に使用されるオランダ国の座標系です。
自分のデータを操作する場合、自分の地域で一般に使用されている座標系を選択する必要があります。 正確な計測を可能にしたいため、距離を維持する投影座標系を選択する必要があります。 投影法の詳細については、「適切な投影法の選択」をご参照ください。
シーンの表示速度を低下させるリアルタイムのデータの投影変換を防ぐために、シーンおよびすべてのデータ レイヤーは同じ座標系を使用する必要があります。
- 検索ボックスに「RD New」と入力して Enter キーを押します。

- [使用可能な XY 座標系] で、[投影座標系]、[各国の座標系]、および [ヨーロッパ] を展開します。 [RD New] をクリックします。
[現在の XY] ボックスで、選択した座標系が更新されます。

次に、オランダの午前 10 時の太陽の位置に一致するように、シーンのイルミネーション設定を変更します。
- [マップ プロパティ: シーン] ウィンドウで [イルミネーション] タブをクリックします。
- [影を 3D で表示] チェックボックスをオンにします。

- [日時] オプションをクリックしてイルミネーションを定義します。
- 日付ピッカーを展開します。 今日の日付などの任意の日付を選択します。 時間フィールドに「10:00:00 AM」と入力します。離れた場所をクリックして日付ピッカーを閉じます。
- タイム ゾーン ドロップダウン リストを展開し、[(UTC + 1:00) アムステルダム、ベルリン、ベルン、ローマ、ストックホルム、ウィーン] を選択します。
- [サマータイムを適用] チェックボックスをオンにします。

次に、シーンの名前を変更します。
- [マップ プロパティ: シーン] ウィンドウで、[一般] タブをクリックします。
- [名前] に「Rotterdam City Center」と入力します。

最後に、シーンの背景色を選択します。
- [背景色] でカラー パレットを展開し、[スギライト スカイ] 色 (10 列目の 1 行目) を選択します。

- [Web レイヤーを共有できるよう一意の数値 ID の割り当てを許可] チェックボックスをオンにします。

このオプションは、レイヤーを ArcGIS Online に公開する場合に役立ちます。
シーンが完成すると、空がある場所では背景色が主に表示されます。 スカイ ブルー色を選択すると、シーンを理解しやすくします。
- [OK] をクリックします。
設定が更新されます。 シーンが空であるため、今のところ青色の背景だけが表示されます。
このセクションでは、一部の不要なレイヤーを削除し、シーンの設定の一部を選択しました。
ベースマップと対象地域の追加
次に、ベースマップを追加し、対象地域を定義します。
ベースマップは、レイヤーからのデータのオーバーレイと地理情報の視覚化を実行できる参照レイヤーとして機能します。 構築中のシーンでは、ベースマップは、データ レイヤーとよく調和し、継続感をシーン全体に与える地表の表現を提供します。
一般公開されている地形図ベースマップを追加します。 ArcGIS Living Atlas から入手できるこのレイヤーは、オランダ専用に作成されており、RD New 座標系を使用します。 このレイヤーは、管理区画、水域、道路、公園、建物のフットプリントなどを特徴としています。
注意:
ローカル座標系を使用するベースマップがない場合は、「Design and publish basemaps」の Web コースで、ベースマップの作成方法について学習できます。
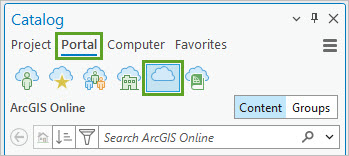
- リボンの [表示] タブをクリックします。 [ウィンドウ] グループで、[カタログ ウィンドウ] をクリックします。

[カタログ] ウィンドウが表示されます。
- [カタログ] ウィンドウで、[ポータル] タブをクリックして [Living Atlas] を選択します。

- 検索ボックスに「Topo RD」と入力し、Enter キーを押します。
- 結果リストで [Topo RD (vector tiled)] レイヤーを右クリックし、[現在のマップに追加] を選択します。

ヒント:
アイコンに注意し、同じ名前を持つ Web マップではなくベクター タイル レイヤーを選択していることを確認します。
レイヤーがシーンに表示されます。 このレイヤーは 2D レイヤーであるため、[コンテンツ] ウィンドウでは、このレイヤーが [2D レイヤー] カテゴリに追加されます。 レイヤーの名前を変更します。
- [コンテンツ] ウィンドウで [Topo_RD_vecto] レイヤーをクリックし、もう一度クリックして編集します。 「Basemap of the Netherlands」と入力し、Enter キーを押します。

このベースマップはオランダ国全体を表しますが、シーンはロッテルダム市の中心街の一部のみに焦点を合わせます。 対象地域の境界を表示するレイヤーを追加します。
- [カタログ] ウィンドウで、[プロジェクト] タブをクリックします。

- [フォルダー] を右クリックして、[フォルダー接続の追加] を選択します。

- [RotterdamCityCenter] フォルダーに移動してクリックし、[OK] をクリックします。

リストにフォルダー接続が表示されます。 これで、そのフォルダーのデータにアクセスしやすくなります。
- [RotterdamCityCenter] > [Rotterdam.gdb] の順に展開します。 [City_center_area] を右クリックし、[現在のマップに追加] を選択します。

2D の [City center area] 境界レイヤーがシーンに追加されます。 このレイヤーを拡大します。
- [コンテンツ] ウィンドウで [City center area] を右クリックして [レイヤーにズーム] を選択します。

注意:
[City center area] レイヤーの色はランダムに割り当てられ、異なる場合があります。

ベースマップを妨げず、ベースマップとよく調和するように、シンボルを変更します。
- [コンテンツ] ウィンドウで、[City center area] レイヤーが選択されていることを確認します。

- リボンの [フィーチャ レイヤー] タブの [効果] グループで、[透過表示] に「50.0%」と入力します。

[City center area] レイヤーが半透明になり、下にあるベースマップが表示されるようになります。 レイヤーの色をグレーに変更します。
- [コンテンツ] ウィンドウで [City center area] を右クリックして [シンボル] を選択します。

[シンボル] ウィンドウが表示されます。
- [シンボル] ウィンドウの [シンボル] の横で、[シンボル] の色をクリックします。

- 必要に応じて [プロパティ] タブをクリックします。

- [シンボル] ウィンドウの下部にある [自動的に適用] をクリックして有効化します。

これで、変更を加えると、マップに自動的に適用されるようになるので、毎回 [適用] ボタンをクリックする必要がなくなります。
- [プロパティ] にある [色] でカラー パレットを展開し、[グレー 30%] (1 列目の 4 行目) を選択します。

マップの色が更新されます。
- [アウトライン色] でカラー パレットを展開し、[色なし] を選択します。

[City center area] レイヤーが、ベースマップを妨げずに対象地域を定義する透明なグレーになりました。
- [シンボル] ウィンドウを閉じます。
このセクションでは、ベースマップを追加し、対象地域を定義しました。 次に、標高レイヤーを追加します。
標高の追加
標高レイヤーは、海面と比較した地表の垂直位置に関する正確な情報を提供します。 標高レイヤーは、シーン全体を通じて、丘陵や渓谷などの地形の変化を表します。 この情報は、エレメントが地表に配置されて表示されるように、3D シーン内のエレメントの配置方法を ArcGIS Pro に伝えるため、この情報を含めることも重要です。 たとえば次の図では、標高の変化に従って、街灯がすべて地表に配置されています。

一般公開されている標高レイヤーを追加します。 ArcGIS Living Atlas から入手できるこのレイヤーは、RD New 座標系を使用し、オランダ国全体の標高情報を含んでいます。
注意:
ブログ記事「Creating and Using Elevation Layers in ArcGIS Online & ArcGIS Pro」およびテクニカル サポート記事「Is it possible to create a custom elevation layer to use in the ArcGIS Online scene viewer?」では、ローカル座標系で設定されたカスタム標高レイヤーの作成方法を学習できます。
- [カタログ] ウィンドウで、[ポータル] タブをクリックして [Living Atlas] を選択します。
ヒント:
必要に応じて、[カタログ] ウィンドウを再び開くには、リボンの [表示] タブの [ウィンドウ] グループで [カタログ ウィンドウ]をクリックします。
- 検索ボックスに「Elevation 3D (RD)」と入力して、Enter キーを押します。 結果のリストで [Elevation actueel (RD)] を右クリックして [現在のマップに追加] を選択するか、レイヤーをシーンにドラッグします。

標高レイヤーがシーンに追加されます。 [コンテンツ] ウィンドウでは、標高レイヤーは [地表] セクションに表示されます。

注意:
ロッテルダムの地域が比較的平坦であるため、地形の変化はわずかです。そのため、シーン内の地形の変化はわかりにくいかもしれません。
これで、シーンの地表を定義しました。 シーンに追加したすべての 2D レイヤーは、この地表に配置されます。 たとえば、現在 2D ベースマップ レイヤーが地表を覆っており、その表面のすべてのポイントは、下にある地表の標高の変化を反映します。
注意:
2D レイヤーは、標高情報 (または Z 値) を含みません。 対照的に、3D レイヤーは標高情報を含むため、含まれているフィーチャが Z 値に基づいて垂直方向に配置されます。
- [クイック アクセス ツールバー] で、[プロジェクトの保存] をクリックして、プロジェクトを保存します。

ここまでのチュートリアルでは、3D シーンを作成し、その設定をカスタマイズし、ベースマップを追加し、地表の標高を定義しました。 次に、複数のデータ レイヤーをシーンに追加します。
シーンへのデータ レイヤーの追加
ここで、複数のデータ レイヤーを追加し、シーンがより豊富な多くの情報を提供できるようにします。 レイヤーは、2D、3D などのさまざまなタイプであることができ、最適な結果を得るためにさらにシンボル表示できます。 次のレイヤーを追加します。
- Buildings
- Bridges
- Waste containers
- Street lamps
- Trees
- Underground utilities
注意:
このチュートリアルで構築するシーンは、主題的です。つまり、フィーチャ (建物、橋、樹木など) が、写実的な手法で表される代わりに、概略的スタイルで表されます。 たとえば、建物が単純な 3D 形状と単一の塗りつぶし色として表示され、樹木が単純化された形状になります。 視覚的にわかりやすく、見て美しいシーンを得るには、すべてのレイヤーを類似する概略的スタイルでシンボル表示し、すべてを必ず類似する詳細レベルで表示することが重要になります。
建物の追加
建物は、都市の景観の極めて重要な部分であり、新しい建設プロジェクトは、既存の建物を周囲に表示した状態で視覚化され、評価される必要があります。 ロッテルダム市の中心街のすべての建物を表す 3D マルチパッチ レイヤーをシーンに追加します。
注意:
このレイヤーのオリジナル データは、CAD 形式 ( Autodesk DWG 形式) でしたが、ArcGIS Data Interoperability エクステンション を使用してマルチパッチ フィーチャクラスに変換されました。
建物レイヤーを生成するためのさまざまな方法があります。 その方法の 1 つについては、Working with the ArcGIS Solution for 3D Buildings の Web コースで紹介しています。
- [カタログ] ウィンドウで、[プロジェクト] タブをクリックします。
- [Rotterdam.gdb] から、[Buildings] をシーンに追加します。
[Buildings] レイヤーがシーンに表示されます。 [コンテンツ] ウィンドウでは、このレイヤーは、3D マルチパッチ フィーチャクラスであるため、[3D レイヤー] カテゴリに自動的に追加されます。

シーン内でより良く一体化するように、レイヤーの外観を改善します。
- [コンテンツ] ウィンドウで [Buildings] シンボルをダブルクリックします。

ヒント:
この方法でも [シンボル] ウィンドウを開くことができます。
[シンボル] ウィンドウが表示されます。
- [シンボル] ウィンドウで、必要に応じて [プロパティ] タブをクリックし、[レイヤー] タブをクリックします。

[マテリアル塗りつぶし] のオプションが現在表示されています。 これは、建物の表面の表示方法を決定します。
- [表示設定] の下にある [マテリアル モード] で、[置換] を選択します。
- [色] でカラー パレットを展開し、[グレー 40%] (1 列目の 5 行目) を選択します。

建物の表面の新しい色を選択しました。 建物のエッジをさらに見やすくするために、アウトラインのストロークも変更します。
- [構成] タブをクリックします。

- [レイヤー] の下の [シンボル レイヤーの追加] をクリックして、[ストローク レイヤー] を選択します。

[ストローク] シンボル レイヤーが追加されます。
- [レイヤー] タブに戻り、[ソリッド ストローク] の行をクリックして選択します。
- [表示設定] にある [色] でカラー パレットを展開し、[グレー 20%] (1 列目の 3 行目) を選択します。

建物が新しいシンボルとともに描画されます。
- [シンボル] ウィンドウを閉じます。
次に、シーンを調査します。
- シーンの [ナビゲーター] ホイールの上にある [フル コントロールの表示] をクリックします。

[ナビゲーター] ホイールが拡張され、3D ナビゲーション機能が追加されます。
- 中央の [ナビゲーター] ホイールを使用して、シーンの傾斜や回転を行います。 マウス ホイール ボタンを使用して拡大/縮小したり、ドラッグして画面移動したりします。

ヒント:
3D ナビゲーションのオプションの詳細については、「3D でのナビゲーション」をご参照ください。
- シーンを拡大して建物を確認します。

シーン内の建物は、慣例により LOD2 という詳細レベルで表されます。 この詳細レベルは、建物の一般的な形状、標準的な屋根の構造、および大きい建物の部分 (4 メートルおよび 10 平方メートルより大きい部分) を含み、テクスチャを含まない、粗い表現に対応します。 LOD2 は、建設計画プロジェクトの背景として機能することを目標とするこの主題的なシーンでの選択に適しています。 既存の建物が存在していますが、それらの建物は、ユーザーが新しい開発プロジェクトに注目するのを妨げません。
- Ctrl + S を押して、プロジェクトを保存します。
このセクションでは、ロッテルダム市の中心街の建物をシーンに追加し、外観を改善しました。
橋の追加
次に、橋をシーンに追加します。 [Bridges] 3D レイヤーには、多くの場合は象徴的な、ロッテルダム市の橋が含まれています。 詳細レベルはやはり LOD2 です。この詳細レベルは、[Buildings] レイヤーとよく調和します。
注意:
[Buildings] レイヤーと同様に、このレイヤーのオリジナル データは CAD 形式でしたが、ArcGIS Data Interoperability エクステンション エクステンションを使用してマルチパッチ フィーチャクラスに変換されました。
このチュートリアルでの時間を節約するために、目的の外観を含んでいるデータがレイヤー ファイル (.lyrx) として保存されています。
- [カタログ] ウィンドウで、[フォルダー] > [RotterdamCityCenter] の順に参照します。
- [Bridges.lyrx] をシーンに追加します。
[Bridges] レイヤーが表示されます。 [コンテンツ] ウィンドウでは、このレイヤーは [3D レイヤー] セクションに表示されます。

- シーン内で、橋の 1 つをクリックします。
この橋の情報ポップアップが表示されます。 この情報ポップアップには、シーンに必要のない多くの属性フィールドが含まれています。

橋の名前だけを表示するようにポップアップをカスタマイズします。
- ポップアップを閉じます。
- [コンテンツ] ウィンドウで [Bridges] レイヤーを右クリックし、[ポップアップの構成] を選択します。

- [ポップアップの構成] ウィンドウで、[フィールド (13)] の行をダブルクリックして、[フィールド オプション] ウィンドウを開きます。

- [フィールド オプション] ウィンドウで、[表示フィールドと Arcade 条件式のみを使用] のチェックボックスをオフにします。
- [表示] のチェックボックスをオフにし、すべての属性フィールドの選択を解除します。

[RefName] フィールドを選択し、このフィールドのわかりやすいラベルを選択します。
- [RefName {RefName}] のチェックボックスをオンにします。 [RefName{RefName}] フィールド名の上にポインターを置き、[フィールドの書式設定] オプションをクリックします。

[RefName] 属性をリスト表示する [ポップアップ フィールドの書式] ウィンドウが表示されます。
- [表示ラベル] に「Name」と入力します。

- 戻るボタンをクリックして、[フィールド オプション] ウィンドウに戻ります。

これで、[RefName] フィールドのラベル (またはエイリアス) が更新されました。
- 戻るボタンをクリックして、[ポップアップの構成] メイン ウィンドウに戻ります。
- シーンで橋をクリックし、ポップアップを開きます。

これで、ポップアップに橋の名前だけが含まれるようになりました。
- ポップアップを閉じます。
- [ポップアップの構成] ウィンドウを閉じます。
- Ctrl + S を押して、プロジェクトを保存します。
このセクションでは、橋レイヤーをシーンに追加し、そのポップアップを構成しました。
廃棄物容器の追加
街頭設置物には、街灯、ゴミ箱、バス停、公共のベンチ、市街地の景観の一部になるその他の小さいオブジェクトなどがあります。 街頭設置物は、計画された建設プロジェクトに背景を追加します。 また、建設プロジェクトは、既存の街頭設置物に影響を与えたり、新しい街頭設置物の購入を必要とすることがあります。 そのため、シーン内で街頭設置物を表すことは役立ちます。 このチュートリアルでは、街頭設置物レイヤーのうちの 2 つのレイヤーを追加します。 まず、廃棄物容器を追加し、次のセクションで街灯を追加します。
ロッテルダム市の通常の光景である廃棄物容器は、住民が家庭内のごみを捨てる、部分的に地下にある容器です。 廃棄物容器は、固有のサイズであり、移動することができないため、一般的な形状を表す 3D マルチパッチ フィーチャクラスとして取得されていません。

- [カタログ] ウィンドウで、[Rotterdam.gdb] から、[Waste_containers] をシーンに追加します。
[Waste containers] レイヤーがシーンに表示されます。 3D マルチパッチ レイヤーとして、各フィーチャは、描画される必要がある標高を示す Z 値を持っています。 [コンテンツ] ウィンドウでは、このレイヤーは [3D レイヤー] セクションに表示されます。
いくつかの容器を拡大して表示します。
- ノールデルアイラント島の南西側に画面移動して拡大表示します。

- Prins Henrikkade 通りにある 3 つの容器を確認します。

このセクションでは、廃棄物容器を含んでいる 1 番目の街頭設置物レイヤーを追加しました。
街灯の追加
街灯は、シーンに追加する 2 番目のタイプの街頭設置物です。 [Street lamps] レイヤーは、2D ポイント フィーチャクラスです。各街灯が、ポイントのみによって表されます。 シーンとよく調和するスタイル設定された 3D の街灯としてポイントを表示するように、街灯のシンボルを変更します。
- [カタログ] ウィンドウで、[Rotterdam.gdb] から、[Street lamps] をシーンに追加します。
レイヤーが表示されます。 [コンテンツ] ウィンドウでは、このレイヤーが [2D レイヤー] カテゴリに表示されます。 シーン内で、フィーチャが地表に配置された平坦なドットとして描画されます。
- ノールデルアイラント島の南西の同じ表示で、平坦な [Street lamps] のドットを確認します。

注意:
街灯フィーチャの色はランダムに割り当てられているため、異なる場合があります。
ポップアップには対象読者に関連する情報がないため、それらのポップアップを無効にします。
- [コンテンツ] ウィンドウで [Street lamps] レイヤーを右クリックし、[ポップアップの無効化] を選択します。

- マップ上で街灯のドットをクリックし、街灯のポップアップが表示されないことを確認します。
次に、シンボルを変更します。
- [コンテンツ] ウィンドウで、[Street lamps] レイヤーを [3D レイヤー] カテゴリにドラッグします。

これで、レイヤー内のフィーチャが、地表に配置された小さい丸い 3D シェープとしてシンボル表示されました。

次に、街灯柱を表す 3D システム スタイルを使用してシンボルを変更します。 ArcGIS は、すぐに使用できるスタイルを多数用意しています。 まず、このチュートリアルで使用する 2 つのスタイル カテゴリを追加する必要があります。
- リボンの [挿入] タブの [スタイル] グループで、[追加] ドロップダウン リストを展開し、[システム スタイルの追加] を選択します。

- [システム スタイル] ウィンドウで [3D] セクションを展開します。 [3D 街路景観] および [3D 植生 - 主題] のチェックボックスをオンにします。

- [OK] をクリックします。
- [コンテンツ] ウィンドウで、[Street lamps] を右クリックし、[シンボル] を選択します。
- [シンボル] ウィンドウで、[シンボル] ポイントをクリックして [ポイント シンボルの書式設定] ウィンドウを開きます。

- [ギャラリー] タブをクリックします。

デフォルトのスタイルに加えて、前に追加したすべてのスタイルがリスト表示されます。
- 検索ボックスに「外灯」と入力し、Enter キーを押します。 [外灯 - 消灯] シンボルをクリックします。

ヒント:
シンボルの上にポインターを合わせると、その完全な名前が表示されます。
シーンでは、すべての街灯フィーチャがそのスタイルに更新されます。 すべての外灯柱を正しい高さで表す必要があります。 これを実現するには、現実世界の単位でシンボルを定義する必要があります。
- [コンテンツ] ウィンドウで [Street lamps] レイヤーを右クリックし、[プロパティ] を選択します。

- [レイヤー プロパティ] ウィンドウの [シーンにシンボルを表示] で、[表示] タブをクリックし、[現実世界の単位] をクリックします。

- [OK] をクリックします。
6 メートルの高さで表示するように、すべての外灯柱のシンボルを変更します。
- [シンボル] ウィンドウで [プロパティ] タブをクリックし、[シンボル] タブをクリックします。 [表示設定] の下の [サイズ] で、値を「6 m」に変更します。

これで、街灯が 6 メートルの高さで表示されるようになりました。

注意:
実際には、6 メートルの高さは単なる平均です。 外灯柱の正確な高さは、植物までの距離などの要因によって決まり、都市ごとに変わる可能性があります。 別のオプションとしては、各外灯柱の実際の高さを取得し、それを [Street lamps] フィーチャクラスの属性として保存する方法があります。 その後、[属性によってシンボルを変更] 機能を使用して、外灯柱ごとに正確なサイズを表示することができます。
- Ctrl + S を押して、プロジェクトを保存します。
このセクションでは、街灯柱を含んでいる 2 番目の街頭設置物レイヤーを追加しました。 次に、樹木を追加します。
樹木の追加
樹木個体群は、近隣の特徴の重要な景観です。 ほとんどの建設計画プロジェクトでは、プロジェクトの周囲の樹木を視覚化することが重要になります。 樹木レイヤーをシーンに追加します。
注意:
オランダは、国全体について、大きい樹木の一覧表を維持しており、このデータは一般公開されています。 このチュートリアルで使用される樹木レイヤーは、このデータから取得しました。
- [カタログ] ウィンドウで、[Rotterdam.gdb] から、[Trees] をシーンに追加します。
[Trees] レイヤーが表示されます。 このレイヤーは、オリジナル データで提供された高さ属性に基づいて各樹木の正しい高さを表示する 3D マルチパッチ フィーチャ レイヤーです。 各樹木の一般的な形状が、種類に基づいて選択されます。
- シーンを探索し、樹木の存在が特徴を景観に加える様子を確認します。

このセクションでは、樹木レイヤーを追加しました。 ここまでの段階で、すべて地上に存在するフィーチャを含むレイヤーを追加しました。 次に、地下の設備を追加します。
地下の設備の追加
電気ケーブルおよび通信ケーブル、都市の暖房配管などの地下の設備は、対象者が都市のインフラストラクチャをより完全に把握するのに役立ちます。 建設プロジェクトでは、計画者が既存の設備への接続ポイントを認識している必要があるため、設備が重要になります。 また、建設中にこれらの要素のいずれかに与える損傷は、非常に高額になります。
地中のさまざまな種類の設備を表すレイヤーを追加します。
注意:
このマルチパッチ フィーチャ レイヤーは、CAD データを変換することによって生成されました。 その後、マルチパッチ フィーチャ レイヤーはレイヤー ファイル (.lyrx) に保存されました。このレイヤー ファイルは、各設備タイプが固有の色で表された目的の外観を含んでいます。
- [カタログ] ウィンドウで、[RotterdamCityCenter] フォルダーから、[Utilities.lyrx] をシーンに追加します。
レイヤーが表示されます。 レイヤーのシンボルを確認します。
- [コンテンツ] ウィンドウで、[Utilities] レイヤーを右クリックし、[シンボル] を選択します。 [シンボル] ウィンドウで、シンボルのパラメーターを確認します。

[プライマリ シンボル] が [個別値] に設定されており、シンボル表示されるフィールドは [Product] です。 [クラス] の下にあるテーブルで、20 個の [Product] タイプ (設備タイプ) がそれぞれ異なる色でシンボル表示されるということを確認できます。 オランダ語以外を話す人がレイヤーを理解できるようにするために、ラベルも英語に変更されました。
- [シンボル] ウィンドウを閉じます。
- [コンテンツ] ウィンドウで、必要に応じて、[Utilities] の横の矢印をクリックして凡例を表示します。

同じ色分けされたカテゴリが、英語のラベル付きでリスト表示されます。
次に、[Utilities] フィーチャがシーン内でどのように表示されるかを調べます。 道路レベルでは、雨水排水溝 (暗い赤) が表示されることがあります。 ただし、設備フィーチャの多くは、地下にあります。 それらの設備フィーチャを確認するには、まず、カメラが地下に移動できるようにする必要があります。この機能は、デフォルトではオフになっています。
- [コンテンツ] ウィンドウの [標高サーフェス] で、[地表] をクリックして選択します。

- リボンの [標高サーフェス レイヤー] タブの [サーフェス] グループにある [地下のナビゲーション] チェックボックスをオンにします。

- 地下が表示されるまで、シーンのビューを変更します。
ヒント:
マウスの中央ボタンを押したまま上にドラッグすることも、[ナビゲーター] を使うこともできます。

- 凡例を参考にして設備のタイプを識別しながら、地下エリアを探索します。
地上と地下に移動し、設備が道路レベルのフィーチャにどのように対応しているかを確認することができます。
- 終了したら、地上に戻ります。
- [コンテンツ] ウィンドウで、[Utilities] の横の矢印をクリックし、凡例を折りたたみます。
- Ctrl + S を押して、プロジェクトを保存します。
このセクションでは、[Utilities] レイヤーを追加しました。
点群レイヤーの追加
多くの場合、建設プロジェクト中に、LIDAR 点群などのセンサーに基づくデータが収集されます。 LIDAR 点群は、エリアの起伏、建物の形状、および景観に存在するその他のエレメントを示す数百万個の正確に配置されたポイントを提供します。 シーン内のそのようなデータにアクセスできることは、役立ちます。 たとえば、建設会社は、建設エリア内のフィーチャの位置を視覚的に分析し、正確な計測を実行することができます。
ArcGIS Online に格納されている点群レイヤーを追加します。
- [カタログ] ウィンドウで [ポータル] タブをクリックして [ArcGIS Online] を選択します。

- 検索ボックスに「PointCloud_RotterdamCityCenter owner: Esri_Tutorials」と入力するか、コピーして貼り付けます。
- 結果リストで、[PointCloud_RotterdamCityCenter]シーン レイヤーを右クリックして [現在のマップに追加] を選択するか、レイヤーをシーンにドラッグします。

レイヤーがシーンに表示されます。

シーン内を移動し、点群レイヤーと一緒に表示されたさまざまな建物、橋、街頭設置物を確認します。
点群がオブジェクトの形状の多くに正確に一致することに気付くでしょう。 シーン内で概略的に表されたオブジェクト (たとえば、樹木) の場合、より多くの不一致が存在することがあります。 後者の場合、最も正確な情報を含んでいるのは点群です。一方、3D フィーチャはあまり現実的ではありません。
点群シーン レイヤーは、ユーザーが元のセンサー データを確認したい場合にのみ適切な、高密度の情報を含んでいます。 そのため、デフォルトでは点群シーン レイヤーをオフにしておきます。 ユーザーは、必要に応じて点群シーン レイヤーをオンにすることができます。
- [コンテンツ] ウィンドウで、[PointCloudRotterdam] レイヤーをオフにして無効にします。

- Ctrl + S を押して、プロジェクトを保存します。
このセクションでは、点群をシーンに追加しました。
レイヤーを対象地域にクリップする
これで、すべてのデータ レイヤーをシーンに追加しました。 このデータをすべて正確に対象地域にクリップすることは重要です。 これによって、シーンを公開するときに共有する必要があるデータの量を削減し、ArcGIS Online に必要なクレジットも減らします。 このチュートリアルでは、1 つのレイヤー [Street lamps] のみをクリップします。 他のレイヤーはすでにクリップされています。
- シーン内で、[Buildings] レイヤーが終わっている南側のエリアに移動します。

街灯が対象地域を越えて表示されていることを確認します。
- リボンの [解析] タブ上の [ジオプロセシング] グループで、[ツール] をクリックして [ジオプロセシング] ウィンドウを開きます。

- [ジオプロセシング] ウィンドウの検索ボックスに「クリップ」と入力します。 結果リストで [ペアワイズ クリップ] ツールをクリックして開きます。

- 以下の [ペアワイズ クリップ] のパラメーターを設定します。
- [入力フィーチャ] で、[Street lamps] を選択します。
- [クリップ フィーチャ] で、[City center area] を選択します。
- [出力フィーチャまたはデータセット] で、[参照] をクリックします。 ウィンドウで [RotterdamCityCenter] > [Rotterdam.gdb] の順に参照し、[名前] に「Street_lamps_clipped」と入力し、[OK] をクリックします。

- [実行] をクリックします。
プロセスが完了すると、クリップされたレイヤーが表示されます。 以降は必要ないため、元の [Street lamps] レイヤーを削除します。
- [コンテンツ] ウィンドウで、[Street lamps] を右クリックし、[削除] を選択します。
- [Street_lamps_clipped] をクリックして選択し、もう一度クリックして、名前を編集します。 「Street lamps」と入力し、Enter キーを押します。

クリップされたレイヤーの名前が変更されました。
- シーンで、対象地域外の街灯が現在消えていることを確認します。

このセクションでは、[Street lamps] レイヤーを対象地域にクリップしました。
シーンの調査とブックマークの取得
これで、シーンが完成しました。 シーンを調査し、対象者が関連するビューに移動するのに役立つブックマークを作成します。
- [コンテンツ] ウィンドウで、[City center area] レイヤーを右クリックし、[レイヤーにズーム] を選択します。
これで、シーン全体がわかるようになります。
- シーン全体を拡大、縮小、画面移動し、傾けて調査します。
すべてのレイヤーが正しく描画されること、外観に関して互いによく調和していること、およびシーンを建設計画の背景として使用する準備が大体できていることを確認する必要があります。
注意:
シーンの微調整は反復的なプロセスです。 問題または改善の可能性を見つけたら、シーンおよびレイヤーのさまざまな外観の編集に戻ります。
このチュートリアルでは、シーンの現在の状態に満足するように各自で検討します。 次に、いくつかのブックマークを作成します。 まず、ユーザーがシーンの完全な表示に戻ることができるように、概観のブックマークを作成します。
- [コンテンツ] ウィンドウで、[City center area] レイヤーを右クリックし、[レイヤーにズーム] を選択します。
カメラの位置は、次の例の画像のように、エリアを上から見た表示を提供します。

- カメラのズーム、画面移動、傾きを行って、カメラを好みの位置に調整します。
- 表示に満足したら、リボン上の [マップ] タブの [ナビゲーション] グループで、[ブックマーク] をクリックして展開し、[新しいブックマーク] を選択します。

- [ブックマークの作成] ウィンドウで、[名前] に「Overview」と入力します。 [説明] に「City center of Rotterda」と入力します。

- [OK] をクリックします。
次に、ノールデルアイラントの近隣に焦点を合わせたブックマークを作成します。
- この島を拡大し、次の例の画像に似ている表示を選択します。

- 終了したら、「Noordereiland neighborhood in Rotterdam」と説明された「Noordereiland」という名前のブックマークを作成します。
次に、ノールデルアイラントの近隣の地下にある設備レイヤーを表示するブックマークを作成します。
- ノールデルアイラント島の下の地下に移動し、次の例の画像などの設備の部分を示す表示を選択します。

- 「Utilities」と説明された「Noordereiland underground」という名前のブックマークを作成します。
次に、作成したブックマークをテストします。
- リボンの [マップ] タブで、[ブックマーク] をクリックして、[Overview] ブックマークを選択します。

カメラがブックマークした表示に移動します。
- 同様に、他のブックマークした表示に移動します。
- 必要に応じて、シーン内の他の興味のある場所のブックマークを作成します。
- Ctrl + S を押して、プロジェクトを保存します。
建設計画に適した多くのデータ レイヤーを含んでいる包括的なシーンを作成しました。 次に、このシーンを ArcGIS Online で共有します。
ArcGIS Online でのシーンの共有
現在、構築したシーンは、ArcGIS Pro プロジェクトとして自分にコンピューター上のみに存在しています。 ここで、シーンを Web シーンとして ArcGIS Online で一般公開します。 それによって、対象者が Web ブラウザーでシーンを表示できるようになります。 建築技師および建設会社は、Web シーンのコピーを保存し、コンテンツを Web シーンに追加することもできます。 Web シーンは、正しい座標系およびすべてのベース データ レイヤーをすでに含んでいるため、時間と費用を節約します。
シーンの共有
共有するためにシーンを設定し、必要なすべての情報を提供し、構成オプションを設定し、シーンを ArcGIS Online に公開します。
まず、レイヤーとビューが、自分が公開したいと思っている通りに設定されていることを確認します。
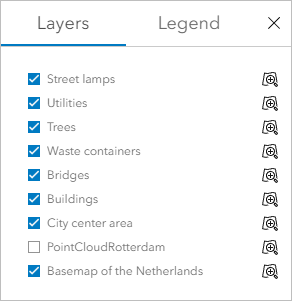
- [コンテンツ] ウィンドウで、点群レイヤー以外のすべてのレイヤーがオンになっていることを確認します。
- リボンの [マップ] タブで、[ブックマーク] をクリックして、[Overview] ブックマークを選択します。
次に、新しい Web シーンに関する情報を入力します。
- リボン上の [共有] タブの [共有] グループで、[Web シーン] をクリックします。

[Web シーンの共有] ウィンドウが表示されます。
- [Web シーンの共有] ウィンドウの [名前] でデフォルト名の Rotterdam City Center をそのまま使用し、末尾に自分のイニシャルを追加します。
注意:
Web シーンを作成する際に、Web シーンの名前およびそのコンポーネントの名前が自組織において一意であることを確認する必要があります。 それを実現するための 1 つの方法が、自分のイニシャルをシーン名の最後に付加することです。 これを自分の名前にしてもかまいません。 たとえば、Jane Smith という名前であれば、イニシャルは「JS」です。
- [サマリー] に「Scene built in the Esri tutorial Create a web scene to support construction planning」と入力します。
- [タグ] に「Rotterdam, The Netherlands, Esri tutorial, Construction, Planning, BIM」と入力して Enter キーを押します。

- [場所] の下の [フォルダー] で、デフォルトの場所を使用するか、ArcGIS Online アカウントで出力フォルダーを選択するか、新しいフォルダーを作成します。
- [次のグループと共有] で [すべての人に公開] をオンにします。

これによって、Web シーンを無制限に一般公開します。 シーンを自組織のみで利用可能にしたい場合は、代わりに [組織] をオンにすることができます。
- [コンテンツ] タブをクリックします。

Web シーンに作成する必要のあるレイヤーのリストが表示されます。
現在デスクトップ コンピューター上のみに存在するすべてのデータ ([Street lamps]、[Bridges]、[Buildings]、[Utilities]、[City center area]、[Waste Containers]、[Trees]) について、Web レイヤーを作成し、ArcGIS Online に公開する必要があります。 ArcGIS Online ですでにホストされているレイヤー (ベースマップ、標高、点群レイヤー) は準備ができており、さらに処理する必要はありません。
- [Rotterdam City Center_YN_WSL1] の最初のものにポインターを合わせます。
ポップアップに、このレイヤーが Web シーン レイヤーになるというメッセージが表示されます。

- [Rotterdam City Center_YN_WSL1] の 2 番目のものにポインターを合わせます。
ポップアップに、このレイヤーが Web フィーチャ レイヤーになるというメッセージが表示されます。 これで、シーン内で [Street lamps] を表すために、Web シーン レイヤーと Web フィーチャ レイヤーの両方が ArcGIS Online に作成されます。
最小限のクレジットを使用して、レイヤーを ArcGIS Online で共有します。 できるだけ多くのコンテンツをユーザーのコンピューター上で作成し、最終結果のみを ArcGIS Online に公開するように、レイヤー構成を変更します。 これによって、ArcGIS Online でデータ作成を実行するコストを節約します。 ArcGIS Online でのクレジットの使用の詳細については、「ArcGIS Online におけるクレジットの概要」をご参照ください。
新しい構成では、ArcGIS Online で Web フィーチャ レイヤーを作成する必要がありません。 代わりに、シーン レイヤー パッケージがローカルに作成され、ArcGIS Online にアップロードされます。
- [コンテンツ] タブで [Rotterdam City Center_YN_WSL1] Web シーン レイヤーをクリックして選択し、[Web レイヤー プロパティの構成] をクリックします。

[Configure Rotterdam City Center_YN_WSL1 web layer] ウィンドウが表示されます。
- [Configure Rotterdam City Center_YN_WSL1 web layer] ウィンドウで、[構成] をクリックします。

- [ローカルにキャッシュ] を選択し、デフォルトの一時キャッシュの場所をそのまま使用します。
シーン レイヤー パッケージがこのローカル フォルダーに作成されます。 [関連する Web フィーチャ レイヤーが削除されました。] というメッセージが表示されます。

- 戻るボタンをクリックします。

- [コンテンツ] リストで、[Rotterdam City Center_YN_WSL1] の 2 番目のものにポインターを合わせます。
ポップアップに、このレイヤーが (Web フィーチャ レイヤーではなく) シーン レイヤー パッケージになるというメッセージが表示されます。
- [ローカルにキャッシュ] オプションがすべての Web シーン レイヤーに使用されるように、リスト表示された他の 5 つの Web シーン レイヤーについて同じ構成の変更を繰り返します。

終了すると、リスト表示されたコンテンツが Web シーン レイヤーおよびシーン レイヤー パッケージだけになります。 唯一の例外は、([City center area] の) [Rotterdam City Center_WFL1] レイヤーが 2D レイヤーであり、Web フィーチャ レイヤーとして公開されるという点です (このレイヤーのキャッシュ オプションはありません)。
次に、Web シーンを分析し、対処する必要がある問題が残っていないことを確認します。
- [Web シーンの共有] ウィンドウの [共有の完了] で、[分析] をクリックします。

[メッセージ] タブが表示されます。 そこに、対処する必要のある警告またはエラーがリスト表示されます。 警告は黄色のアイコンで、エラーは赤のアイコンです。 警告の場合はそのまま共有することができますが、エラーの場合は共有する前に解決する必要があります。 この場合、Shape_Length フィールドが表示フィールドとして使用されていることについてエラーがあるので、これを解決します。
- [コンテンツ] ウィンドウで [City center area] レイヤーのプロパティを開きます。
- [表示] タブをクリックします。 [表示フィールド] で、ドロップダウン メニューをクリックして [OBJECTID] を選択します。

- [OK] をクリックします。 [Web シーンとして共有] ウィンドウで [分析] をクリックします。
エラーが解決されたので、Web シーンの共有を続行できます。
注意:
この操作はクレジットを使用します。また、多くのデータが準備されて共有されるため、10 分以上かかることがあります。 この手順をスキップし、このすぐに使えるシーンを使用してチュートリアルを続けることができます。
- [共有の完了] の下にある [共有] をクリックします。

ヒント:
必要に応じて、進行状況を詳細に監視するには、[共有の完了] にある [ジョブ] をクリックします。 [ジョブ ステータス] ウィンドウが表示され、現在処理されているレイヤーをリスト表示します。
処理が完了すると、[Web シーンの共有] ウィンドウに、Web シーンが正常に共有されたことを知らせる緑色のメッセージ ボックスが表示されます。

- Ctrl + S を押して、プロジェクトを保存します。
このセクションでは、シーンを ArcGIS Online に公開しました。
ArcGIS Online での Web シーンの表示
これで、[Rotterdam City Center] シーンが ArcGIS Online に公開されたので、このシーンを調査します。
- メッセージ ボックスで [Web シーンの管理] リンクをクリックし、Web ブラウザーで Web シーンを開きます。

注意:
代わりに、すぐに使えるシーンを探索したい場合は、アイテム ページに移動します。
Web シーンのアイテム ページが、デフォルトの Web ブラウザーに表示されます。 アイテム ページは、シーンに含まれているレイヤーのリストを含む、シーンに関するすべての情報をリスト表示します。
- [Scene Viewer で開く] をクリックします。

Web シーンが表示されます。
- Web シーンを探索します。

注意:
マウス ホイール ボタンを使用してズームし、左マウス ボタンをクリックしてからドラッグして画面移動し、右マウス ボタンをクリックしてからドラッグして回転および傾斜を行います。
または、[ホーム] ボタンの下にあるナビゲーション ボタンを使用して、同じ移動を実現することもできます。
Web シーンのコンテンツおよび外観は、ArcGIS Pro で構築した元のシーンと同様です。
- [レイヤー] ウィンドウで、一部のレイヤーをオン/オフにします。

- シーンの下部にあるリボンの上にポインターを置き、一部のスライド (またはブックマーク) をクリックします。

カメラがビュー間を滑らかに移動します。
さまざまな他のツールにアクセスすることができます。 たとえば、時刻に基づいてシーンのイルミネーションを変更できます。
- サイド ツールバーで [日光/天気] ボタンをクリックします。

- [日光] ウィンドウで、タイム スライダーを動かして時刻を変更し、対応するイルミネーションをシーンに表示します。

計測を実行することもできます。
- ツールバーの [シーン ツール] ボタンをクリックします。

- [シーン ツール] ウィンドウで、[距離の計測] ツールが選択されていることを確認します。

- 対象の建物を拡大して、その屋根の端をクリックし、次に、反対側の端をクリックします。

[シーン ツール] ウィンドウに計測結果が表示されます。
- [シーン ツール] ウィンドウを閉じます。
Web シーン ツールおよびオプションの詳細については、Scene Viewer の基本操作のドキュメントをご参照ください。
このチュートリアルでは、ロッテルダム市の計画された建設プロジェクトの背景として使用される 3D Web シーンを公開しました。 次回のチュートリアルでは、計画されたプロジェクトをシーンに追加する方法について学習します。
企業や組織は、シーンを使用して、市で計画中のプロジェクトに関する有益な情報を共有することができます。 市民が、魅力のある方法でシーンを使用して、プロジェクトを早期に学習することもできます。 最後に、シーンにデータを追加するデータ レイヤーを提供したため、データ フローおよび保守を制御し、長期間にわたってシーンを最新に保つことができます。
同様のチュートリアルについては、「BIM と GIS の学習コース」をご参照ください。

