Web アプリの作成
保養地の Web サイト用の Web アプリを作成するには、ArcGIS Instant Apps を使用します。「Instant Apps」には、アプリ テンプレートのライブラリーと複数の構成オプションが含まれているため、ユーザーのニーズに合わせたアプリを設計できます。
注意:
一般ユーザーと関わり、アウトドア レクリエーション活動を促進する機能を作成する必要がある場合は、「レクリエーション支援ソリューション」をご利用ください。 このチュートリアルでは、Web アプリを作成し、2 つ以上の言語に対応するように構成する方法を重点的に取り上げています。 このアプリは、アウトドア レクリエーション活動に関与するための少数のオプションを提供します。
Web アプリ テンプレートの選択
はじめに、ArcGIS Online にサイン インし、Instant Apps を使用して適切なテンプレートを選択します。
- 「ArcGIS の組織アカウント」にサイン インします。
注意:
組織アカウントがない場合は、ソフトウェア アクセスのオプションをご参照ください。
- リボンの [コンテンツ] をクリックします。

[コンテンツ] ページが表示されます。 このページには、アカウントのすべてのコンテンツが表示され、アプリなどのコンテンツを作成するためのオプションが含まれています。
- [アプリの作成] をクリックして Instant Apps を選択します。

[Instant Apps] ギャラリー ページが、ブラウザーの新しいタブに表示されます。 ギャラリーには多くのアプリ テンプレートが含まれ、その機能に基づいてフィルター処理できます。 2 つの言語オプションを提供するため、言語の切り替え機能を含むテンプレートを検索します。
- [アプリ機能の検索] で「language」と入力して [言語の切り替え] を選択します。

ギャラリーは、言語の切り替え機能があるテンプレートにフィルター処理されます。 アプリに、ハイキング コースの標高を表示する機能も搭載します。
リニア ルート (登山道など) の標高を表示するには、標高断面 (標高の上昇と下降を表す地形の 2 次元断面図) を使用するのが適しています。 ギャラリーをさらにフィルター処理して、標高断面機能を含むテンプレートを表示します。
- [アプリ機能の検索] に「elevation」と入力し、[標高断面] を選択します。
機能がフィルターとして追加されます。

ギャラリーに少数のテンプレートが含まれるようになりました。 [近傍] テンプレートが適しているようです。 アプリの説明を読んで、目的のアプリであることを確認します。
- [近傍] で [メニュー] ボタンをクリックし、[アプリの説明] を選択します。

ウィンドウが開き、アプリのテンプレート説明がテキストで表示されます。 このテンプレートが位置検索に基づいてユーザーに対象ポイントに関するガイドを提供し、ルートを案内する旨が説明されています。 このテンプレートは、公園の訪問者が近くのハイキング コースを検索して把握するのに最適なテンプレートだと思われます。
- [近傍] ウィンドウで [閉じる] をクリックします。
- [近傍] で [選択] をクリックします。
ヒント:
アプリ テンプレートを選択する前にプレビューするには、[サンプル] をクリックして、テンプレートを使用したアプリの例を表示します。
[アプリの作成 - 近傍] ウィンドウが開き、アプリのタイトルや検索タグを入力できるオプションが表示されます。
- [アプリのタイトルを入力] に「Santa Monica Mountains Hiking Trails」と入力します。
- [タグの追加] に「Los Angeles」と「Hikes」を入力し、各タグの入力後に Enter キーを押します。
- 必要に応じて、アプリを保存するフォルダーを選択します。

- [アプリの作成] をクリックします。
アプリが作成され、アプリ構成ウィンドウが表示されます。
構成ウィンドウは、デフォルトで高速モードに設定されています。 このモードには、すべてのアプリ設定を簡素化したサブセットが含まれ、最も基本的な設定が強調され、構成プロセスを手順に従って進めることができます。
高速モードをオフにして、すべての設定を表示したり、必要に応じて特定の設定を検索したりできますが、ここではこのモードで問題ありません。
マップの選択
次に、ニーズに合わせてテンプレートを構成します。 はじめに、アプリに表示するマップを選択します。このマップには、サンタ モニカ山脈のハイキング コースと登山口が表示されます。
- [ステップ 1. マップ] をクリックします。

[マップ] ウィンドウが表示されます。
すでに作成されているサンタ モニカのハイキング コースの Web マップを選択します。 このマップには、コースのデータに加え、多言語アプリに対応するよう設計されたレイヤー名、凡例、属性、ポップアップが含まれています。これらについては、このチュートリアルの後半で説明します。
通常、アプリに表示するマップは自分で作成する必要がありますが、このチュートリアルでは、マップはすでに作成済みであると仮定します。
注意:
Web マップの作成の詳細については、「ArcGIS Online の基本操作」をご参照ください。
- [マップの選択] をクリックします。

[マップの選択] ウィンドウが表示されます。 デフォルトで、ウィンドウには自身が所有しているマップが表示されます。 使用するマップは、Esri Tutorials 管理者アカウントが所有します。
- [マイ コンテンツ] をクリックして [ArcGIS Online] を選択します。

ArcGIS Online でパブリックに共有されているすべてのマップが、ウィンドウに表示されるようになりました。
- 検索バーに「Santa Monica Trails owner:Esri_Tutorials」と入力します。

マップのリストがフィルター処理され、1 つの結果 (Esri_Tutorials が所有する [Santa Monica Trails]) が表示されます。
- [Santa Monica Trails] で、[マップの選択] をクリックします。

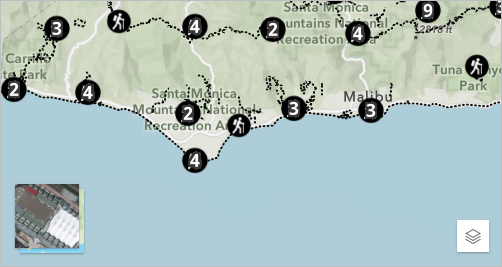
アプリのプレビューが更新され、コースのマップと、アプリの使用方法を説明する概要テキストが表示されます。

機能の構成
アプリはマップを表示するだけではありません。 ユーザーによるアプリの操作方法と、情報の確認方法を変更する機能も含まれています。 アプリに搭載する主な機能は、近くのコースを検索する機能、コースの標高断面を表示する機能、およびコースまでのルート案内を表示する機能です。
まず、ユーザーがマップとアプリの機能の使用方法を理解できるようにテンプレートに用意されている情報を確認します。
- 構成ウィンドウで [次へ] をクリックします。

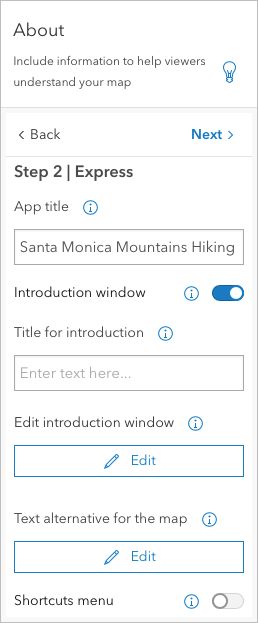
構成ウィンドウに [情報] ウィンドウが表示されます。

[情報] ウィンドウには、マップの理解に役立つ情報を構成するためのツールがあります。 デフォルトの概要で、マップ上の場所を検索するさまざまな方法が説明されているため、変更しません。
次に、検索設定を構成します。
- [次へ] をクリックします。
[近傍] ウィンドウが表示されます。 検索結果に含まれるレイヤーを選択します。 ユーザーが登山口とコースの両方を検索できるようにします。
- [結果に含めるレイヤー] で [Trailheads/Inicios de senderos] と [Trails/Sendero] をオンにします。

マップ作成者はアプリの目標を理解しているため、英語とスペイン語の両方の名前をレイヤーに含めました。
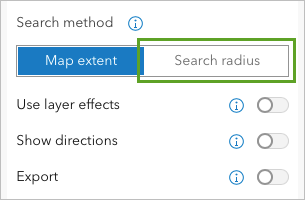
- [検索方法] で [検索範囲] をクリックします。

デフォルトの検索距離は 2 km で、保養地の面積が 638 平方キロメートル (約 246 平方マイル) であることを考えると、それほど大きな距離ではありません。 デフォルトの検索範囲と最大検索距離を増やすとともに、計測単位をマイルに変更します。
- [検索単位] で、[マイル] を選択します。 [最大検索距離] に「10」と入力し、[デフォルトの距離] に「5」と入力します。

次に、ルート案内を有効にし、計測単位を設定します。
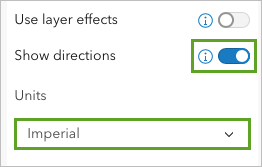
- [近傍] ウィンドウの下部で、[ルート案内の表示] をオンにします。 [単位] で [ヤード・ポンド法] を選択します。

これで、検索機能の構成とルート案内の有効化が完了しました。 次に、訪問者がハイキングするコースを選択する前に、コースの標高を確認できる標高断面機能を構成します。 標高断面は [高速] ウィンドウの基本設定のリストに含まれていないため、検索します。
- [検索設定] をクリックします。

- [検索設定] ウィンドウに「標高」と入力し、[ポップアップに標高断面リンクを追加] をクリックします。

この設定は高速モードでは表示されないため、続行する前に高速モードをオフにするよう求められます。
- [高速モードをオフにする] ウィンドウで、[続行] をクリックします。
[近傍] ウィンドウに、検索結果に関するすべての設定が表示されるようになりました。
- [結果へのアドオン] の下で、[ポップアップに標高断面リンクを追加] をオンにします。 [結果にルート案内リンクを含めるレイヤー] で [Trailheads/Inicios de senderos] をオンにします。

これで、コース レイヤーの検索結果で標高断面を使用できるようになります。
アプリに 2 つの最終的な変更を加えます。マップ レイヤーとその凡例を表示するボタンを追加し、ユーザーがベースマップを切り替えて当該地域の衛星画像を表示できるボタンを追加します。 これらのオプションによってマップがより有用なものになります。
- 構成ウィンドウで、[対話性] をクリックします。

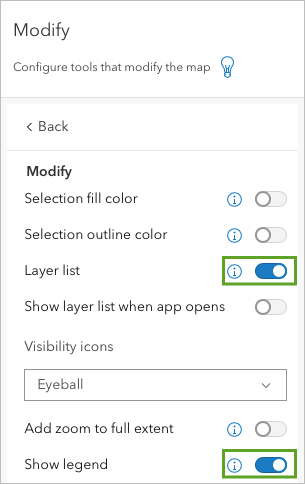
- [対話機能] ウィンドウで、[変更] をクリックします。
- [レイヤー リスト] をオンにします。 使用できるオプションが増えたら、[凡例の表示] をオンにします。

- [ベースマップの切り替え] をオンにします。 [ベースマップの選択] で、[衛星画像] をクリックします。

プレビュー ウィンドウで、マップの下部に [ベースマップの切り替え] ボタンと [レイヤー リストを開く] ボタンが表示されます。

これで、Web アプリが完成しました。 目的としていた、訪問者がハイキングを計画する上で役立つ機能がすべて搭載されています。
アプリの公開
これで、アプリを公開して共有し、すべてのユーザーがアプリを表示できるようにすることができます。
- [公開] をクリックします。

- [公開] ウィンドウで、[確認] をクリックします。
プレミアム コンテンツを認証するかどうかを確認するウィンドウが表示されます。 [Santa Monica Mountains Hiking Trails] レイヤーは、アプリでルート案内を提供するルート検索機能を搭載しているため、プレミアム サービスになっています。
プレミアム コンテンツを認証しない場合、ArcGIS アカウントを保有していないユーザーがアプリを使用しても、コース レイヤーを表示できない場合があります。プレミアム コンテンツを認証すると、アプリが表示されるたびに、組織内の「クレジット」が消費されます。 組織が確実に「そのコストを賄えない」限り、プレミアム コンテンツを認証しないでください。
このシナリオでは、政府機関で働く職員の役割を担っているため、すべてのユーザーがアプリのコンテンツを表示できるよう、プレミアム コンテンツを認証することもできます。 ただし、このチュートリアルでは、クレジットを不必要に消費しないよう、プレミアム コンテンツを認証しないままにします。
- [プレミアム コンテンツの認証] ウィンドウで、[認証せずに続行します] をクリックします。
アプリが公開されます。 [共有] ウィンドウが開き、アプリを共有するためのオプションが表示されます。現時点では、アプリは共有されていません。 すべてのユーザーがアプリを表示できるよう、パブリックに公開します。
注意:
このチュートリアルでは、プレミアム コンテンツを認証しないことにしたため、ArcGIS アカウントを保有していないユーザーは、アプリ内のコース レイヤーを表示できない場合があります。
- [共有設定の変更] をクリックします。

- [共有] ウィンドウで、[すべての人] を選択します。 [保存] をクリックします。
- 構成ウィンドウで [共有] をクリックします。

- [共有] ウィンドウで、[起動] をクリックします。
Web アプリが完成し、新しいブラウザー タブで表示されます。 アプリの URL を知っているすべてのユーザーがアクセスできるようになります。
- 検索オプションをテストし、ルート案内の表示やコースの標高断面の表示など、各レイヤーの結果に表示される情報を確認します。 [ベースマップの切り替え] ボタンと [レイヤー リストを開く] ボタンを使用して、ベースマップを変更し、各レイヤーの凡例を調べます。
特定の住所を検索するために、「4515 Park Entrada, Calabasas, CA 91302」の 3 マイル以内にある登山口を検索してみます。 その後、Parkway Calabasas 登山口カードの [ルート案内] ボタンをクリックすると、ルートを検索できます。
Instant Apps を使用して Web アプリを作成し、正常に公開できました。
言語の切り替えを実装
保養地の訪問者が登山口とコースを検索してルート案内を表示するために使用できる Web アプリを作成しました。 次に、アプリを英語ユーザーでもスペイン語ユーザーでも使用できるように強化します。 アプリには翻訳して表示すべきテキストが言語ごとに 3 種類あります。これからそれぞれに対処します。
Esri 定義テキストのスペイン語での表示
Esri 定義テキストは通常、ツールやツールチップを介して表示されます。 これはアプリケーションに保存されています。 アプリでこのテキストをスペイン語で表示するには、言語の切り替え機能を有効にします。
- [ArcGIS Instant Apps の構成] ブラウザー タブに戻ります。 必要に応じて、[共有] ウィンドウを閉じます。
- [言語の切り替え] をクリックします。

[言語の切り替え] ウィンドウが表示されます。
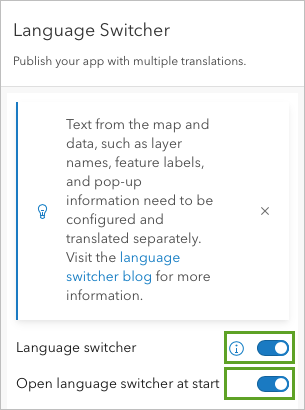
- [言語の切り替え] ウィンドウで、[言語の切り替え] をオンにします。 オプションが表示されたら、[起動時に言語の切り替えを開く] をオンにします。

次に、言語を選択します。
- [言語設定] の [翻訳する言語を選択] で、[Spanish - Español] を選択します。

注意:
複数の言語を選択できます。
- [マップ オプション] の [マップ ウィジェット アイコン] で、[language-translate] を選択します。

プレビュー ウィンドウでマップ上にボタンが表示されます。
- アプリのプレビューで [Spanish - Español] を選択します。

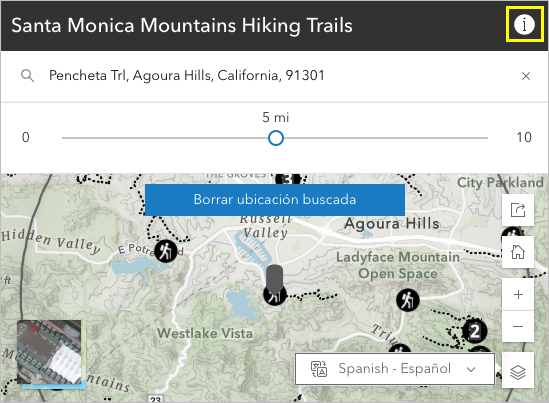
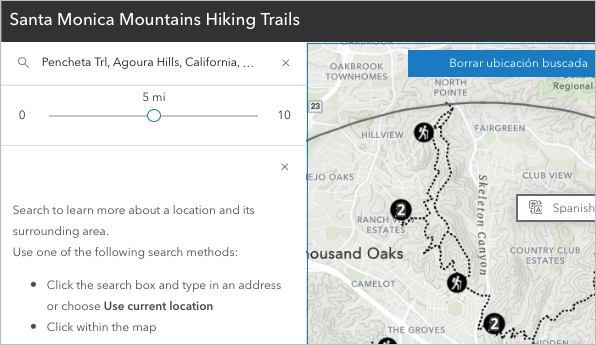
- アプリのプレビューで「Pencheta Trl, Agoura Hills, California, 91301」を検索し、結果を確認します。
英語で [Results] と表示されていた検索結果が、スペイン語で [Resultados] と表示されるようになっています。 [Clear search location] というテキストが表示されていた青色のバーに、[Borrar ubicación buscada] と表示されるようになっています。 標高断面にもスペイン語の語句が表示されます。
このテキストはすべて Esri 定義テキスト、Instant Apps テンプレートに含まれるテキストです。 言語の切り替えで [Spanish - Español] を設定すると、デバイス ユーザーがブラウザーまたは ArcGIS Online のプロファイルで Spanish - Español が設定されている場合と同じ翻訳テキストがアプリで表示されます。 スペイン語やその他多くの言語の Esri 定義テキストの語句は ArcGIS Online の一部として提供されています。
- プレビュー ウィンドウで、[Abbrir ventana de introducción] ボタンをクリックします。

検索オプションの使用方法を説明する概要テキストは英語のままです。

これはアプリ テキスト、Instant Apps でデフォルトで提供されるテキスト、つまりアプリ作成者が入力したテキストです。 次に、アプリ テキストもスペイン語で表示されるように翻訳します。
アプリ テキストのスペイン語での表示
[翻訳アシスタント (ベータ版)] を使用して、アプリ テキストのスペイン語テキストを入力します。
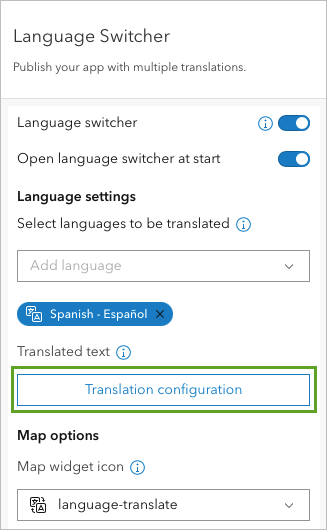
- [言語の切り替え] ウィンドウにある [言語設定] の [翻訳テキスト] で [翻訳構成] をクリックします。

[翻訳] ウィンドウが開き、左側に英語のアプリ テキストが、右側に対応するスペイン語のテキストのフィールドが表示されます。 表示されるアプリ テキストのフィールドとして、[アプリ タイトル]、[概要のタイトル]、[マップの代替テキスト] があります。
翻訳テキスト フィールドへの入力方法は 2 つあります。 翻訳語句がわかっているかアクセスできる場合、1 つずつ、またはまとめてスプレッドシートで入力できます。 翻訳語句がわからないかアクセスできない場合は、[翻訳アシスタント (ベータ版)] を使用し、テキストを自動翻訳してフィールドに入力できます。
このチュートリアルでは、機械翻訳を使用する [翻訳アシスタント (ベータ版)] を使用します。
注意:
ベータ版のコンポーネントは、機能やドキュメントが不完全な場合や、公表されない小さな変更が行われている場合があります。 詳細については、こちらの「FAQ」をご参照ください。
機械翻訳は、人間による翻訳を置き換えるものではありません。知識を持つ言語使用者による翻訳レビューを強くおすすめします。
直接またはスプレッドシートを使用した独自の翻訳の追加の詳細については、「ArcGIS Instant Apps: 新しい言語の切り替えを使用した多言語アプリの作成」をご参照ください。 [翻訳アシスタント (ベータ版)] 機能の詳細については、「翻訳アシスタント (ベータ版) を使用した Instant Apps での翻訳の生成」をご参照ください。
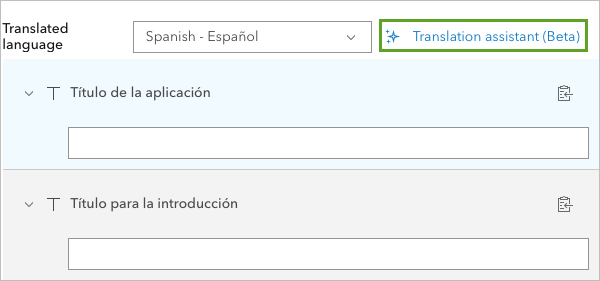
- [翻訳] ウィンドウの [Spanish - Español] 側で、[翻訳アシスタント (ベータ版)] をクリックします。

- [翻訳アシスタント (ベータ版)] ウィンドウで、メッセージを読み、[続行] をクリックします。
- [翻訳する言語の選択] で、[Spanish - Español] をオンにします。 [翻訳] をクリックします。
数分後にスペイン語フィールドが入力されます。
- 翻訳テキストを確認します。 問題がなければ、[閉じる] をクリックします。
- アプリのプレビュー ウィンドウでテキストを確認します。
概要テキストがスペイン語で表示されるようになりました。 アプリ タイトルなどの他のアプリ テキストもスペイン語で表示されています。 知識のあるスペイン語使用者を呼び、スペイン語で提供されている語句をレビューしてもらい、必要な更新を行うことをおすすめします。
マップおよびデータ テキストのスペイン語での表示
ここまでで、Nearby アプリ テンプレートで提供されている言語の切り替え機能を使用して、Esri 定義テキストとアプリ テキストという 2 種類のテキストをスペイン語で表示するようにしました。 一方、3 番目のテキストであるマップおよびデータ テキストには、ソース マップとそのデータ レイヤーで対処します。
アプリのソース マップは、登山口およびコースの属性データが英語またはスペイン語で表示されるように構成されています。 この方法を学習するために、まずアプリのプレビューで結果カードを確認します。 その後、レイヤーの属性と、これらの翻訳を可能にする ArcGIS 式言語 Arcade の使用をソース マップで確認します。
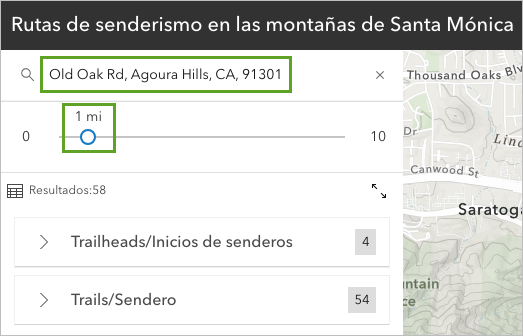
- プレビュー ウィンドウで言語の切り替えが [Spanish - Español] に設定されている状態で、既存の検索をクリアし、「Old Oak Rd, Agoura Hills, CA, 91301」の 1 マイル以内にある登山口およびコースを検索します。
検索結果が返されます。

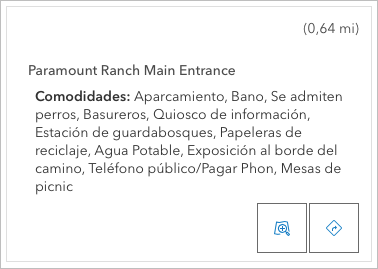
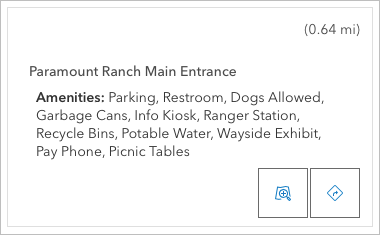
- [Trailheads/Inicios de senderos] の結果を展開してカードのテキストを確認します。
各カードには、登山口の設備がスペイン語で表示されています。

- 言語の切り替えを [English] に変更してカードを確認します。
設備が英語で表示されます。

翻訳マップおよびデータ テキストのもう 1 つの例を見てみましょう。その後、カード テキストがどのように組み立てられ表示されるかを確認します。
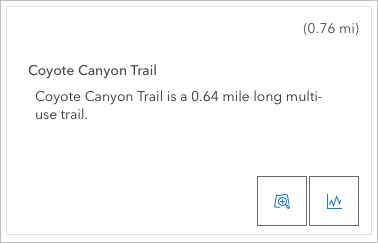
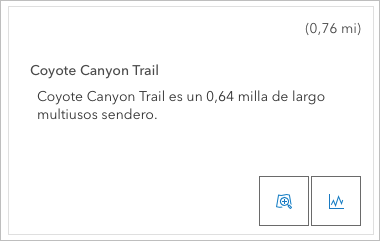
- [Trailheads/Inicios de senderos] の結果を折りたたみ、[Trails/Sendero] の結果を展開します。 コースのカードを英語で確認します。
各コースのカードには、コースの長さと対応している目的の種類を含むセンテンスが記載されています。

- コースのカードをスペイン語で確認します。

次に、コースのレイヤーの属性を確認して、英語カードとスペイン語カードの作成方法を学習します。
- 新しいブラウザー タブで「Santa Monica Trails」マップ アイテム ページを開きます。
このページには、サマリー、説明、マップを構成するレイヤーのリストが記載されています。
- [レイヤー] の下の [Trails/Sendero] をクリックします。

新しいタブに [NPS Trails (EN-ES)] レイヤーのアイテム ページが表示されます。
- リボンの [データ] をクリックします。

- 右にスクロールしてフィールド名と値を確認します。
レイヤーにある 2,200 を超えるコース セグメントの属性テーブルが表示されます。 フィールド名として、[Name1]、[Miles]、[Use]、[Type]、[Use_es]、[Type_es] があります。 [Use] には対応するスペイン語フィールドである [Use-es] があり、スペイン語の値が入力されています。 [Type] には対応する [Type_es] フィールドがあります。 このテーブルは、アプリのカードに表示される値のソースです。
コースのカードには、コースの名前、長さ、目的を含む完全なセンテンスが英語またはスペイン語で記載されています。 そのセンテンスはソース マップ内で構成されています。 Arcade を使用して、ユーザーの設定言語が判断され、テーブル値からセンテンスが組み立てられています。
注意:
このチュートリアルでは、Arcade の記述やテキストの書式設定の詳細については取り上げません。
- Arcade とポップアップでの使用方法の詳細については、ブログ記事「ポップアップ: Arcade の基本事項」および「ポップアップの構成」ドキュメントをご参照ください。
- Arcade を使用した Instant Apps での翻訳の詳細については、ブログ記事「ArcGIS Instant Apps で使用するための Arcade を使用したポップアップの翻訳」をご参照ください。
設定言語を判断し、英語またはスペイン語でセンテンスを組み立てる Arcade の式をソース マップで表示するには、次の操作を行います:
- Map Viewer で 「Santa Monica Trails」のマップを開きます。
- [コンテンツ] ツールバーの [レイヤー] をクリックします。
- [レイヤー] ウィンドウで、[Trails/Sendero] レイヤーをクリックして選択します。
- [設定] ツールバーの [ポップアップ] をクリックします。
- [ポップアップ] ウィンドウで [属性式] をクリックします。
- それぞれの式をクリックして Arcade のコードを表示します。
作成されたセンテンスの書式設定がどのようになっているかをソース マップで確認するには、次の手順を実行します:
- [ポップアップ] ウィンドウに戻ります。
- [テキスト] をクリックし、[テキストの編集] をクリックします。
- [NPS Trails (EN-ES)] アイテム ページを閉じて [Santa Monica Trails] マップ アイテム ページに戻ります。
- [レイヤー] の下の [Trailheads/Inicios de senderos] をクリックします。
新しいタブに [SAMO Public Trailheads and Access Points (public view)] レイヤー アイテム ページが表示されます。
- リボンの [データ] をクリックします。
- 261 の登山口とアクセス ポイントについて提供されているデータを確認します。
注意:
マップとアプリに含まれているのは 176 の登山口のみです。
[Trails/Sendero] テーブルとは異なり、[Trailheads/Inicios de senderos] テーブルには英語およびスペイン語の語句に対応するフィールドはありません。 [Yes] または [No]、[Y] および [N] の値を使用して、登山口に駐車場、水、休憩所などの設備があるかどうかを示しています。
登山口のカードには、利用可能なすべての設備を含むリストが英語またはスペイン語で記載されています。 そのリストはソース マップ内で構成されています。 Arcade を使用して、ユーザーの設定言語が判断され、値からリストが組み立てられています。
注意:
リストを組み立てる Arcade の式を表示するには、次の操作を行います:
- 「Santa Monica Trails」のマップを開きます。
- [コンテンツ] ツールバーで [レイヤー] ウィンドウを開きます。
- [Trailheads/Inicios de senderos] レイヤーを選択します。
- [設定] ツールバーの [ポップアップ] をクリックします。
- [ポップアップ] ウィンドウで [式] をクリックします。
- それぞれの式をクリックして Arcade のコードを表示します。
リストの書式設定がどのようになっているかをソース マップで確認するには、次の手順を実行します:
- [ポップアップ] ウィンドウに戻ります。
- [テキスト] で編集をクリックします。
このチュートリアルでは、ユーザーがサンタ モニカ山脈でのハイキングの選択肢を検索し評価できるようにするアプリのソースとして事前構成済みの Web マップを使用しました。 コースの標高断面を調べ、登山口へのルート案内を表示するための機能を追加しました。 言語を英語からスペイン語に切り替えるオプションを追加することで、Web アプリをさらに強化しました。 言語の切り替え機能を構成することで、Esri 定義テキストとアプリ テキストの翻訳を有効にしました。 また、属性テーブルでデータを構成し、Arcade を使用することで、マップおよびデータ テキスト (このケースでは属性値) を翻訳するオプションについても確認しました。 最終的なアプリは、英語とスペイン語の両方を使用するユーザーにとって有用なものになります。
他のチュートリアルについては、チュートリアル ギャラリーをご覧ください。
