Sélectionner le type d’application
Commencez par ouvrir la carte que vous voulez transformer en application. Vous allez ensuite décider de la manière dont vous voulez créer l’application.
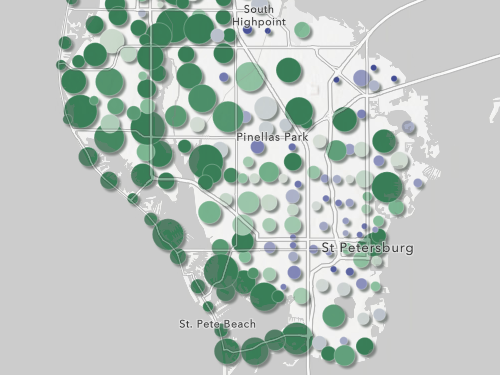
- Accédez à Naperville Fire Incidents 2017-2021.
Remarque :
La carte web que vous utilisez pour créer une application est la même que celle créée dans le didacticiel Rechercher des modèles dans les incendies. Si vous avez déjà suivi ce didacticiel, vous pouvez utiliser la carte web Naperville Fire Incidents 2017-2021 que vous avez créée.
Cette carte web indique les points chauds des incendies à Naperville, dans l’Illinois, entre 2017 et 2021.
- Si nécessaire, sur le ruban, cliquez sur Sign In (Se connecter). Connectez-vous via votre compte d’organisation ArcGIS.
Remarque :
Si vous ne disposez pas d’un compte d’organisation, consultez les options disponibles pour accéder aux logiciels.
Une fois connecté, vous avez accès à l’option permettant de créer une application web à l’aide de la carte.
Les modifications apportées à la carte web se répercutent également sur les applications créées à l’aide de cette carte. Vous n’êtes pas propriétaire de cette carte web, et ne pouvez donc pas contrôler si des modifications y sont apportées. Généralement, il est préférable d’enregistrer votre propre copie d’une carte web avant de créer une application afin de vous assurer qu’aucune modification inattendue ne survient. Toutefois, pour ce didacticiel, ce n’est pas nécessaire.
- Cliquez sur Créer une application Web.

Un menu s’affiche avec une liste des ressources permettant de créer des applications web. Certaines de ces ressources permettent de créer des applications détaillées et très personnalisables. Dans le cas présent, vous voulez créer rapidement une application simple. Choisissez ArcGIS Instant Apps, qui utilise des modèles simples pour permettre de créer rapidement une application avec une configuration minimale.
- Cliquez sur Instant Apps.

Un nouvel onglet du navigateur apparaît. Il répertorie plusieurs modèles d’applications.
Choisir un modèle
Plutôt que d’examiner chaque modèle pour trouver le plus adapté à vos besoins, répondez à quelques questions sur les objectifs de l’application afin de réduire la liste.
Vous souhaitez créer une application simple, avec seulement quelques outils de navigation qui mettent en avant vos données. Votre application utilisera une seule carte web qui comporte deux couches, dont aucune n’est un service d’imagerie. Gardez cela à l’esprit lorsque vous répondez aux questions.
- Dans la fenêtre Suggestions, pour What is your goal for the app (Quel est votre objectif avec cette application), sélectionnez Showcase one or more maps with essential tools (Présenter une ou plusieurs cartes avec des outils essentiels).

- Pour What do you want to display in the app (Que souhaitez-vous afficher dans l’application), sélectionnez One web map (Une carte web).

- Pour Does the map include an image service (La carte inclut-elle un service d’imagerie), cliquez sur No (Non).

La liste des modèles d’applications est réduite à un petit nombre de modèles. Vous pouvez prévisualiser les modèles avant de choisir lequel utiliser.
- Pour le modèle Basic (De base), cliquez sur Preview (Aperçu).

Un aperçu apparaît pour vous montrer à quoi ressemble la carte dans le modèle.

Le modèle montre la carte avec quelques outils de navigation de base, y compris une légende et une barre de recherche. C’est exactement ce que vous voulez : suffisamment d’informations pour expliquer la signification des symboles, mais pas trop d’outils qui risqueraient de dévier l’attention de ce que dit réellement votre carte, ou de rendre son utilisation compliquée pour un public non-SIG.
- Sous l’aperçu, cliquez sur Choose (Choisir).
Vous êtes invité à définir quelques métadonnées de base pour votre application. Par défaut, les métadonnées utilisées sont celles de la carte web. Les étiquettes sont correctes, mais vous allez modifier le titre pour le rendre différent de celui de la carte.
- Dans la fenêtre Create app - Basic (Créer une application - Standard), pour Give your app a title (Donner un titre à votre application), saisissez Where are fires happening in Naperville? (2017-2021).

- Cliquez sur Create app (Créer une application).
L’application est créée. Un nouvel onglet du navigateur apparaît avec des options pour la configurer.
Configurer l’application
En configurant l’application, vous pouvez modifier la carte web, ajouter des informations utiles aux utilisateurs, ajuster les entités d’interactivité et personnaliser l’apparence de l’application. Vous allez parcourir les principales options de configuration pour vous assurer que votre application transmette de manière claire et pertinente les informations importantes.
- Dans la fenêtre Express, cliquez sur Step 1. Map (Étape 1. Carte).

La fenêtre change pour afficher les options correspondant à la carte utilisée par l’application. Vous avez déjà choisi la carte et n’avez donc rien à modifier ici.
- Cliquez sur Next (Suivant).

La fenêtre suivante, About (À propos), inclut des options permettant d’ajouter d’autres informations à la carte. La légende est déjà activée, ce qui est bien, mais vous souhaitez qu’un en-tête explique ce que la carte représente.
- Activez Header (En-tête).

L’aperçu de l’application change pour inclure un en-tête qui montre le titre de la carte. Vous allez également ajouter une description de la carte pour les utilisateurs malvoyants.
- Pour Text alternative for the map (Texte alternatif pour la carte), cliquez sur Edit (Modifier).
Le texte par défaut est le résumé de la carte, qui explique que la carte représente les points chauds. Votre public peut néanmoins ne pas savoir ce que sont les points chauds. Vous allez donc modifier le texte pour le rendre plus descriptif.
- Dans la fenêtre Text alternative for the map (Texte alternatif pour la carte), saisissez (ou copiez et collez) le texte suivant :
This map shows hot spots of fire incidents in Naperville between 2017 and 2021. Hot spots show where statistically significant clusters of incidents are, meaning fire incidents occur there in significantly higher concentrations than average. The map shows a hot spot in the northwest corner of Naperville.
- Cliquez sur Close (Fermer). Dans la fenêtre About (À propos), cliquez sur Next (Suivant).
La fenêtre Interactivity (Interactivité) inclut des options pour les outils interactifs auxquels les utilisateurs ont accès. L’outil de recherche est activé par défaut, ce qui permet aux utilisateurs de rechercher des adresses spécifiques dans la ville.
La plupart des autres outils ne sont pas nécessaires pour l’expérience avec une application simple que vous voulez offrir à vos utilisateurs. Cependant, l’outil de liste des couches serait utile. Votre carte comporte deux couches, une couche représentant les points chauds et une couche montrant les incendies. Par défaut, la couche des incendies est masquée, mais grâce à la liste des couches, les utilisateurs peuvent l’activer et voir les différents incendies.
- Activez Layer list (Liste des couches).

Dans l’aperçu de l’application, le bouton Open layer list (Ouvrir la liste des couches) apparaît dans l’angle inférieur droit de la carte.
- Cliquez sur le bouton Open layer list (Ouvrir la liste des couches).

Une liste des couches de la carte apparaît, avec des options permettant de modifier la visibilité de chaque couche.
- Dans la fenêtre Interactivity (Interactivité), cliquez sur Next (suivant).
La fenêtre Theme & Layout (Thème et mise en page) inclut des options permettant de modifier l’apparence et l’organisation de votre application. Ces options sont pour la plupart subjectives, bien qu’un thème foncé soit davantage adapté au fond de carte foncé.
- Dans Select a mode (Sélectionner un mode), sélectionnez Dark (Foncé).

Il serait également pratique que la liste des couches soit située à proximité des autres outils de l’application.
- Pour Manage widget positions (Gérer les positions du widget), faites glisser Layer list (Liste des couches) vers la section Top Left (En haut à droite), sous Legend (Légende).

Tous les outils sont maintenant proches les uns des autres.

- Vous pouvez également modifier les paramètres du thème pour créer une apparence qui vous plaît, ou réorganiser les outils pour les placer dans la position que vous préférez.
Une fois que vous avez fini, la configuration de l’application est terminée.
Publier l'application
Les changements que vous avez effectués dans l’application ont été automatiquement enregistrés au fur et à mesure que vous les avez apportés. Tout ce qu’il vous reste à faire est de publier l’application et de la démarrer.
- Cliquez sur Publish (Publier).

- Dans la fenêtre Publish (Publier), lorsque vous êtes invité à indiquer si vous êtes sûr de vouloir publier l’application, cliquez sur Confirm (Confirmer).
Au bout de quelques instants, votre application est publiée. Vous avez la possibilité de modifier les paramètres de partage.
- Dans la fenêtre Share (Partager), cliquez sur Change share settings (Modifier les paramètres de partage).

- Dans Set sharing level (Définir le niveau de partage), sélectionnez Everyone (public) (Tout le monde (public)). Cliquez sur Save (Enregistrer).
Tout le monde peut à présent voir votre application. Démarrez-la et voyez vous-même !
- Cliquez sur le bouton Partager.

- Dans la fenêtre Share (Partager), cliquez sur Launch (Lancer).
L’application s’ouvre sous un nouvel onglet du navigateur.

- Explorez votre application en naviguant sur la carte et en utilisant les outils de l’application.
Toute personne disposant de l’URL peut accéder à votre application, ce qui signifie que vous pouvez la partager avec les pompiers.
Dans ce didacticiel, vous avez créé une application simple avec des fonctions de base pour afficher votre carte des points chauds des incendies. Avec cette application, même les utilisateurs qui ne connaissent pas le SIG ont accès aux informations clés que vous voulez partager. Vous pouvez créer une application pour n’importe quelle carte, et vous pouvez y ajouter un très grand nombre de modèles et d’entités. Essayez de créer d’autres applications avec d’autres modèles pour voir quel modèle est le plus adapté à votre carte.
Vous trouverez d’autres didacticiels dans la bibliothèque des didacticiels.