Alud de lodo de Oso: antes y después
Crear un mapa web
Después de analizar imágenes o preparar datos geoespaciales, a menudo publica estos elementos como capas en ArcGIS Online, como un paso para compartirlos con su público. Una buena forma de presentar estas capas de una manera atractiva es encapsularlas en una aplicación web.
Antes de crear la aplicación web, primero debe reunir todas las capas de interés de un mapa web. Primero, configurará un nuevo mapa web en ArcGIS Online.
- Inicie sesión en su cuenta de organización de ArcGIS.
Nota:
Si no tiene una cuenta de organización, consulte las opciones de acceso a software.
- En la cinta, haga clic en Mapa.

Se crea un nuevo mapa.

A continuación, agregará las capas de interés y empezará a organizar el mapa. La primera capa corresponde a las imágenes capturadas justo después del corrimiento de tierra de 2014.
Nota:
Para este tutorial, las capas ya están publicadas en ArcGIS Online. En un proyecto real, es muy probable que usted o su organización hayan publicado las capas. En la sección Crear capas de imágenes en teselas en línea del tutorial Evaluar los daños causados por el granizo en los campos de maíz con imágenes de satélite en ArcGIS Online aprenderá a cargar sus imágenes en ArcGIS Online. Si lo desea, también puede utilizar capas preexistentes de fuentes fiables y acreditadas, como ArcGIS Living Atlas of the World.
- En el panel Capas, haga clic en Agregar.

Aparece el panel Agregar capa.
- En el panel Agregar capa, haga clic en Mi contenido y elija ArcGIS Online.
- En la barra de búsqueda, escriba Aerial Imagery Oso Slide Area owner: esri_event.
Aparecen varios resultados.
- En la capa Aerial Imagery Oso Slide Area y haga clic en el botón Agregar.

La capa se agrega al mapa y el mapa se acerca a su extensión. Esta capa contiene las imágenes que se capturaron justo después del corrimiento de tierra de 2014 en Oso, un área rural del condado de Snohomish, Washington (al norte de Seattle). La forma de color claro que aparece en el centro de las imágenes es el resultado del alud de lodo. El alud se inició en una colina situada al norte y fue bajando a gran velocidad, embalsó el río, bloqueó una carretera cercana y enterró por completo la comunidad de Steelhead Drive. La trágica destrucción provocó 43 víctimas mortales.
Como el mapa que está creando estará principalmente formado por imágenes, también desea elegir un mapa base basado en imágenes de satélite.
- En la barra de herramientas Contenido (oscura), haga clic en Mapa base. Elija el mapa base Imágenes.

Este mapa base muestra las imágenes de satélite de todo el mundo y sirve como telón de fondo para las otras capas. Ahora agregará una capa de polígono para mostrar el límite del impacto del alud de lodo.
- En la barra de herramientas Contenido, haga clic en Capas. En el panel Capas, haga clic en Agregar.
- Busque Oso Mudslide Impact Area owner:Esri_Tutorials en ArcGIS Online. Agregue la capa Oso Mudslide Impact Area.
La capa se agrega al mapa.

Esta capa representa los límites del impacto del alud de lodo, que abarca el propio alud de lodo y la inundación que provocó en el lado oriental por rebalsar el cercano río Stillaguamish. Cambiará su simbolización para asegurarse de que no oculte las imágenes.
- En la parte superior del panel Agregar capa, haga clic en la flecha hacia atrás.

El panel Capas enumera todas las capas que se han agregado hasta el momento.
- Asegúrese de que Oso Mudslide Impact Area esté seleccionado. En la barra de herramientas Configuración (clara), haga clic en Estilos.

- En el panel Estilos, en Elegir un estilo, en Ubicación (símbolo único), haga clic en Opciones de estilo.

- En Estilo de símbolo, haga clic en el botón de edición.
- En la ventana Estilo de símbolo, haga clic en el icono Sin color. En Color del contorno, haga clic en el botón Editar.

- En el panel Seleccionar color, en #, escriba ff0000 y pulse Intro. Haga clic en Hecho.

- En Ancho del contorno, aumente el valor a 5.

- En el panel Estilos, haga clic en Hecho. Haga clic de nuevo en Hecho.
El mapa muestra ahora el límite de impacto sin ocultar las imágenes.

A continuación, cambiará el nombre de las capas por otro más corto y representativo.
- En el panel Capas, en la capa Oso Mudslide Impact Area, haga clic en el botón Opciones y elija Cambiar nombre.

- Cambie el nombre de la capa a Área de impacto y haga clic en Aceptar.
- Del mismo modo, cambie el nombre de la capa Aerial Imagery Oso Slide Area a Imágenes posteriores al evento.
Agregar un mapa base histórico
Uno de los problemas del mapa es que el mapa base de imágenes predeterminado muestra el paisaje actual. A efectos de comparación, sería más útil tener un mapa base que muestre el paisaje tal como era antes del alud. Para ello, agregará una capa de imágenes históricas como mapa base al que se accederá desde World Imagery Wayback. Primero, accederá a la colección de imágenes históricas mediante una dirección URL. Luego, seleccionará un dataset de imágenes específico capturado antes del alud de lodo del 22 de marzo de 2014.
- En la barra de herramientas Contenido, haga clic en Mapa base. En el panel Mapa base, haga clic en Mapa base actual.

- En Imágenes del mundo, junto al botón Agregar, haga clic en la flecha desplegable. Elija Agregar capa a partir de una URL.

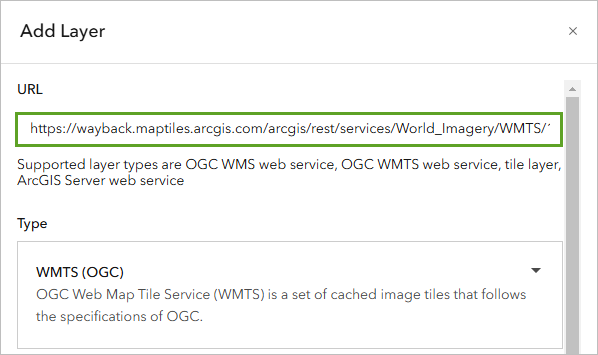
Aparece la ventana Agregar capa.
- En la ventana Agregar capa, copie y pegue el siguiente servicio web en el campo URL: https://wayback.maptiles.arcgis.com/arcgis/rest/services/World_Imagery/WMTS/1.0.0/default028mm/MapServer/tile/10/.

- Haga clic en Siguiente.
Ahora, buscará imágenes recopiladas poco antes del alud de lodo.
- En Seleccionar una capa para agregar, escriba 2015-04-30. Haga clic en Imágenes del mundo (Wayback 2015-04-30).

La fecha del 30 de abril de 2015 se eligió con World Imagery Wayback buscando imágenes próximas al alud de lodo. Aunque la fecha de estas imágenes indica que son de abril de 2015, esa fue la fecha en la que se publicó esta versión del mapa base de Imágenes del mundo, y no la fecha en la que se tomaron las imágenes. Según World Imagery Wayback, las imágenes que agregó al mapa para el área de estudio son del 9 de septiembre de 2013, unos meses antes del alud de lodo.
- Haga clic en Agregar al mapa.
- En la parte superior del panel, haga clic en la flecha hacia atrás.

La nueva capa forma parte ahora del mapa base y muestra el paisaje tal como era antes del evento. Muestra la comunidad Steelhead Drive antes de que quedara destruida por el alud de lodo. Algunas de las imágenes están cubiertas por las imágenes tomadas tras el corrimiento de tierra.
- En la barra de herramientas Contenido, haga clic en Capas.
- En el panel Capas, seleccione Imágenes posteriores al evento, active o desactive el botón de visibilidad haciendo clic en él para comparar el paisaje anterior y posterior al evento.

Puede ver cómo el alud ha enterrado completamente la comunidad local de Steelhead Drive.

Nota:
Dependiendo del tamaño de su pantalla, puede que tenga que acercar para ver las diferencias entre las dos capas.
Después de elegir una extensión más precisa, guardará el mapa.
- Si es necesario, haga visible la capa de Imágenes posteriores al evento.
- En la capa Área de impacto, haga clic en el botón Opciones y elija Acercar a.
El límite de impacto completo se muestra en la extensión del mapa.
- En la barra de herramientas Contenido, haga clic en Guardar y abrir y seleccione Guardar como.

- En la ventana Guardar mapa, introduzca la siguiente información:
- En Título, escriba imágenes y extensión del alud de lodo de Oso de 2014.
- En Etiquetas, escriba Oso, Washington y alud de lodo y pulse Intro después de cada palabra.
- En Resumen, escriba Este mapa web muestra el área de impacto del alud de lodo de 2014 en Oso (estimada) e imágenes de las secuelas.

- Haga clic en Guardar.
Agregar una capa de boceto
A continuación, agregará notas al mapa para facilitar su comprensión. Las agregará como una capa de boceto. Crear una capa de boceto es una buena forma de agregar un número pequeño de entidades a un mapa, como flechas y etiquetas. Las entidades de una capa de boceto se guardan con el mapa para que solo usted, el creador del mapa, pueda editarlas y guardarlas.
- Desactive la capa Imágenes posteriores al evento.
- En la barra de herramientas Contenido, haga clic en Agregar y seleccione Crear capa de boceto.

Aparece el panel Boceto. Además, aparece una barra de herramientas en el mapa con opciones para la geometría de la capa de boceto.
Nota:
Si aparece la ventana Nueva capa de boceto, puede cerrarla.
- En la barra de herramientas del mapa, haga clic en el botón Línea.

El panel Boceto cambia para mostrar las opciones de símbolo de las entidades de línea.
- En el panel Boceto, en Color, haga clic en el símbolo de edición. Confirme que el color es #ffffff y haga clic en Hecho
- En Ancho, elija 6. En Flecha, elija el símbolo que termina con la flecha a la derecha.

- Haga clic en el mapa del área donde se inició el alud de lodo.
Aparece un punto en el mapa y una línea se extiende desde él, controlada por el puntero del ratón.
- Haga doble clic en la ubicación de la comunidad de Steelhead Drive para colocar la flecha de extremo y completar la línea.
La flecha debería dar una indicación de la dirección del alud de lodo.

Nota:
Para modificar la flecha, en la barra de herramientas del mapa, haga clic en el botón Seleccionar. Haga clic en la línea para seleccionarla en el mapa. Puede arrastrar los controladores de una entidad para cambiar su tamaño o girarla.
A continuación, agregará unas cuantas etiquetas.
- En la barra de herramientas del mapa, haga clic en el botón Texto.

El panel Boceto cambia para mostrar opciones de texto.
- En el mapa, haga clic en una ubicación sobre el comienzo de la flecha del alud de lodo. En el panel Boceto, en Contenido, sustituya el texto por Corrimiento de tierra.

El texto se actualiza en el mapa. Aplicará al texto un halo para que destaque más sobre el mapa base.
- En el panel Boceto, active Halo. En Halo, para Color, haga clic en el botón Editar.

- En el panel Seleccionar color, junto a #, escriba 2b2b2b y pulse Intro. Haga clic en Hecho.
La entidad de texto está más visible en el mapa.

Nota:
Si necesita cambiar la posición de la entidad de texto, haga clic en el botón Seleccionar en la barra de herramientas del mapa. Haga clic en la entidad texto para seleccionarla. Señale la entidad de texto hasta que el cursor se actualice a un símbolo de mover entidad. Arrastre la entidad de texto hasta la ubicación deseada.
- De forma similar, cree entidades de texto con el fin de etiquetar la ubicación de la inundación aguas arriba (hacia el este del área de impacto) y la comunidad de Steelhead Drive. Asegúrese de que las dos entidades de texto tengan un halo negro.

Las entidades de texto que agregó son etiquetas. A continuación, agregará líneas de puntos para señalar las comunidades afectadas.
- En la barra de herramientas del mapa, haga clic en el botón Línea. En el mapa, haga clic en la entidad de texto de la comunidad de Steelhead Drive y haga doble clic cerca del grupo de casas que constituyen el centro de la comunidad.

- En el panel Boceto, en Patrón, elija una línea de puntos con guiones de tamaño medio.

- En Ancho, escriba 4.
El estilo de trazo de la línea se actualiza en el mapa.

La capa de notas de mapa ya está completa. Ahora terminará y compartirá el mapa.
- Cierre el panel Boceto. En el panel Capas, vuelva a activar la capa Imágenes posteriores al evento.
- En el mapa, aléjese hasta que pueda ver todas las capas, pero no tanto como para que el texto sea demasiado grande en comparación con las imágenes.
- En el panel Capas, en la capa Boceto, haga clic en el botón Opciones y seleccione Cambiar nombre. Cambie el nombre de la capa a Información de referencia.
- En la barra de herramientas Contenido, haga clic en Guardar y abrir y seleccione Guardar.
Por último, compartirá el mapa.
- En la barra de herramientas Contenido, haga clic en Compartir mapa. En la ventana Compartir, elija Todos (público) y haga clic en Guardar.
Ha creado un mapa en línea que contiene todas las imágenes previas y posteriores al evento, así como datos complementarios y notas para ayudar a los usuarios a comprender el mapa. La comparación de las imágenes previas y posteriores al suceso da una idea muy clara de la devastación que causó el alud de lodo, aunque una comparación en paralelo resultaría más cómoda que activar y desactivar la capa. Encapsulará el mapa en una aplicación web para mejorar su funcionalidad y hacerlo más intuitivo.
Crear una aplicación
Ahora que su mapa web está listo, lo agregará a una aplicación web para presentar su información de la mejor forma posible. Una aplicación toma un mapa web y agrega funciones y herramientas para mejorar la experiencia de usuario. Su objetivo es permitir que su audiencia compare fácilmente las imágenes. Creará una aplicación que tenga funcionalidad swipe, lo que permitirá a los usuarios pasar a la imagen anterior y posterior.
- En la barra de herramientas Contenido, haga clic en Crear aplicación y elija Aplicaciones instantáneas.

ArcGIS Instant Apps se abre en una pestaña nueva. Instant Apps le proporciona plantillas de aplicaciones que puede utilizar para crear su aplicación. Utilizará la plantilla Media Map, que incluye la funcionalidad swipe.
- En Mapa multimedia, haga clic en Elegir.

Sugerencia:
Para obtener más información sobre una plantilla antes de elegirla, haga clic en la flecha junto al nombre de la plantilla.
- En la ventana Crear aplicación - Mapa multimedia, en Título, escriba Alud de lodo de Oso: antes y después.

- Haga clic en Crear aplicación.
La aplicación se crea en función de la plantilla. Muestra su mapa y tiene opciones de personalización.

En un lado del mapa hay un panel para configurar la aplicación. El panel tiene cuatro pasos, cada uno con un conjunto diferente de opciones. En primer lugar, desea habilitar la funcionalidad swipe en la aplicación. Puede agregar la herramienta swipe buscándola.
- Haga clic en Configuración de búsqueda. En la ventana de Configuración de búsqueda, busque Swipe y haga clic en el resultado de la herramienta Swipe.

Aparece una notificación en la que se le pide que desactive el modo rápido. El modo rápido es el modo predeterminado para configurar aplicaciones en Instant Apps y ofrece una experiencia de configuración optimizada. La herramienta Swipe no es una de las configuraciones en el modo rápido, por lo que, para habilitarla, debe desactivar el modo rápido.
- En la ventana Desactivar modo rápido, haga clic en Continuar.
Aparece el panel Interactividad.
- Active Herramienta Swipe.

Aparecen opciones para configurar la herramienta. Puede configurar las capas para pasar de una a otra y cambiar la dirección de la barra de deslizamiento. Desea que las imágenes posteriores al evento aparezcan de forma predeterminada, pero que desaparezcan cuando se utiliza la herramienta swipe. Para conseguir este efecto, hará que las imágenes posteriores al evento sean la capa principal de la herramienta de deslizar.
- En Seleccionar capas principales, expanda Imágenes posteriores al evento. Compruebe la Imagen.

- En el mapa, arrastre la barra de deslizamiento hacia adelante y hacia atrás para probar la funcionalidad.

Con esta herramienta resulta más sencillo comparar el aspecto del área antes y después del evento. Las elocuentes imágenes indican que la comunidad de Steelhead Drive quedó totalmente enterrada por el alud, que no dejó prácticamente ningún rastro de ella.
Agregar más funcionalidades
A continuación, agregará funciones más útiles a la aplicación. En particular, agregará una barra de escala y una herramienta de medición para que los usuarios puedan comprender el alcance del desastre.
- Haga clic en Configuración de búsqueda y busque Barra de escala. En la lista de resultados de búsqueda, haga clic en Barra de escala.

Aparece el panel Interactividad.
- En Navegar, active Barra de escala.

Se agrega una barra de escala en la esquina inferior del mapa.

Las herramientas de medición también están disponibles en este panel, por lo que no es necesario buscarlas.
- En el panel Interactividad, active las herramientas de medición.

El botón Abrir medición se agrega a la esquina superior del mapa.

- Haga clic en el botón Abrir medición. En la barra de herramientas de medición, haga clic en el botón Medir área.

- En el mapa, dibuje un polígono. Haga doble clic para finalizar el dibujo.
El área del polígono que ha dibujado se expresa en millas cuadradas, y el perímetro, en millas.

Con esta herramienta, los usuarios pueden medir la distancia recorrida por el deslizamiento de tierra y la superficie afectada.
- Haga clic en el botón Borrar.

Se ha borrado la medición.
- Haga clic en el botón Abrir medición para cerrar la barra de herramientas de medición.
Por último, eliminará el botón Abrir leyenda, que se encuentra encima del botón Abrir medición. Este botón está incluido en la aplicación de forma predeterminada, pero no es útil para su mapa.
- Haga clic en Configuración de búsqueda y busque Leyenda. En la lista de resultados de búsqueda, haga clic en Leyenda.
Aparece el panel Acerca de con opciones para la leyenda.
- Desactive Leyenda.

El botón Abrir leyenda se suprime de la aplicación.
Finalizar la aplicación
Antes de iniciar su aplicación y probar los widgets, agregará información textual sobre el fin de la aplicación y cambiará su tema.
- Haga clic en Acerca de.

Aparece el panel Acerca de.
- Haga clic en Detalles de la aplicación.

- Active el panel de introducción. En Contenido del panel Introducción, haga clic en Editar.

- En la ventana de contenido del panel Introducción, copie y pegue o escriba el siguiente texto:
Esta aplicación muestra imágenes del alud de lodo de Oso de 2014 en el condado de Snohomish, Washington. Usa la herramienta Swipe para comparar las imágenes del antes y el después del alud.
El contorno rojo muestra la extensión del impacto del alud, lo que incluye la inundación.
La catástrofe provocó el fallecimiento de 43 personas y millones de dólares de daños materiales.

- Haga clic en Cerrar.
Hay visible una vista previa de la ventana de introducción actualizada.
- En la ventana Imágenes y extensión del alud de lodo de Oso de 2014, pulse Intro para ver la aplicación.
El botón Abrir panel de introducción aparece en la parte superior del mapa, debajo del botón Abrir medición. Cuando hace clic en el botón Abrir panel de introducción, el texto aparece en una ventana.
A continuación, agregará un encabezado con el título de la aplicación.
- En el panel Detalles de la aplicación, active Encabezado.

El encabezado aparece en la parte superior del mapa.

A continuación, cambiará el tema de la aplicación.
- Haga clic en Tema y diseño.

- En el panel Tema y diseño, haga clic en Tema.
- En Seleccionar un modo, elija Oscuro.

El encabezado y los botones del mapa cambian de blanco a negro. El color negro simbolizará un tono de gravedad en línea con la gravedad de la catástrofe.
Ha terminado de configurar su aplicación. A continuación, la publicará.
- En la parte inferior del panel Tema, haga clic en Publicar.

- En la ventana Publicar, haga clic en Confirmar.
La aplicación se publica tras unos momentos. Aparece la ventana Compartir con opciones para compartir la aplicación.
- En la ventana Compartir, haga clic en Abrir.
La aplicación se inicia en una nueva pestaña de navegador.

- Si lo desea, pruebe la funcionalidad de la aplicación terminada, por ejemplo, la herramienta swipe, la herramienta de medición o el panel de introducción.
Agregar metadatos
El último paso antes de finalizar la aplicación es agregar metadatos. Los metadatos son información que explica la finalidad de la aplicación. Todos los elementos de ArcGIS Online tienen metadatos a los que se puede acceder a través de la página de elemento.
- Cierre la aplicación. En la parte superior del editor de aplicaciones, haga clic en el botón de opciones y elija Contenido.

Ahora, la aplicación de representación cartográfica en la red Antes y después del alud de lodo de Oso aparece en su página de Contenido. Tanto la aplicación como el mapa en el que se basa se tienen que compartir antes de mostrar la aplicación a los demás. Ya ha compartido el mapa con todo el mundo y ahora compartirá la aplicación.
- Active la casilla situada junto a la aplicación Oso Mudslide Before and After.

- Encima de la lista de elementos, haga clic en Share (Compartir). En la ventana Compartir, elija Todos (público).
- Haga clic en Guardar.
Ahora que ha compartido la aplicación, agregará metadatos.
- Haga clic en el título de la aplicación instantánea Antes y después del alud de lodo de Oso.
Aparece la página de detalles. Rellenó algunos de los metadatos, como el resumen y las etiquetas, cuando creó inicialmente la aplicación.
A continuación, agregarás una descripción.
- En la página del elemento, junto a Descripción, haga clic en Editar. Copie y pegue la descripción siguiente:
Este mapa muestra el área de impacto del deslizamiento de lodo de Oso 2014 (estimada) y las imágenes de las consecuencias. La capa Impact Area Boundary se creó a partir de imágenes de detección remota y fue proporcionada por FEMA y la NGA. La capa Post-Event Imagery es una imagen del área del deslizamiento de tierra de Oso tomada dos días después del evento.
- Haga clic en Guardar.
- En Condiciones de uso, haga clic en Editar y escriba Ninguna. Haga clic en Guardar.
- En la parte inferior de la página, en Créditos (atribución), haga clic en Editar y escriba Esri Disaster Response Program, FEMA, NGA, Snohomish County, and Washington Department of Transportation.
Estas son las organizaciones que recopilaron originalmente los datos.
- Haga clic en Guardar.
Los metadatos se agregan a los detalles del elemento. Tu aplicación ya está completa.
En este tutorial, ha tomado capas de imágenes relacionadas con el alud de lodo de Oso de 2014 y las ha creado en un mapa web en ArcGIS Online. A continuación, encapsulaste el mapa web en una aplicación web con ArcGIS Instant Apps. Has personalizado la aplicación con widgets para adaptar la experiencia del usuario a tus especificaciones. A continuación, has compartido el mapa y le has asignado metadatos. Ahora tiene una aplicación que puede mostrar a su público para contar la historia de la catástrofe.
Encontrará más tutoriales en la galería de tutoriales.
