Oso mudslide - Before and after
Create a web map
After you analyze imagery or prepare geospatial data, you often publish those items as layers in ArcGIS Online, as a step to share them with your audience. A good way to present these layers in an engaging manner is to encapsulate them into a web app.
Before you can create the web app, you first need to gather all the layers of interest in a web map. First, you'll set up a new web map in ArcGIS Online.
- Sign in to your ArcGIS organizational account.
Note:
If you don't have an organizational account, see options for software access.
- On the ribbon, click Map.

A new map is created.

Next, you'll add the layers of interest and start organizing your map. The first layer is the imagery captured right after the 2014 landslide.
Note:
For this tutorial, the layers were already published in ArcGIS Online. In a real project, the layers would have most likely been published by you or your organization. You can learn how to upload your own imagery to ArcGIS Online in the Assess hail damage in cornfields with satellite imagery for ArcGIS Online tutorial in the Create online tiled imagery layers section. Alternatively, you might also use preexisting layers from reliable and authoritative sources, such as ArcGIS Living Atlas of the World.
- In the Layers pane, click Add.

The Add layer pane appears.
- In the Add layer pane, click My content and choose ArcGIS Online.
- In the search bar, type Aerial Imagery Oso Slide Area owner: esri_event.
Several results appear.
- For the Aerial Imagery Oso Slide Area layer, click the Add button.

The layer is added to the map and the map zooms in to its extent. This layer contains the imagery that was captured immediately after the 2014 Oso landslide, in a rural area of Snohomish County, Washington (north of Seattle). The light-colored shape in the middle of the imagery is the result of the mudslide. The slide began on a hill to the north and sped down, damming the river, blocking a nearby highway, and completely burying the Steelhead Drive community. The tragic destruction caused 43 people to lose their lives.
Because the map you are building will be mostly made of imagery, you also want to choose a basemap based on satellite imagery.
- On the Contents (dark) toolbar, click Basemap. Choose the Imagery basemap.

This basemap shows satellite imagery of the entire world and serves as a backdrop for the other layers. You'll now add a polygon layer to show the boundary of the mudslide impact.
- On the Contents toolbar, click Layers. In the Layers pane, click Add.
- Search ArcGIS Online for Oso Mudslide Impact Area owner:Esri_Tutorials. Add the Oso Mudslide Impact Area layer.
The layer is added to the map.

This layer represents the boundaries of the mudslide impact, which includes the mudslide itself and the flooding it caused on the east side by damming the nearby Stillaguamish River. You'll change its symbolization to make sure it does not hide the imagery.
- At the top of the Add layer pane, click the back arrow.

The Layers pane lists all of the layers you have added so far.
- Ensure the Oso Mudslide Impact Area is selected. On the Settings (light) toolbar, click Styles.

- In the Styles pane, under Pick a style, for Location (single symbol), click Style options.

- For Symbol style, click the edit button.
- In the Symbol style window, click the No color icon. For Outline color, click the edit button.

- In the Select color pane, for #, type ff0000 and press Enter. Click Done.

- For Outline width, increase the value to 5.

- In the Styles pane, click Done. Click Done again.
The map now shows the impact boundary without obscuring the imagery.

Next, you'll rename the layers to shorter, more meaningful names.
- In the Layers pane, for the Oso Mudslide Impact Area layer, click the Options button and choose Rename.

- Rename the layer Impact area and click OK.
- Similarly, rename the Aerial Imagery Oso Slide Area layer to Postevent imagery.
Add a historical basemap
One issue with the map is that the default imagery basemap shows the current landscape. For comparison purposes, it would be more useful to have a basemap that shows the landscape before the slide occurred. To do so, you'll add a historical imagery layer as a basemap accessed from World Imagery Wayback. First, you'll access the historical imagery collection using a URL. Then, you'll select a specific imagery dataset that was captured prior to the mudslide on March 22, 2014.
- On the Contents toolbar, click Basemap. In the Basemap pane, click Current basemap.

- Under World Imagery, next to the Add button, click the drop-down arrow. Choose Add layer from URL.

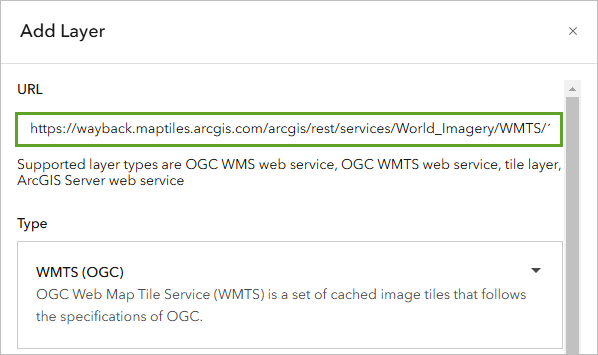
The Add Layer window appears.
- In the Add layer window, copy and paste the following web service into the URL field: https://wayback.maptiles.arcgis.com/arcgis/rest/services/World_Imagery/WMTS/1.0.0/default028mm/MapServer/tile/10/.

- Click Next.
Now, you'll search for imagery that was collected shortly before the mudslide.
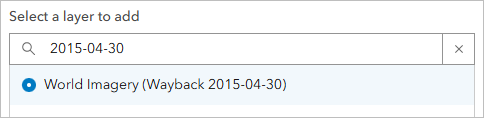
- For Select a layer to add, type 2015-04-30. Click World Imagery (Wayback 2015-04-30).

The April 30, 2015 date was chosen using World Imagery Wayback by searching for imagery near the mudslide. Although the date of this imagery states that it is from April 2015, that was when this version of the Would Imagery basemap was published and not the date that the imagery was captured. According to World Imagery Wayback, the imagery you added to the map for the study area is from September 9, 2013, a few months before the mudslide.
- Click Add to map.
- At the top of the pane, click the back arrow.

The new layer is now part of the basemap, showing the preevent landscape. It shows the Steelhead Drive community before it was destroyed in the mudslide. Some of the imagery is covered by the imagery taken after the landslide.
- On the Contents toolbar, click Layers.
- In the Layers pane, point to Postevent imagery and click the Visibility button on and off to compare the pre- and postevent landscape.

You can see how the local Steelhead Drive community was completely buried by the slide.

Note:
Depending on the size of your screen, you may need to zoom in to see the differences between the two layers.
After choosing a more precise extent, you'll save the map.
- If necessary, make the Postevent imagery layer visible.
- For the Impact area layer, click the Options button and choose Zoom to.
The entire impact boundary is displayed in the map extent.
- On the Contents toolbar, click Save and open and choose Save as.

- In the Save map window, enter the following information:
- For Title, type 2014 Oso Mudslide Imagery and Extent.
- For Tags, type Oso, Washington, and mudslide, pressing Enter after each word.
- For Summary, type This web map displays the 2014 Oso mudslide impact area (estimated) and imagery of the aftermath.

- Click Save.
Add a sketch layer
Next, you'll add notes to your map to make it easier to understand. You'll add these notes with a sketch layer. Creating a sketch layer is a good way to add a small number of features to a map, such as arrows and labels. The features in a sketch layer are saved with the map so that only you, the map author, can edit and save them.
- Turn off the Postevent imagery layer.
- On the Contents toolbar, click Add and choose Create Sketch layer.

The Sketch pane appears. Additionally, a toolbar appears on the map with options for the geometry of the sketch layer.
Note:
If the New sketch layer window appears, you can close it.
- On the map toolbar, click the Line button.

The Sketch pane changes to show symbol options for line features.
- In the Sketch pane, for Color, click the edit symbol. Confirm that the color is #ffffff and click Done
- For Width, choose 6. For Arrow, choose the symbol that ends with the arrow on the right.

- Click the map in the area where the mudslide started.
A point appears on the map and a line extends from it, controlled by the mouse pointer.
- Double-click the location of the Steelhead Drive community to place the endpoint arrow and complete the line.
The arrow should give a sense of the mudslide direction.

Note:
To modify the arrow, on the map toolbar, click the Select button. Click the line to select it on the map. You can drag a feature's handles to resize or rotate it.
Next, you'll add a few labels.
- On the map toolbar, click the Text button.

The Sketch pane changes to show text options.
- On the map, click a location above the beginning of the mudslide arrow. In the Sketch pane, for Content, replace the text with Landslide.

The text updates on the map. You'll give the text a halo to make it stand out more against the basemap.
- In the Sketch pane, turn on Halo. Under Halo, for Color, click the edit button.

- In the Select color pane, next to #, type 2b2b2b and press Enter. Click Done.
The text feature is more visible on the map.

Note:
If you need to reposition the text feature, on the map toolbar, click the Select button. Click the text feature to select it. Point to the text feature until your cursor updates to a move feature symbol. Drag the text feature to the desired location.
- Similarly, create text features to label the location of the upstream flooding (located toward the east of the impact area) and the Steelhead Drive community. Ensure both text features have a black halo.

The text features you added are labels. Next, you'll add dotted lines to point to the affected communities.
- On the map toolbar, click the Line button. On the map, click under the Steelhead Drive community text feature and double-click near the group of houses that make up the center of the community.

- In the Sketch pane, for Pattern, choose a dotted line with medium-sized dashes.

- For Width, type 4.
The line's stroke style is updated on the map.

Your map note layer is now complete. You'll now finalize and share the map.
- Close the Sketch pane. In the Layers pane, turn the Postevent imagery layer back on.
- On the map, zoom out until you can see all of the layers, but not so far that the text becomes too large compared to the imagery.
- In the Layers pane, for the Sketch layer, click the Options button and choose Rename. Rename the layer Reference information.
- On the Contents toolbar, click Save and open and choose Save.
Finally, you'll share the map.
- On the Contents toolbar, click Share map. In the Share window, choose Everyone (public) and click Save.
You've built an online map containing all pre- and postevent imagery, as well as supplementary data and notes to help users make sense of the map. Comparing the pre- and postevent imagery tells a compelling story about the devastation the mudslide caused, although a side-by-side comparison would be more convenient than switching the layer on and off. You'll encapsulate the map in a web app to enhance its functionality and make it more user-friendly.
Create an app
Now that your web map is ready, you'll add it to a web app to present its information in the best way possible. An app takes a web map and adds functions and tools to improve the user experience. Your goal is to allow your audience to easily compare the imagery. You'll create an app that has swipe functionality, allowing users to swipe between the before and after imagery.
- On the Contents toolbar, click Create app and choose Instant Apps.

ArcGIS Instant Apps opens in a new tab. Instant Apps provides you with app templates you can use to create your app. You'll use the Media Map template, which includes swipe functionality.
- For Media Map, click Choose.

Tip:
To learn more about a template before you choose it, click the arrow next to the template name.
- In the Create app - Media Map window, for Title, type Oso Mudslide Before and After.

- Click Create app.
The app is created based on the template. It shows your map and has options for customization.

To one side of the map is a pane for configuring the app. The pane has four steps, each with a different set of options. First, you want to enable swipe functionality on the app. You can add the swipe tool by searching for it.
- Click Search settings. In the Search settings window, search for Swipe and click the Swipe tool result.

A notification appears, asking you to turn off express mode. Express mode is the default mode for configuring apps in Instant Apps and provides a streamlined configuration experience. The swipe tool is not one of the settings in express mode, so to enable it, you need to turn off express mode.
- In the Turn off express mode window, click Continue.
The Interactivity pane appears.
- Turn on Swipe tool.

Options appear to configure the tool. You can set the layers to swipe between and change the direction of the swipe bar. You want the postevent imagery to appear by default, but disappear when the swipe tool is used. To achieve this effect, you'll make the postevent imagery the leading layer in the swipe tool.
- For Select leading layers, expand Postevent imagery. Check Image.

- On the map, drag the swipe bar back and forth to test the functionality.

Using this tool, it becomes easier to compare what the area looked like before and after the event. The compelling imagery indicates that the Steelhead Drive community was completely buried by the slide, with little to no trace remaining.
Add more functionality
Next, you'll add more useful functionality to the app. In particular, you'll add a scalebar and a measurement tool so users can understand the scope of the disaster.
- Click Search settings and search for Scalebar. In the list of search results, click Scalebar.

The Interactivity pane appears.
- Under Navigate, turn on Scalebar.

A scalebar is added to the lower corner of the map.

The measurement tools are also available in this pane, so you don't need to search for them.
- In the Interactivity pane, turn on Measurement tools.

The Open Measurement button is added to the upper corner of the map.

- Click the Open Measurement button. On the measurement toolbar, click the Measure Area button.

- On the map, draw a polygon. Double-click to finish the drawing.
The area of the polygon you drew is given in square miles, and the perimeter is given in miles.

Using this tool, users can measure how far the landslide traveled and how much area was affected.
- Click the Clear button.

The measurement is cleared.
- Click the Open Measurement button to close the measurement toolbar.
Lastly, you'll remove the Open legend button, which is located above the Open Measurement button. This button is included in the app by default, but isn't useful for your map.
- Click Search settings and search for Legend. In the list of search results, click Legend.
The About pane appears with options for the legend.
- Turn off Legend.

The Open legend button is removed from the app.
Finish the app
Before you launch your app and test the widgets, you'll add textual information about the app's purpose and change its theme.
- Click About.

The About pane appears.
- Click App details.

- Turn on Introduction panel. For Introduction panel content, click Edit.

- In the Introduction panel content window, copy and paste or type the following text:
This app shows imagery from the 2014 Oso mudslide in Snohomish County, Washington. Use the Swipe tool to compare imagery from before and after the slide.
The red outline shows the extent of the slide's impact, including flooding.
This disaster led to the deaths of 43 people and caused millions of dollars of damage.

- Click Close.
A preview of the updated introduction window is visible.
- In the 2014 Oso Mudslide Imagery and Extent window, press Enter to view the app.
The Open introduction panel button appears at the top of the map below to the Open Measurement button. When you click the Open introduction panel button, the text appears in a window.
Next, you'll add a header with the app's title.
- In the App details pane, turn on Header.

The header appears at the top of the map.

Next, you'll change the app's theme.
- Click Theme & Layout.

- In the Theme & Layout pane, click Theme.
- For Select a mode, choose Dark.

The header and buttons on the map change from white to black. The black color will evoke a serious tone to match the severity of the disaster.
You've finished configuring your app. Next, you'll publish it.
- At the bottom of the Theme pane, click Publish.

- In the Publish window, click Confirm.
After a few moments, the app is published. The Share window appears, with options to share the app.
- In the Share window, click Launch.
The app launches in a new browser tab.

- Optionally, test the finished app's functionality, such as the swipe tool, the measurement tool, or the introduction panel.
Add metadata
The last step before finishing your app is to add metadata. Metadata is information that explains what your app is about. All ArcGIS Online items have metadata, which you can access through the item page.
- Close the app. At the top of the app editor, click the options button and choose Content.

The Oso Mudslide Before and After web mapping application is now in your Content page. Both the app and the map on which it's based need to be shared before you can show the app to others. You already shared the map with the everyone, and you'll now share the app.
- Check the box next to the Oso Mudslide Before and After app.

- Above the list of items, click Share. In the Share window, choose Everyone (public).
- Click Save.
Now that your app is shared, you'll add metadata.
- Click the title of the Oso Mudslide Before and After Instant App.
The details page appears. You previously filled in some of the metadata, like the summary and tags, when you first created the app.
Next, you'll add a description.
- On the item page, next to Description, click Edit. Copy and paste the following description:
This map displays the 2014 Oso mudslide impact area (estimated) and imagery of the aftermath. The Impact Area Boundary layer was created from remote-sensing imagery and provided by FEMA and the NGA. The Post-Event Imagery layer is an image of the Oso mudslide area taken two days after the event.
- Click Save.
- For Terms of Use, click Edit and type None. Click Save.
- At the bottom on the side of the page, for Credits (Attribution), click Edit and type Esri Disaster Response Program, FEMA, NGA, Snohomish County, and Washington Department of Transportation.
These are the organizations that originally compiled the data.
- Click Save.
The metadata is added to the item details. Your app is now complete.
In this tutorial, you took existing imagery layers related to the 2014 Oso mudslide and put them together into a web map in ArcGIS Online. Then, you encapsulated the web map into a web app with ArcGIS Instant Apps. You customized your app with widgets to tailor the user experience to your specifications. Then, you shared the map and gave it metadata. You now have an app that you can show your audience to tell the story of the disaster.
You can find more tutorials in the tutorial gallery.
