Explore a dashboard
First, you'll open and explore a dashboard that monitors emergency incidents in Redlands, California. This is the same dashboard that you'll create later in the tutorial.
Open a dashboard
You'll sign in and open the Redlands Incident Management dashboard.
- Sign in to your ArcGIS organizational account.
Note:
If you don't have an organizational account, see options for software access.
- On the ribbon at the top of the page, click the Search button.

- In the search bar, type Redlands owner:Esri_Tutorials, and press Enter.
- In the search results, under Filters, turn off the option to only search in your organization.
- Click the title of the Redlands Emergency Dashboard (Esri Tutorials) result. (Several results may have similar names.)

A details pane opens, showing information about the item.
- Click Open dashboard.
The dashboard opens.
Note:
The dashboard updates in real time, so your number of current incidents and their dates may not match the example images exactly.

The dashboard contains a map and additional information that updates in real time as the underlying data changes. This dashboard displays simulated real-time data of emergency incidents and emergency service vehicles.
- If necessary, zoom in or out until you can see all of the emergency symbols. Pan the map to center all the symbols within the dashboard.

Phone symbols represent emergency calls and other incidents. Black symbols represent emergency facilities, such as hospitals and schools. Blue, dark pink, and yellow symbols represent the current locations of police, fire, and ambulance vehicles, respectively. The red, orange, yellow, and green lines represent traffic conditions on roads. Unlike the emergency data, the traffic data is not simulated.

Red lines represent stop-and-go traffic, orange lines represent slow traffic, yellow lines represent moderate traffic, and green lines represent free-flow traffic. Traffic incidents are represented by yellow circles with black borders. The larger the red dot in the circle, the bigger the impact of the traffic incident.
- To the left of the map, under Open Incidents, click the incident at the top of the list.

On the map, a pop-up opens with more information. The incident is highlighted on the map.
- Close the pop-up.
- On the map, click the More tools button, then choose Layers button.

- In the Layers window, click the visibility button for all the layers to turn them off except the Reported Incidents - Dispatch and World Traffic Service layers.

- Close the Layers window.
At the bottom of the dashboard, a bar chart shows the number of current incidents by type.
- On the Current Incidents by Type chart, click the Vehicle Accident bar.

The map and Open Incidents list now show only incidents of the chosen type.

- On the map, click the Layers button. Turn on all layers and close the Layers window.
- On the More tools bar, click the Search button. Click the drop-down menu and choose Emergency Facilities: Name.

- In the search bar, type Redlands Animal Shelter and press Enter.
The map zooms to the Redlands Animal Shelter facility and a pop-up containing information about the facility appears.

- Explore the dashboard on your own. When finished, close any pop-ups and the dashboard.
You've explored a dashboard and now have a sense of the interaction between the map and its data, as well as how it updates over time. Next, you'll make your own map and dashboard.
Create a map
The first step to recreating this emergency dashboard is to make the web map. The web map contains all the data consumed in the dashboard, both for visualization and so that you can configure data-driven elements, such as the bar chart and list of calls. You'll build a web map in ArcGIS Online and add layers to it. The layers will be the same ones you saw in the dashboard: reported incidents, emergency facilities, emergency vehicles, and traffic.
Add layers to a new map
The map for your dashboard is created in ArcGIS Online.
- Sign in to your ArcGIS organizational account.
Note:
If you don't have an organizational account, see options for software access.
- On the ribbon, click Map to begin a new map.

A blank map appears in Map Viewer.
- If necessary, on the ribbon, click Open in Map Viewer at the top of the screen.
- On the map, in the bottom corner, click the Search tool.

The search bar appears at the top of the map.
- In the search bar, type Redlands. From the results, choose Redlands, CA, USA.

The map navigates to Redlands and a pop-up opens with information about the location.
- Close the Search result pop-up.
- In the Layers pane, click Add.

By default, layers that you've created or copied are displayed. You'll change the search settings to find the layers you need for the map.
- In the Add layer pane, click My Content and choose ArcGIS Online.

- In the search box, type Redlands dashboard and press Enter.
- Click the Refine content button.

- In the Refine content pane, under Sort by, turn on Only show content within map area.

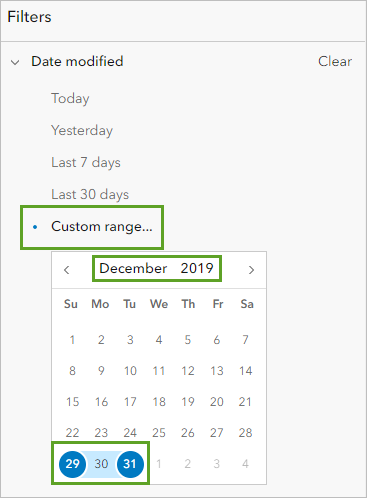
- In the Refine content pane, for Filter, choose Date modified, and select Custom range. Choose dates ranging from December 29-31, 2019.

- Close the Refine content pane. In the list of search results, locate the following five layers owned by esri_dashboardpub (other results may also be returned):
- Police
- Ambulances
- Fire
- Emergency Facilities
- Reported Incidents - Dispatch

- Click the name of the Reported Incidents - Dispatch layer.
A pane opens with a detailed description of the layer and a thumbnail of the layer content.
- At the bottom of the description pane, click Add to Map.
The Reported Incidents - Dispatch layer is added to your map.
Note:
You can add the layers more quickly to the map by clicking the Add button for each layer.

- Close the Reported Incidents - Dispatch layer description pane. Add the Emergency Facilities, Police, Ambulances, and Fire layers to the map.
The layers are added to the map.

In addition to these layers, you'll add a layer of live traffic conditions. This layer will provide information about which streets emergency vehicles should avoid because of traffic or accidents.
- In the Refine content pane, click Clear all filters.

- In the search box, delete the existing text and type World Traffic owner:Esri, and press Enter.
The list of search results includes the World Traffic Service layer by Esri.

- Add the World Traffic Service layer to your map.
The map now displays traffic conditions from the World Traffic Service. Because the data updates frequently, your traffic conditions likely differ from those shown in the example images.
- In the Add layer pane, click the Back button.
Because you added it last, the World Traffic Service layer draws on top of all the other layers. This is a contextual layer, and less important than the locations of the emergency vehicles, so you'll reorder the layers.
- In the Layers pane, drag the World Traffic Service to the bottom of the list of layers.

The World Traffic Service draws underneath the other layers now, making them easy to see. The Emergency Facilities layer should also be near the bottom of the Contents pane because the locations of these facilities don't change, and this layer is not as important to decision making as the other layers. By placing the layer near the bottom, the Reported Incidents – Dispatch, Police, Fire, and Ambulances layers will be more prominent on the map.
- Reorder the remaining layers in the following order:
- Reported Incidents – Dispatch
- Police
- Fire
- Ambulances
- Emergency Facilities
- World Traffic Service

This order reflects their importance to users making emergency response decisions.
Set the layer refresh intervals
When you work with real-time data, it's important to consider how often you want to refresh the data. The refresh interval determines how often new data is accessed from the service. The refresh rate should You'll look at the current refresh settings on your layers and make a few changes.
- In the Layers pane, click the Reported Incidents - Dispatch layer to select it.
The blue line on the side of the layer indicates it is currently selected.

The Properties pane appears.
- In the Properties pane, locate the Refresh interval section.
The current setting is displayed. The refresh interval for this layer is set to 0.1 minutes (6 seconds).
- For Refresh layer every, type 0.3 minutes (or 18 seconds).

- On the Layers pane, click the Police layer, and in the Properties pane, set the Refresh interval to 0.3 minutes.
- Use what you have learned to set the Refresh interval setting for the Fire, and Ambulances layers to 0.3 minutes.
- Check the Refresh interval setting for the Emergency Facilities layer.
No refresh interval is set for this layer, which is fine, because the facility locations don't change.
- Check the Refresh interval for the World Traffic Service layer.
The refresh interval setting for this layer is 5 minutes. The live traffic data is updated at 5-minute intervals, so this value is appropriate.
Tip:
Learn more about the World Traffic Service layer.
Configure pop-ups
Clicking a reported incident symbol on the map opens a pop-up with information about the incident. To make this information more accessible, you'll create elements based on the data contained in the pop-ups. These elements will be similar to the elements you interacted with earlier. First, you'll configure the pop-ups so you can see the attributes associated with the layer and control which details to display in your dashboard.
- If necessary, zoom into the Redlands area.
- On the map, click one of the existing reported incidents, which are styled as phone icons with green backgrounds. (Your incident may differ from the one in the example image).

Information about the incident is shown in a pop-up as a list of fields and associated values. In the example image, the Contact Name field has the associated attribute value of Joey Fatone. This information is available to anyone viewing the map. It also determines the information shown in the elements in the dashboard that you'll configure later.
- Close the pop-up.
- In the Layers pane, ensure the Reported Incidents - Dispatch layer, is selected. On the Settings (light) toolbar, click Pop-ups.
- In the Pop-ups pane, expand Title, then delete the existing text. Click the add field button.

- In the Add field window, click Incident {incident}.

The pop-up title is made up of the contents of a field (indicated by the field name in braces). The fields come from the data in the layer on your map. In this case, the field name is incident. It displays the incident type. Field names work like variables, so when you click an incident on the map, its pop-up title shows the incident type for that particular report.
- Expand the Fields list.

It lists the fields in the feature layer that are currently included in the pop-up.
- Click the remove button for all except for the following fields:
- Open Date
- Location
- Synopsis

The other fields will no longer appear in the pop-ups.
- On the map, click an incident to view its pop-up.

- Close the pop-up.
- On the Contents toolbar, click the Save and open button, and choose Save As.

- In the Save map window, enter the following:
- For Title, type Redlands Emergency Map and add your initials.
- For Tags, type incidents, emergency, fire, ambulances, police, traffic and press Enter.
- For Summary, type Map for Redlands Emergency Dashboard.

- Click Save.
Configure feature search
Next, you'll configure feature search in your web map so users can find an emergency facility by searching for it by name in the dashboard.
- In the Contents toolbar, click Map properties.

- Click Item details to go to the map's item page.

- Click the Settings tab, then click the Web Map tab.

- If necessary, in the Application Settings category, expand Enable Search. For Hint text, type Place or Facility Name.

- Check By Layer.
The facility name is stored in the Name field of the Emergency Facilities layer.
- If necessary, click Add Layer to specify which layer can be searched.
- Set the following parameters:
- For the first box, choose Emergency Facilities.
- For the second box, choose Name.
- For the third box choose Contains.

When the map is used in a dashboard, users can quickly find emergency facilities by searching for them by name.
- Click Save.
You've created and configured a map to use in your dashboard. Next, you'll begin configuring the dashboard.
Create a dashboard
Previously, you created a map to go in a dashboard. A dashboard contains maps and displays for monitoring situations in real time. Like maps, layers, and other items, dashboards are stored in your ArcGIS Online organization.
Create a dashboard and add a map element
You'll create a new dashboard using the Dashboards app. Once you create it, you'll add a map as the first component. Each component of a dashboard is called an element.
- On your Redlands Emergency Map item page, on the ribbon, click Overview.

Note:
If you are not starting from the previous section, sign in to ArcGIS Online and if necessary, on the ribbon click Contents. Click the name of your Redlands Emergency Map web map to see the map’s item page.
- Click Create Web App and choose Dashboards.

Options for the title, tags, and description of your dashboard appear.
- In the Create a new dashboard window, enter the following:
- For Title, type Esri Tutorials - Redlands Emergency Dashboard.
- For Tags, type incidents, emergency, fire, ambulances, police, traffic and press Enter after each tag.
- For Summary, type Dashboard showing emergencies in Redlands, California.
- Click Create dashboard.
The dashboard opens in your browser window and displays the Esri Tutorials - Redlands Emergency Dashboard.
Note:
You can also create dashboards from your ArcGIS Online home page or the ArcGIS Dashboards home page.

Configure map tools
Maps typically offer a number of tools to users. For example, users may be able to search for locations, add bookmarks, or change basemaps. In this section, you'll choose the tools that will be available to users of the dashboard.
- Point to the upper corner of the map to reveal the hidden toolbar. On the toolbar, click the Configure button.
Note:
The toolbar may be hidden, so point to the blue bar to view it.

- On the Settings tab, turn on the following options:
- Default extent and bookmarks
- Layer visibility
- Basemap switcher
- Search
- Zoom in/out

- Click Done.
The map tools that you've configured are displayed in the More tools menu.

Configure dashboard settings
Next, you'll change the color of the dashboard elements, borders, text, and tabs.
- On the dashboard toolbar, click the Theme button.

The Theme pane appears. This pane contains options to change the theme and colors of your dashboard. You can choose a preset theme, or you can customize one of your own. To make the borders of the elements on your dashboard stand out, you'll start with the Light theme and add a custom background color.
- Make sure the Light theme is selected, then click Customize selected theme.
- In the Custom theme pane, for Colors, click Customize.
- Expand Advanced colors. For Dashboard background color click the color and for HEX, type 3d948a.

- In the color palette menu, next to Saved, click the add button.

The color is saved for you to use in other elements of your dashboard.
- Close the Theme panel.
- On the dashboard toolbar, click the Save button and choose Save to save your dashboard.

The map now has the tools and capabilities you want. Users can turn layers on and off, change basemaps, and search for emergency facilities by name.
Configure elements
Previously, you configured the map elements. Next, you'll add more elements to help users monitor emergencies in real time. These elements are also known as widgets. You'll add a summary of the current number of incidents, a list of open incidents, incident details, and a bar chart showing incidents by type. When you're finished, your dashboard will look like the one you explored in the first module.
Configure the dashboard header
Header panels serve many purposes, but they are also home to selectors (category, number, and date) that are very useful for interacting with the map. You'll configure the dashboard header.
- On the dashboard toolbar, click the View pane. In the Header tab, click Add header.

Elements such as the header and left panel can only be added once, but the remaining elements can be added as many times as needed. For this dashboard, you'll add a header panel, left panel, map, list, and chart elements.
- For Title, type Redlands Emergency Dashboard. Leave the other settings unchanged.

- Click Done.
Add a category selector
Next, you'll add a category selector for all emergency facilities.
- In the View panel, on the Header tab, click Add selector and choose Category selector.

- In the Data options panel, for Categories from, choose Features.

The Select a layer window appears.
- In the Layers from 'Redlands Emergency Map' map: group, choose Emergency Facilities.

The default field configured in the web map is used as the Line item template parameter. Because the default field is the facility name, there is no need to change anything.
Note:
If the Line item template field is not set to the facility name, click Insert and choose Name.
Next, you'll add more options.
- In the Category selector window, click the Selector tab, turn on None option. For Label for none, type All Facilities.

- Click the Actions tab. In the Actions pane, expand Flash and turn on Redlands Emergency Map.

Next, you'll add an action to zoom to the Redlands Emergency Map.
- Expand Zoom and turn on Redlands Emergency Map.

- Click Done.
The selector is added as a list on the header panel. If an emergency facility is selected, the map will pan to and center on the facility and the facility location will flash.

- Save the dashboard.
Add an incident count
Next, you'll add an incident count indicator, so users can see at a glance how many incidents are open at a given time.
- On the View panel, click the Body tab, click Add element, and choose Indicator.

The Select a layer pane opens.
- For Layers from 'Redlands Emergency Map' map, choose Reported Incidents - Dispatch.
- On the Data tab, confirm that Value type is set to Statistic, and that Statistic is set to Count.
Because users are most likely only interested in open incidents, you'll configure the indicator to only show the total count of open cases.
- Click the Filter button. For Field for the condition, choose Operational Status. A warning will appear until you select a value in the following step.
- Confirm that equal is the operator type. For Select a value, choose Open.

- Click the Indicator tab.
The Indicator options pane appears. It contains settings to control the color, text, and icons displayed by the indicator.
- For Middle text, leave the default text unchanged. Below Middle text, click the Text color palette and choose the color you saved earlier in the tutorial.

- For Bottom text, type Current Incidents.
- Click Done.
The indicator element is added to the dashboard, but it's very large, taking up as much screen space as the map. You'll adjust the layout and positioning of the elements once a few more are added.

As incidents open or close, this element will update in real time to show the exact number of incidents that are open at a particular moment.
Add a list of incidents
Your users may want to focus on the most recent incidents. The map element is not the best interface for this purpose: it can be difficult to see when and where the most recent incident appeared. A list element provides users the functionality to sort incidents by date and time so recent incidents can be readily identified.
- On the View pane, in the Body tab, click Add element and choose List.
- In the Select a layer pane, choose Reported Incidents - Dispatch.
- On the Data tab, for Sort by, click Add field, and choose Open Date.

- Under Sort by, for Open Date field, click the sort button and choose Sort descending.

The list element will sort open incidents according to their values in the Open Date column of the Reported Incidents - Dispatch layer. The descending sort order means that the most recent incidents will be shown on top.
Now you'll make the list match the Indicator, showing only the open incidents. You'll use the same method you just used for the indicator.
- For Filter, click the Filter button. For Field for the condition, choose Operational Status.
- Confirm that equal is the operator type. For Select a value, choose Open.
The list updates to show only open incidents. By default, the list shows the Contact Name field. You'll update the list to show incident type instead.
- Click the List tab.
The list uses the default display field as set by the map layer. This field can be changed to provide more meaningful information.
- Delete any values in the text box. Click the field button and choose Incident.
Note:
The list of field names shows both an alias and the actual field name. For example, Contact Name is an alias for the pocname field. Field names in this context behave like variables: the title of each incident in the list changes according to that incident's description.

- Add a second line by pressing Enter in the text box. Add the Open Date field to the second line.
- Using the formatting options in the Line item template group, make the Incident field text bold and the Open Date field text italicized.

The Preview pane shows what the element will look like.

- Click the General tab.
- For Title, click the Edit button. In the text box, type Open Incidents.
- If necessary, scroll down and turn on the Last update
text option.

The last updated text appears to show the last time the data was updated. Because your data refreshes, this is helpful information to show. If your data is static, you may consider turning this parameter off to save space on the screen.

For the incident list, when a user clicks an incident, you want the map to flash the location and show more information about the incident. You'll configure several actions to achieve this behavior.
- Click the Actions tab.
- In the When selection changes group, expand Show pop-up and turn on your Redlands Emergency Map.
- Expand Flash and turn on your Redlands Emergency Map.
- Expand Pan and turn on your Redlands Emergency Map to recenter the map at the location of the incident.

- Click Done.
The list is added to the dashboard. You'll add one more element before resizing them.

If you click a list item, a pop-up appears on the map and remains until it is closed by the user. Also, the selected incident location flashes three times. As the status of open incidents changes, this list will update in real time, so users can easily find the most recent incident and receive information about it.
Add a chart of incident types
The indicator element tells the user how many incidents are open at that moment. The list element displays and orders the open incidents by date and time. The map element shows the current location of the incidents. However, you can't tell at a glance how many incidents belong to which type. A serial chart element solves that problem.
- On the View pane, in the Body tab, click Add element, and choose Serial chart.
- In the Select a layer pane, choose Reported Incidents - Dispatch.
The Serial chart element configuration window appears.
- If necessary, on the Data tab, click the Grouped values button.
- For Category field, choose Incident.

The preview pane updates as you configure the serial chart.
- Click the Series tab. For Bar colors, choose By category.

Now each type of incident is styled with a different color.
Note:
The default colors used by your dashboard may differ from this image and the example dashboard. If you want to change the colors used in the chart, click Apply colors and select another option.
- Click the General tab, for Title, click the Edit button and type Current Incidents by Type. Center align the title text and choose the Heading 2 formatting.

Charts can also be the source of actions. In this case, you'll add a filter to the map display to only show incidents of a certain type when a selection is made on the chart.
- Click the Actions tab. On the Actions pane, for When selection changes, expand Filter and turn on Indicator (1), List (1), and under Redlands Emergency Map, turn on Reported Incidents - Dispatch.

When a user clicks a bar in the chart, the associated incidents will be shown on the map and the other elements will be filtered accordingly.
This bar chart will update in real time as different types of incidents open and close. Users will know which types of incidents are currently open.
- Click Done.
Next, you'll rearrange the dashboard elements.
- Point to the upper corner of the bar chart element so the Drag item button is visible.

- Click the Drag item button and drag and dock the indicator element under the map.

- Drag and dock the indicator element above the list element.
- Drag the edge of the list and indicator elements to reduce their size to about a quarter of the total size of the dashboard.

- Drag the upper edge of the bar chart element to reduce its height to a third of the total size of the dashboard.
- If necessary, pan and zoom the map so that Redlands is centered in the display.
Note:
To change an element's settings after it has been added to the dashboard, point to the Settings bar in the element's upper left corner and choose Configure.

- Save the dashboard.
Share your dashboard
Your dashboard is now configured with the necessary elements. Next, you'll stop editing and share the dashboard with the appropriate people.
- Next to the dashboard title, click the main menu and click Dashboard item details.

The item page for your dashboard appears.
You can share your dashboard either with members of your organization or with everyone. Because this dashboard is meant for use by city authorities, and not the public, you'll only share it with your organization.
- Click Share.

- In the Share pane, click your organization and click Save.
Note:
If you choose the Everyone option, your users will not have to sign in to open and use the dashboard. When you share a dashboard, like other ArcGIS Online items, the maps and layers it uses must be shared in the same way as the dashboard itself. In this case, all the layers are public (shared with everyone), but the Redlands Emergency Map you created for the map element is private.
Your dashboard is complete. You configured elements to help users monitor emergencies in real time and saved and shared the dashboard with your organization and the wider ArcGIS community.
You can find more tutorials in the tutorial gallery.
