Build a sidecar in your story
Sign in and locate your web map
First, you'll find and bookmark the web map that's featured in the Urban Africa story to use in your story. Adding content to My Favorites in ArcGIS Online allows you to locate to add to your story.
- Go to ArcGIS Online and sign in to your organizational or public account.
Note:
If you don't have an organizational account, see options for software access.
- On the ribbon, click on the search icon. In the search bar, type Urbanization in Africa and press Enter.
Searching in the global navigation allows you to find content from across ArcGIS Online.
- If necessary, under Filters, turn off the Only search in <your organization> option.

- Make sure your search locates the web map by StoryMaps. Click the Urbanization in Africa web map.

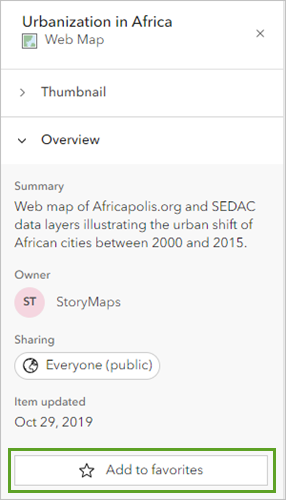
A details pane appears.
- In the pane, click Add to favorites.

Adding content to My Favorites helps you locate the map in the ArcGIS StoryMaps builder. Now that you've located the web map, it's time to open the story builder and start assembling your sequential map views in a sidecar.
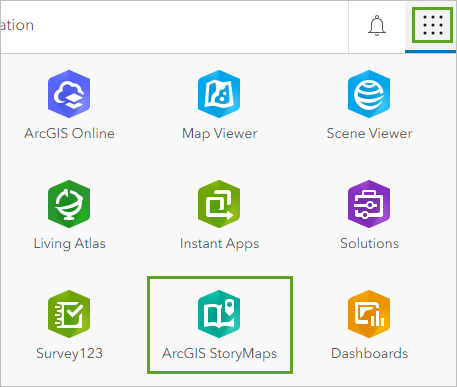
- Click the App Launcher and choose ArcGIS StoryMaps.

Note:
You can also access the story builder from the ArcGIS StoryMaps home page. If you've created any other stories with the story builder, you can see them here under My Stories. Stories you've added to your favorites appear in My Favorites, and stories that are shared in your organization appear in My Organization.
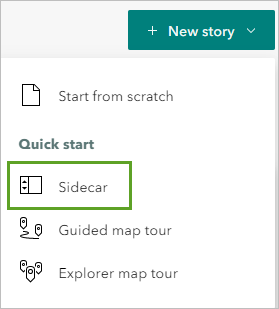
- On the Stories page, click New story and under Quick start, click Sidecar.

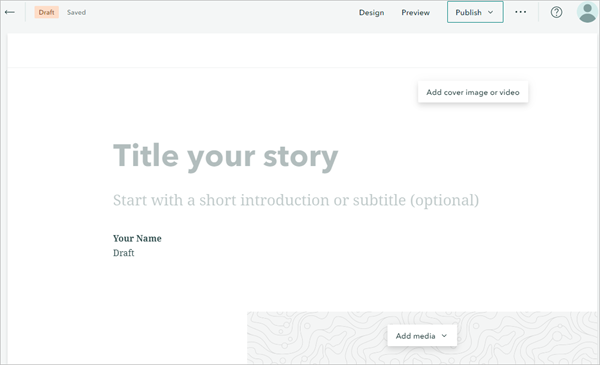
A story opens in the builder with a blank sidecar formatted with a docked panel layout.
A sidecar is an immersive block with a side-by-side reading experience composed of narrative panel on one side and a media panel on the other. Together, these two panels constitute a slide.

- Click Title your story and type Using a Sidecar.
This name is so you can identify the story after you close the builder.
Configure your sidecar slides
Now that you have your story set up, you can add content blocks. The sidecar block can be used to share many types of media. In this case, it's a good tool for guiding a reader through your maps and data in a series of slides in the sidecar block. You'll add a sidecar and configure a set of slides that show the patterns of urban growth in Africa.
Note:
In this tutorial, you'll focus on the sidecar block. For a more thorough introduction to ArcGIS StoryMaps, try the Get to Know ArcGIS StoryMaps tutorial series.
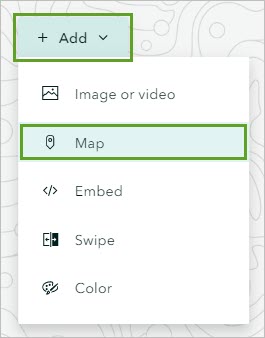
- On the media panel of your first sidecar slide, click the Add button and choose Map.

The Add a map window opens. By switching between tabs, you can choose content from your account, your organization, and the ArcGIS Living Atlas of the World. You can also add content from across ArcGIS Online through My Favorites.
- Click the My Favorites tab and choose the Urbanization in Africa map.

The map opens in the Adjust map appearance view. When adding maps to a story, you can choose the zoom extent and view and set layer visibility before placing the map. These changes are saved in the story without affecting the original map. The map you configure here appears on the first slide in your sidecar. Start by giving your readers an overview of urban density in Africa.
Tip:
You can customize the names of your map's layers by clicking the layer name (or edit button) and typing. These changes only appear in the story map you're currently building and make your legend understandable to the average reader, but they do not affect the map anywhere else. To display the legend, you can turn on the toggle button in the settings tab.
- In the side pane, make sure the Layers tab is visible.
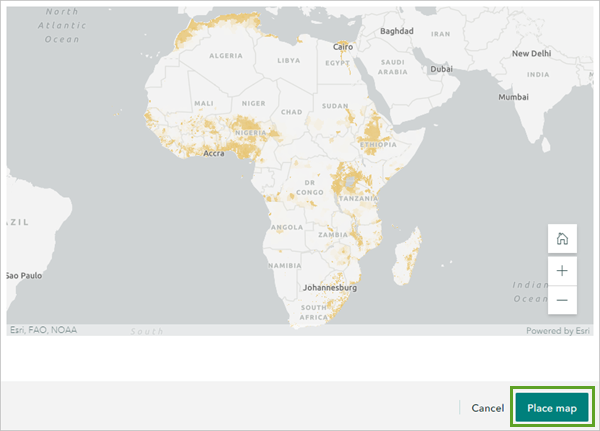
- For the Urban Density layer, ensure the layer is visible.

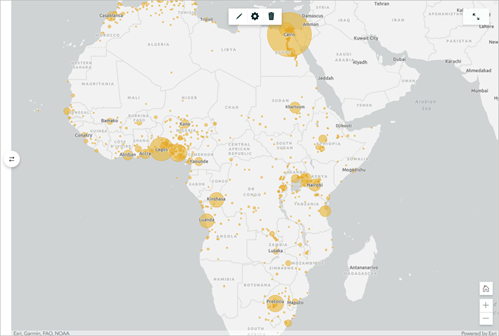
- Zoom and pan until the continent of Africa is the focal point of the map and click Place map.

The map is placed in the media pane. You can go back to editing the map at any time by clicking the pencil icon on the toolbar. Now, it's time to add the next slide in your sidecar. Because you want to show another aspect of the same Urbanization in Africa map, you'll duplicate the slide.
On the bottom of the sidecar block is the slide panel where you can manage the order of slides or duplicate an existing slide.

Note:
At this point you can also start adding content to the narrative panel of your sidecar slide. However, duplicating a slide duplicates content in both the narrative and media panels. Since you will use the same web map over a series of slides, it's a bit faster to first configure the media panels by duplicating them and adjusting the maps and adding the related narrative content after your sequence is set.
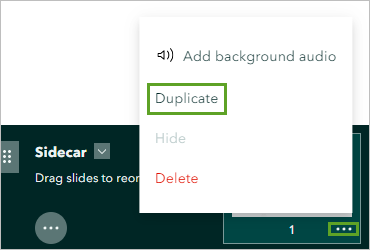
- On the slide panel, for the current slide thumbnail, click the options button and select Duplicate.

A second slide is added and the editor automatically shifts to that slide for you to continue editing.
Tip:
You can use the same web map and adjust its configuration (instead of adding an entirely separate web map) to give your readers a smoother experience. As they scroll through slides with the same web map, layers fade in or out, and the map pans and zooms to the next extent.
- On the media panel, click the Edit button to open the map designer for the duplicated slide.

- In the Map layers pane, turn off the Urban Density layer and turn on Population, 2015 (Cities 100k and up).
- Click Place map to save your changes.
The updated map is added to the second slide. Each circle represents a city with a population greater than 100,000. The larger the circle, the larger the population size. While there are many large cities on the continent, Cairo stands out as the largest. On the next slide, you'll draw your readers' attention to Egypt.

- Duplicate the second slide and open the map designer for the newly added third slide.
Tip:
You can also duplicate a slide when the slide pane is collapsed. Click the duplicate button. You are automatically placed on the newly copied slide to continue editing.
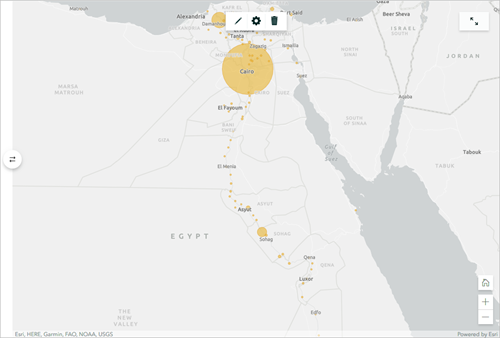
- In the map designer, zoom and pan so that Cairo, Egypt is centered in the map frame.
Zooming closer to a specific area redraws the proportional symbols. Now that the circles are spaced better, it's easier to interpret patterns.
- Click Place map.
Population size is only half the story, though. Next, you'll add a slide that compares population size with the rate of population change.

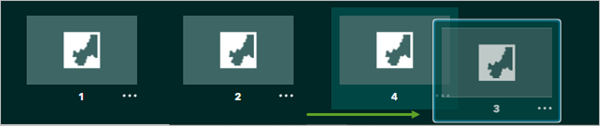
- On the slide panel, duplicate the second slide. Then, click and drag the duplicated slide to the end of the slide panel, making it the fourth slide.

Tip:
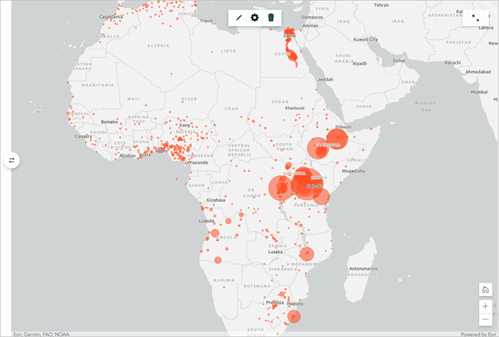
When you duplicate any slide, the new slide is positioned to the right of whichever slide is currently selected. If you select the slide before duplicating it, you'll need to drag the thumbnail to the end of the deck to reorder. - For the fourth slide, click the edit button to open the map designer, and in the side panel, turn off the layer Population, 2015 (100k and up) and turn on the layer Percent Change in Population, 2000-2015 (Cities 100k and up). Click Place map.
While the largest cities appear to be in Egypt and along the west coast of the continent, cities along the east coast seem to be experiencing the largest percentage of growth. In particular, cities around Lake Victoria and farther north in Ethiopia have grown by over 4,000 percent since 2000.

- Duplicate the percent change slide (the fourth slide) and open the map designer.
- In the side panel, click the Bookmarks tab and choose Great Lakes.

The map zooms in to the cluster of data points around Lake Victoria.
- Click Place map.
Build out your narrative panel and the rest of the story
You've successfully configured a series of web map views in a sidecar block. The scrolling transitions of this block guide your readers through the mapped data with a smooth experience. Scroll back and forth through your sidecar to see this in action.
To finish the sidecar block, and the rest of the story, you'll need to add some explanatory text and other media to round out your work. To continue re-creating the Urban Africa story for practice, you can download the materials.
For more instructions on configuring your story, see the Get to Know ArcGIS StoryMaps tutorial series to discover the ins and outs of the ArcGIS StoryMaps builder. For questions and tips, you can also visit Esri Community.
You can find more tutorials in the tutorial gallery.
