Créer une carte Web en temps réel
La première étape dans la création de vos applications en temps réel consiste à créer une carte Web intégrant les données en temps réel nécessaires. Le service des travaux publics de la ville collecte déjà des données en temps réel sur sa flotte de chasse-neige à l’aide d’appareils de localisation automatique des véhicules (AVL). Ces appareils sont installés sur chaque chasse-neige et transmettent les coordonnées GPS du véhicule à un récepteur situé dans un bureau en ville. Vous ajouterez ces données à une carte Web et les symboliserez et les étiquetterez de manière appropriée afin de communiquer clairement des informations importantes aux utilisateurs.
Ajouter des données en temps réel
Les couches d’entités en temps réel de l’administration locale sont mises à jour périodiquement par ArcGIS GeoEvent Server, qui connecte des flux de données (par exemple, les flux transmis par les appareils AVL sur chaque chasse-neige) à des services d’entités hébergés sur ArcGIS Online et ArcGIS Enterprise. Vous ajouterez chacune des trois couches d’entités en temps réel à une nouvelle carte Web.
Remarque :
Ce didacticiel n’aborde pas en détail la manière de créer des services d’entités en temps réel à l’aide de GeoEvent Server. Pour en savoir plus, reportez-vous aux didacticiels fournis avec la bibliothèque ArcGIS GeoEvent Server Gallery.
- Connectez-vous à votre compte d’organisation ArcGIS.
Remarque :
Si vous ne disposez pas d’un compte d’organisation, consultez les options disponibles pour accéder aux logiciels.
- Sur le ruban, cliquez sur Map (Carte).
Remarque :
Selon vos paramètres organisationnels et utilisateur, il est possible que vous ayez ouvert Map Viewer. ArcGIS Online propose deux Map Viewers pour afficher, utiliser et créer des cartes. Pour obtenir plus d’informations sur les visionneuses de carte disponibles et savoir celle qu’il convient d’utiliser, consultez ce FAQ.
Ce didacticiel utilise Map Viewer Classic.
- Si nécessaire, sur le ruban, cliquez sur Open in Map Viewer Classic (Ouvrir dans le Map Viewer Classic).
Map Viewer Classic s’ouvre.
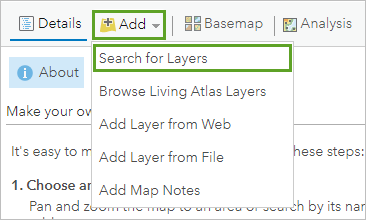
- Sur le ruban, cliquez sur Add (Ajouter) et choisissez Search for Layers (Rechercher des couches).

La fenêtre de recherche s’ouvre. Vous allez chercher les trois couches en temps réel de la ville impliquant des chasse-neige et les rues.
- Dans la fenêtre de rechercher, cliquez sur la flèche déroulante My Content (Mon contenu) et sélectionnez ArcGIS Online.
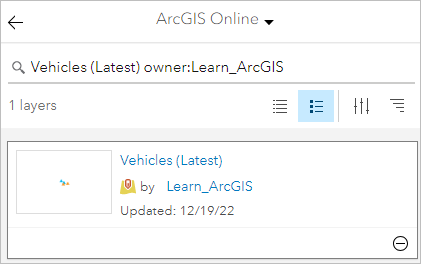
- Dans la zone de texte Search for layers (Rechercher des couches), saisissez Vehicles (Latest) (Véhicules (derniers)). Saisissez ensuite propriétaire:Learn_ArcGIS dans la zone de recherche, pour limiter votre recherche aux couches du compte d’administrateur Learn ArcGIS. Appuyez sur Entrée pour lancer la recherche.

La recherche retourne la couche Véhicules (derniers). Cette couche contient les entités ponctuelles qui afficheront le dernier emplacement enregistré de chaque chasse-neige. Lorsque les chasse-neige changent d’emplacement, leurs appareils AVL transmettent leurs coordonnées GPS à GeoEvent Server. Une fois la couche configurée correctement, elle est automatiquement mise à jour avec les coordonnées les plus récentes.
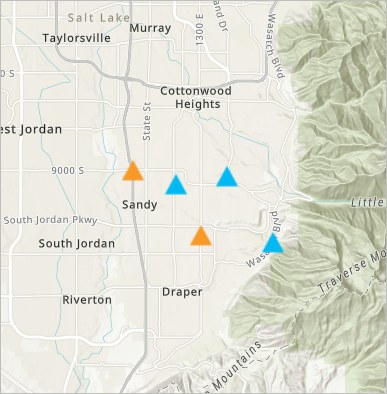
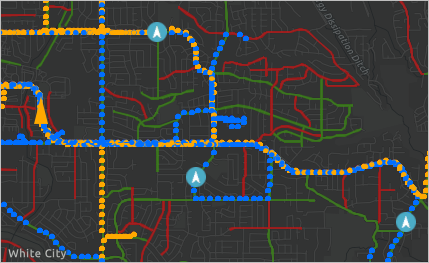
- Pour la première des deux couches Vehicles (Latest) (Véhicules [derniers]), cliquez sur le bouton Add (Ajouter). Effectuez un zoom plus rapproché sur les entités autour de Salt Lake City (Utah).

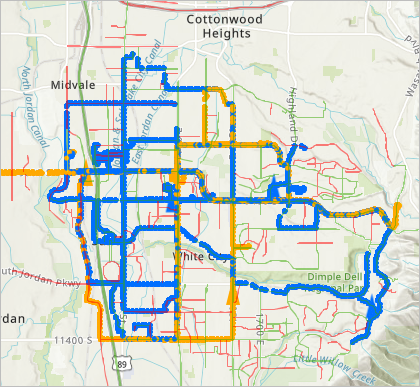
Les véhicules sont représentés par des triangles colorés. Les triangles oranges représentent les chasse-neige et les triangles bleus les camionnettes auxquelles sont rattachées des pelles. Chacun des cinq véhicules a un symbole correspondant sur la carte. Actuellement, les emplacements des symboles ne sont pas mis à jour en temps réel car vous n’avez pas changé les paramètres pour que la couche puisse le faire. Vous ajouterez d'abord les couches restantes à la carte. Puis vous allez mettre à jour l’intervalle d’actualisation pour les couches.
- Dans le volet Search (Rechercher), changez la chaîne de recherche sur Propriétaire véhicules (précédents) : Learn_ArcGIS et appuyez sur Enter (Entrée).
- Dans les résultats de recherche, pour Vehicles (Past) (Véhicules [précédents]), cliquez sur le bouton Add (Ajouter) correspondant au deuxième résultat.

Les véhicules sont représentés par des cercles colorés. Comme auparavant, la couleur orange représente les chasse-neige et la couleur bleue les camionnettes. Comme l’autre couche, cette couche n’est pas encore activée pour se mettre à jour en temps réel. De plus, le nombre élevé de cercles obscurcit les triangles qui représentent l'emplacement le plus récent de chaque véhicule. Plus tard dans le didacticiel, vous changerez la symbologie de l’une des deux couches pour mieux différencier chaque couche. Mais avant, il vous faut ajouter une autre couche.
- Dans le volet Search (Rechercher), recherchez et ajoutez la deuxième couche Street Plowed Status (Statut de déneigement des rues) appartenant à Learn_ArcGIS.

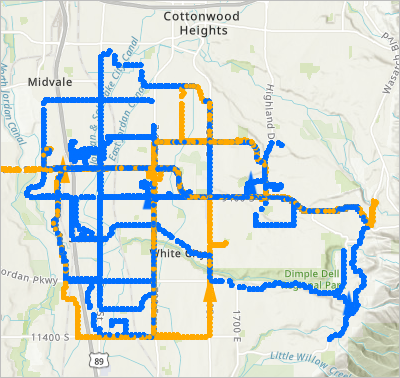
Cette couche contient les entités représentant les rues principales de la zone. Chaque rue porte un symbole selon qu'elle a été déneigée (vert), qu'elle n'a pas été déneigée (rouge) ou qu'elle est en train d'être déneigée (jaune). Bien que les entités ressemblent à des lignes, il s'agit en fait de polygones. Pour savoir si un chasse-neige a pénétré ou quitté une section de rue spécifique, les données d'axe de rue ont été bufférisées avec une distance choisie. De ce fait, même si un chasse-neige n’est pas situé au centre exact de chaque rue, il est enregistré comme s’étant trouvé dans la rue. Les zones tampon ont été ajoutées à GeoEvent Server en tant que barrières géographiques, ou frontières géographiques déclenchant une réponse si quelque chose pénètre leur territoire. Dans ce cas, les rues sont signalées comme étant déneigées, non déneigées ou en cours de déneigement, selon que les chasse-neige aient franchi ou non ou soient en train de franchir les barrières géographiques.
- Dans la fenêtre Search (Rechercher), cliquez sur le bouton Back (Retour). Le cas échéant, cliquez sur Content (Contenu) pour afficher les couches que vous venez d’ajouter à la carte.
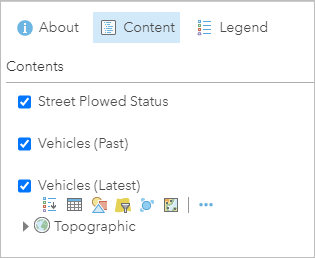
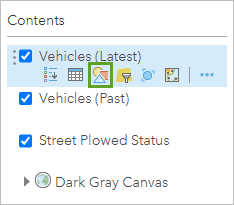
La fenêtre Content (Contenu) affiche les couches que vous avez ajoutées à la carte.

La couche Street Plowed Status (Statut de déneigement des rues) s’affichant mal sur le fond de carte actuel, remplacez celui-ci par un fond de carte comportant une combinaison de couleurs plus sombre.
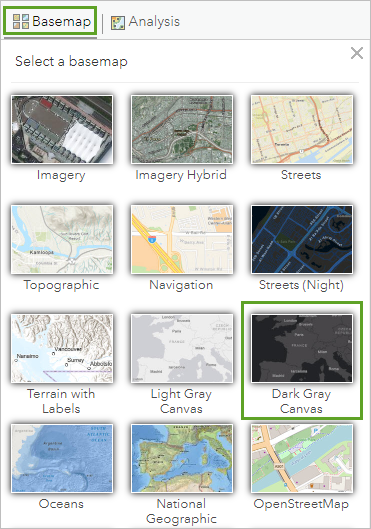
- Sur le ruban, cliquez sur Basemap (Fond de carte) et choisissez Dark Gray Canvas (Nuances de gris foncé).

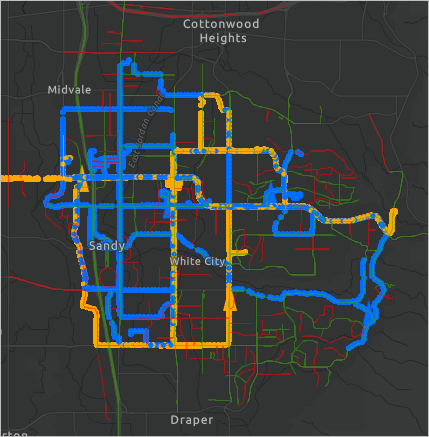
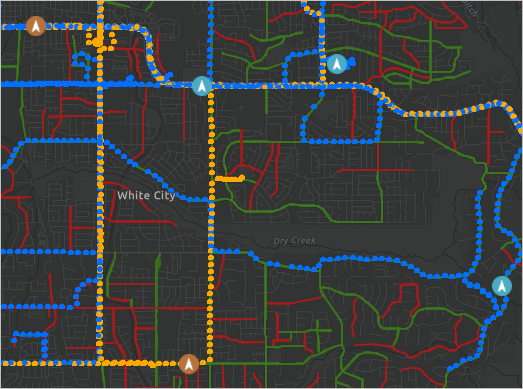
La couche Street Plowed Status (Statut de déneigement des rues) apparaît plus clairement sur la carte.

Vos couches ont été ajoutées, mais le composant temporel de chaque couche est inactif. Bien que ces couches aient été spécifiquement préparées avec GeoEvent Server pour contenir des flux de données live en fonction de l’appareil AVL de chaque chasse-neige, les données ne seront mises à jour sur la carte qu’une fois un intervalle d’actualisation défini. Un intervalle d’actualisation est une période pendant laquelle une couche actualise sur la carte. Lorsque la couche s’actualise, elle récupère les données les plus récentes des flux de données en temps réel qui lui sont connectés via GeoEvent Server. Tant qu'un intervalle d'actualisation n'est pas défini, une couche n'affiche que les données qui étaient actuelles au moment où elle a été ajoutée à la carte.
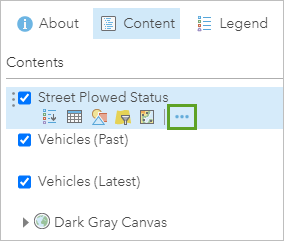
- Dans la fenêtre Contents (Contenu), pointez le curseur sur la couche Street Plowed Status (Statut de déneigement des rues), puis cliquez sur More options (Autres options).

Un menu apparaît contenant des paramètres supplémentaires pour la couche.
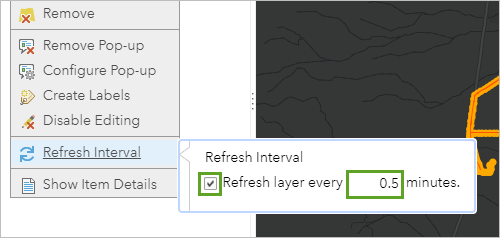
- Pointez le curseur sur Refresh Interval (Intervalle d’actualisation), cochez la case, puis saisissez 0.5 dans la zone de texte.

L’intervalle d’actualisation minimale de cette couche est de 0,5 minute, ce qui équivaut à 30 secondes. Les couches de votre carte s’actualiseront toutes les 30 secondes avec les dernières données des appareils AVL.
- Suivez le même processus afin de définir Refresh Interval (Intervalle d’actualisation) sur 0,5 minutes pour les couches Vehicles (Past) (Véhicules (précédents)) et Vehicles (Latest) (Véhicules (derniers)).
Les trois couches s'actualisent à présent selon la même minuterie. Vous réorganiserez l'ordre des couches de sorte que l'emplacement le plus récent des véhicules apparaisse au-dessus des autres contenus sur la carte.
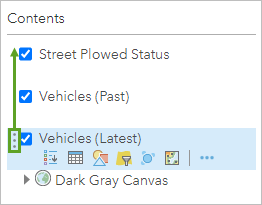
- Dans le volet Contents (Contenu), pointez le curseur sur la couche Vehicles (Latest) (Véhicules (derniers)), pointez en direction de l’icône de réorganisation des couches et déplacez la couche au-dessus de la couche Street Plowed Status (Statut de déneigement des rues).

- Faites glisser la couche Vehicles (Past) (Véhicules (précédents)) entre les couches Véhicules (derniers) et Street Plowed Status (Statut de déneigement des rues).

Symboliser et étiqueter les données
Vous avez ajouté les couches de données en temps réel, mais la symbologie par défaut rend les emplacements actuels des chasse-neige difficiles à voir sur la carte. Vous changerez la symbologie des couches et étiquetterez chaque chasse-neige et camion de manière à ce qu'il apparaisse plus clairement.
- Dans la fenêtre Contents (Contenu), pointez le curseur sur Vehicles (Latest) (Véhicules (derniers)) et cliquez sur Change Style (Changer de style).

La fenêtre Changer de style apparaît. La couche est déjà symbolisée en fonction de l’attribut vehicletype, qui indique si un véhicule est un chasse-neige ou une camionnette. Vous ne voulez pas changer l'attribut affiché, mais voulez affiner les options de symbole.
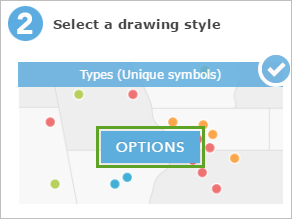
- Sous Sélectionner un style de dessin, pour Types (Symboles uniques), cliquez sur Options.

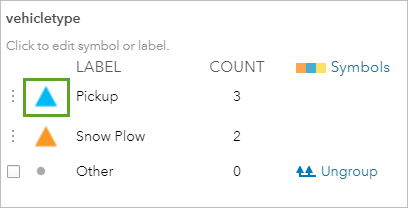
La fenêtre affiche les options de symbologie. Deux symboles sont affichés : un pour les camionnettes et un pour les chasse-neige. Vous conserverez la combinaison de couleurs bleu et orange afin que la symbologie soit cohérente avec la couche des autres véhicules, mais vous modifierez légèrement chaque symbole afin que les emplacements actuels des véhicules se démarquent.
- Cliquez sur le symbole en forme de triangle bleu correspondant aux camionnettes.

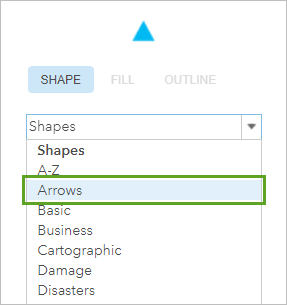
Une fenêtre apparaît affichant des options pour modifier le symbole. Les options incluent une liste de symboles par défaut. La catégorie de listes actuelle réside dans les formes.
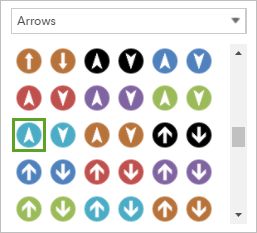
- Cliquez sur le menu déroulant Formes et choisissez Flèches.

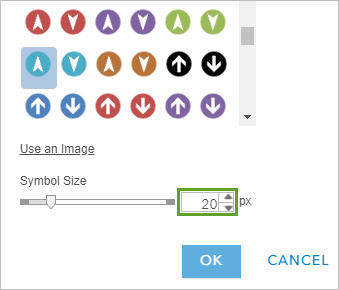
- Faites défiler la liste des symboles de flèche et cliquez sur le flèche triangulaire blanche pointant vers le haut à l’intérieur d’un cercle bleu clair.

- Redéfinissez la Taille de symbole sur 20 px.

- Cliquez sur OK.
Le nouveau symbole est automatiquement appliqué à la carte.

Le nouveau symbole utilise un bleu légèrement différent qui le maintient distinct du symbole des emplacements passés des camionnettes. Vous apporterez une modification similaire au symbole des chasse-neige.
- Dans la fenêtre Change Style (Changer de style), cliquez sur le symbole de triangle orange des chasse-neige.
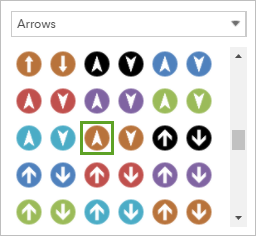
- Faites défiler la liste des symboles de flèche et cliquez sur le flèche triangulaire blanche pointant vers le haut à l’intérieur d’un cercle orange foncé.

- Redéfinissez le paramètre Symbol Size (Taille de symbole) sur 20 et cliquez sur OK.
Les symboles des camionnettes et des chasse-neige sont mis à jour.

Au lieu d'avoir les flèches pointant toujours vers le haut, vous orienterez les symboles de sorte qu'ils pointent dans la direction dans laquelle les véhicules se dirigent. Les utilisateurs pourront suivre plus facilement l'itinéraire de chaque véhicule en fonction de la symbologie.
- Dans la fenêtre Changer de style, cochez la case Faire pivoter les symboles (en degrés).

Les options de rotation des symboles apparaissent.
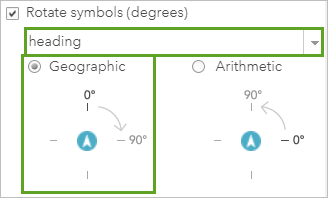
- Cliquez sur le menu déroulant et choisissez en-tête. Confirmez que Geographic (Géographique) est sélectionné.

Geographic (Géographique) signifie que la rotation surviendra dans le sens horaire des aiguilles d’une montre depuis 0 et le symbole pivotera dans un sens horaire depuis son orientation actuelle. Ensuite, les flèches pointeront dans le sens de direction des véhicules.
- Au bas de la fenêtre, cliquez sur OK et sur Done (Terminé).

Les nouveaux symboles apparaissent plus clairement sur la carte et fournissent plus d'informations à l'utilisateur. Toutefois, ils peuvent encore se démarquer davantage et fournir plus d'informations. Vous étiquetterez les véhicules de sorte que les autorités de la ville puissent déterminer en un coup d’œil l’emplacement d’un véhicule spécifique sur la carte.
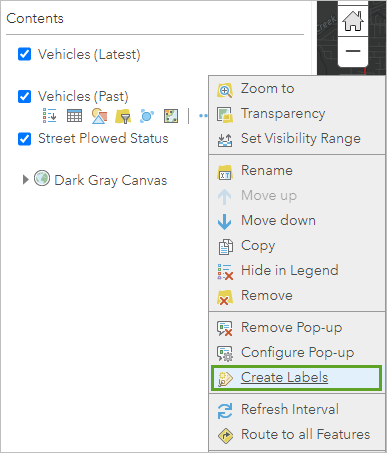
- Dans la fenêtre Contenu, pointez le curseur sur la couche Véhicules (derniers). Cliquez sur More Options (Autres options) et choisissez Create Labels (Créer des étiquettes).

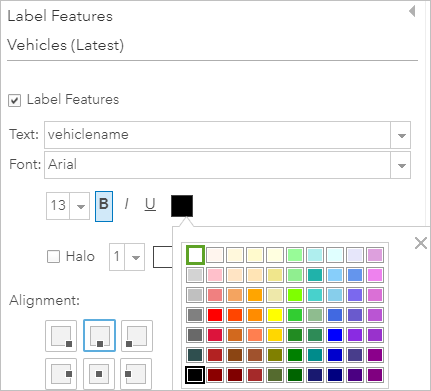
La fenêtre Label Features (Étiqueter des entités) apparait et des étiquettes par défaut sont ajoutées aux véhicules. Les véhicules sont étiquetés avec leur numéro (Camion 1, Camion 2, etc.), ce qui aide les autorités de la ville à identifier chaque camion de leur flotte sur la carte. Toutefois, les étiquettes par défaut utilisent du texte noir brut, lequel s’affiche mal sur le fond de carte sombre.
- Dans la fenêtre Label Features (Étiqueter des entités), cliquez sur la couleur de texte d’étiquette actuelle, puis choisissez la couleur blanche.

La couleur de texte d'étiquette blanche apparaît plus clairement sur la carte. Toutefois, l’alignement par défaut des étiquettes place les étiquettes dans le coin supérieur droit du symbole. Lorsque des camions sont proches les uns des autres, il peut devenir difficile de voir quelle étiquette correspond à quel symbole.
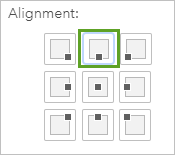
- Pour Alignment (Alignement), choisissez l’alignement central supérieur.

- Au bas de la fenêtre, cliquez sur OK.

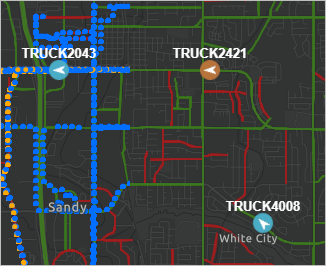
Les étiquettes complètes identifient plus clairement quel camion ou chasse-neige correspond à chaque symbole. (Si deux étiquettes se chevauchent, elles ne peuvent pas apparaître sur la carte.) Vous allez ensuite enregistrer votre carte.
Filtrer les emplacements passés des chasse-neige
Il est utile de savoir où chacun des chasse-neige se trouve, mais actuellement beaucoup trop d’emplacements passés font l’objet d’un suivi, et il est de ce fait difficile de savoir quel chasse-neige était où et à quel moment. Vous tirerez parti de filtrage basé sur le temps pour n’afficher que les emplacements de véhicule passés s’étant produits dans les deux minutes écoulées. Appliquer ce filtre aura pour effet d'optimiser la quantité d'informations visuelles pour vos utilisateurs.
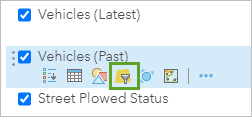
- Pour la couche Vehicles (Past) (Véhicules (précédents)), cliquez sur le bouton Filter (Filtrer).

La fenêtre Filter (Filtre) s’affiche. Vous utilisez cette fenêtre afin de créer une requête indiquant que la couche Vehicles (Past) (Véhicules (précédents)) n’affiche que les entités ayant un attribut de durée compris dans les deux dernières minutes.
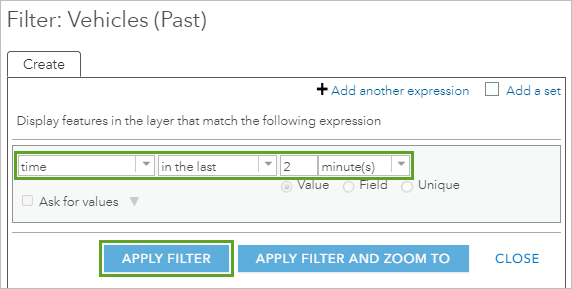
- Dans la fenêtre Filter: Vehicle (Past) (Filtre : véhicule (précédent)), créez l’expression suivante :
- Pour Field (Champ), sélectionnez time (heure).
- Pour l’opérateur, sélectionnez in the last (dans les dernières).
- Pour Value (Valeur), précisez 2 minutes.

Cette requête filtrera tous les types de véhicule (chasse-neige et camionnettes) dont l’heure est comprise dans les deux dernières minutes par rapport à l’heure actuelle.
- Cliquez sur Apply Filter (Appliquer le filtre) pour définir l’expression.
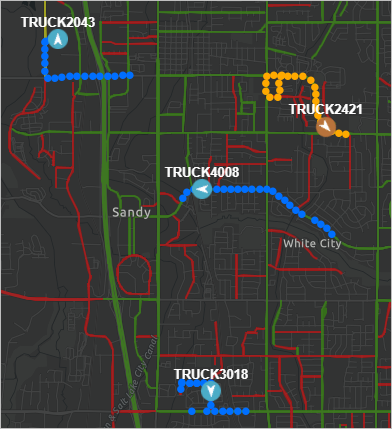
Les données de la carte sont filtrées.

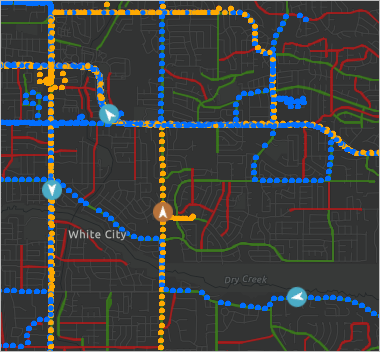
Chaque chasse-neige comporte maintenant un cheminement de navigation indiquant ses emplacements passés. Le filtre permet aux utilisateurs de mieux voir à quel emplacement chaque chasse-neige s’est trouvé et quelles rues ont été déneigées récemment.
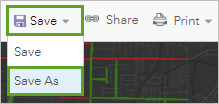
- Sur le ruban, cliquez sur Save (Enregistrer) et choisissez Save As (Enregistrer sous).

- Dans la fenêtre Save map (Enregistrer la carte), saisissez ce qui suit :
- Pour Title (Titre), tapez Chasse-neige dans une ville de l’Utah
- Pour Tags (Balises), tapez Chasse-neige, Routes, Utah
- Pour Summary (Résumé), tapez Cette carte affiche l’emplacement en temps réel des chasse-neige dans une ville de l’Utah.

- Cliquez sur Enregistrer la carte.
Votre carte est à présent complète. Elle affiche l’emplacement des chasse-neige et l’état des routes dans toute la ville. Les couches de données se mettent à jour en temps réel à un intervalle de 30 secondes et les entités sont symbolisées pour communiquer clairement des informations importantes à l’utilisateur.
Créer un tableau de bord
Précédemment, vous avez créé une carte Web à l’aide de couches en temps réel affichant l’emplacement actuel des chasse-neige dans toute la ville. La carte indiquait également si les routes étaient déneigées ou non. La carte contient des données essentielles pour les citoyens et les fonctionnaires, mais les autorités de la ville ont besoin d’un tableau de bord pouvant être utilisé en interne pour surveiller les opérations de déneigement. Il doit fournir les informations suivantes :
- Une liste qui se met à jour en temps réel en fonction du nom et de la vitesse des véhicules, ainsi que de l’heure de la dernière mise à jour de leur emplacement
- Un diagramme à barres qui se met à jour en temps réel en fonction de la vitesse des véhicules
- Un diagramme à secteurs qui se met à jour en temps réel en fonction des proportions du statut de déneigement des rues
- Une liste affichant le nom des rues et le statut de déneigement
Ces informations permettront aux autorités locales d’organiser les trajets des chasse-neige et de suivre les opérations de déneigement dans toute la ville. Vous allez créer un type de tableau de bord à l’aide de ArcGIS Dashboards. Les tableaux de bord sont entièrement configurables et peuvent inclure des éléments affichant des cartes, des listes et des diagrammes. Dans ce didacticiel, vous allez installer l’application ArcGIS Dashboards gratuite et l’utiliser pour associer votre carte Web aux informations requises par les autorités municipales.
Ajouter votre carte à un tableau de bord des opérations
Vous allez tout d’abord choisir une carte pour votre tableau de bord.
- Si nécessaire, connectez-vous à votre compte ArcGIS Online.
- Sur le ruban, cliquez sur Home (Accueil) et sélectionnez Content (Contenu).
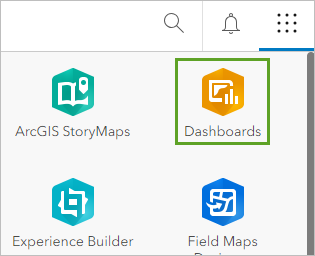
- Sur le ruban, cliquez sur App Launcher (Lanceur d’applications), puis sélectionnez Dashboards (Tableaux de bord).

La page d’accueil ArcGIS Dashboards apparaît. Vous pouvez y créer, modifier et afficher les tableaux de bord.
- Cliquez sur Create dashboard (Créer un tableau de bord).
La fenêtre Create new dashboard (Créer un tableau de bord) apparaît.
- Dans la fenêtre Create new dashboard (Créer un tableau de bord), saisissez ce qui suit :
- Pour Title (Titre), tapez Chasse-neige dans une ville de l’Utah.
- Pour Tags (Balises), saisissez Learn.
- Pour Summary (Résumé), tapez Emplacement des chasse-neige et statut des rues dans une ville de l’Utah.
- Pour Folder (Dossier), sélectionnez un emplacement pour stocker votre tableau de bord.

- Cliquez sur Create Dashboard (Créer un tableau de bord) pour générer votre nouvelle application de tableau de bord.
Maintenant que vous venez de créer votre tableau de bord, vous pouvez ajouter des éléments. Dans les étapes suivantes, vous allez ajouter les éléments suivants :
- Carte
- Liste
- Diagramme de série
- Diagramme à secteurs
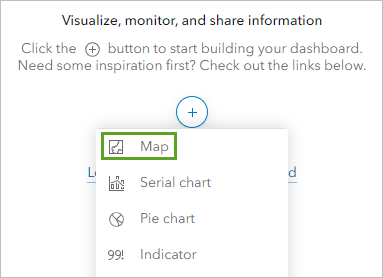
- Dans le volet latéral, cliquez sur le bouton Add element (Ajouter un élément).

Le volet Layout (Mise en page) apparaît.
- Sur le tableau de bord, sélectionnez Map (Carte).

Le volet Select a map (Sélectionner une carte) s’affiche et répertorie les cartes Web disponibles dans votre compte ArcGIS.
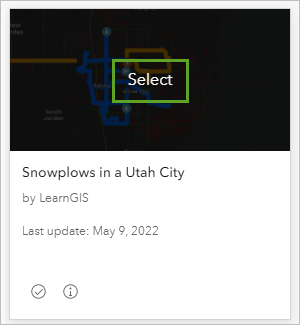
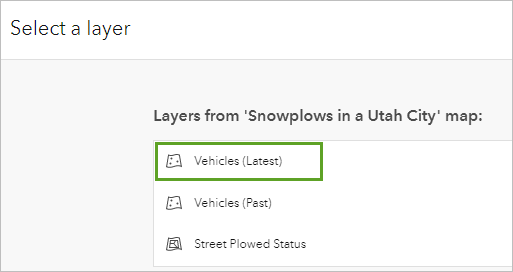
- Accédez à votre carte Web Snowplows in a Utah City (Chasse-neige d’une ville de l’Utah). Cliquez sur Select (Sélectionner) pour ajouter la carte en tant qu’élément à votre tableau de bord.
Le contenu de la carte Web servira de source de données pour les autres éléments.

La fenêtre Chasse-neige dans une ville de l’Utah - Map (Carte) s’affiche et propose des propriétés vous permettant de configurer votre carte.
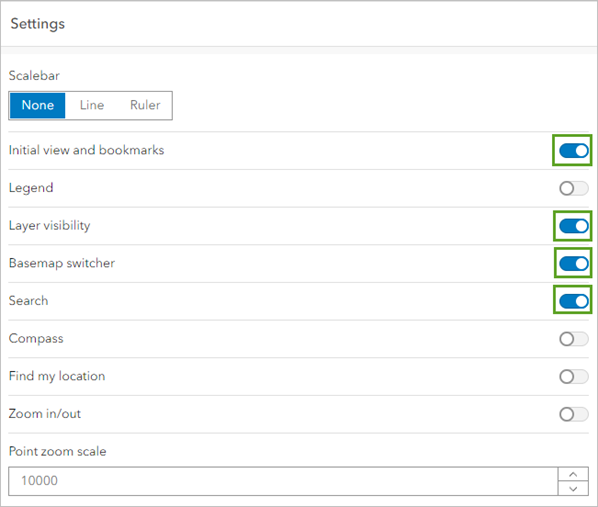
- Sur l’onglet Settings (Paramètres), cliquez sur les boutons d’activation/de désactivation pour activer les options suivantes :
- Fenêtres contextuelles
- Étendue par défaut et géosignets
- Visibilité des couches
- Sélecteur de fonds de carte
- Rechercher

Ces fonctionnalités permettront aux utilisateurs de naviguer efficacement sur la carte, de sélectionner des entités présentant un intérêt et d’obtenir plus d’informations via les fenêtres contextuelles.
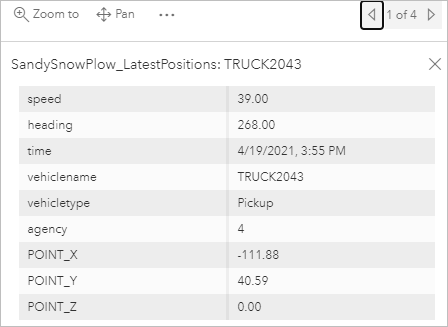
- Cliquez sur Done (Terminé). Sur la carte, cliquez sur un camion pour ouvrir une fenêtre contextuelle contenant des attributs sur l’entité.
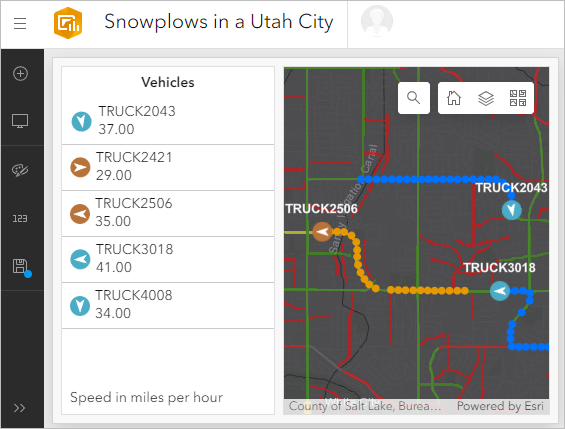
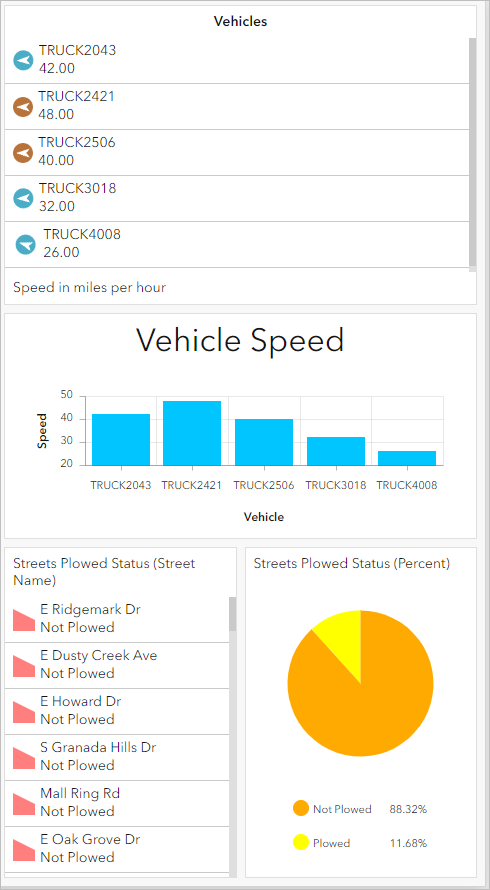
Le tableau de bord s’affiche avec les éléments de la carte que vous venez de configurer.

Puisque vous avez activé les fenêtres contextuelles sur votre tableau de bord, la fonctionnalité de clic sur une entité pour accéder à ses attributs est automatiquement disponible.
- Par vous-même, explorez la mise en page et cliquez sur d’autres entités pour en afficher les attributs.
- Fermez la fenêtre contextuelle.
Ajouter des éléments
Vous avez configuré votre élément cartographique et profité de certaines des fonctionnalités en temps réel de Dashboards afin que votre carte communique les informations plus clairement encore. Comme mentionné au début de ce didacticiel, les autorités municipales souhaitent disposer d’un accès facile à certaines informations supplémentaires sur les chasse-neige. Elles souhaitent en particulier une liste d’informations sur chaque véhicule, ainsi que des diagrammes rendant facile la comparaison d’informations entre véhicules ou rues. Elles désirent également une liste de noms de rue avec le statut de déneigement. Pour fournir ces informations, vous configurerez trois éléments et les organiserez sur votre carte.
- Dans le volet latéral, cliquez sur Add element (Ajouter un élément).
Vous allez ensuite choisir l’endroit où ajouter cet élément. Vous pouvez ajouter des éléments d’un côté comme de l’autre du tableau de bord ou les empiler sur des éléments existants. Vous allez ajouter votre élément suivant sur le côté gauche du tableau de bord.
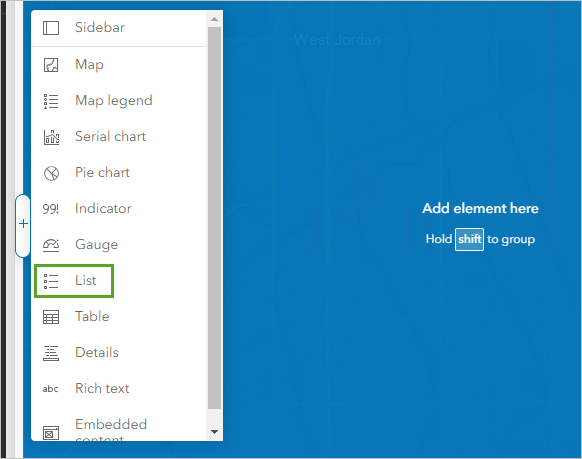
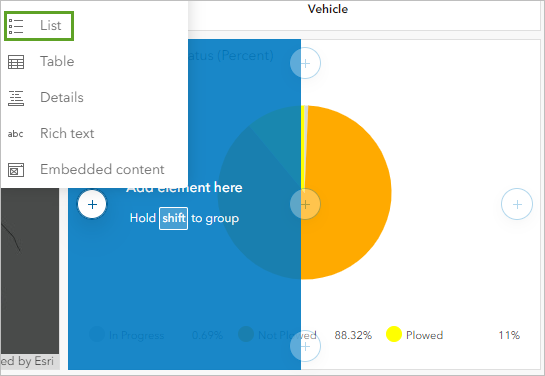
- Cliquez sur le bouton Add element here (Ajouter un élément ici) situé sur le côté gauche du tableau de bord. Sélectionnez List (Liste).

Maintenant, vous allez configurer la liste de manière à afficher la vitesse de chacun des cinq véhicules du parc. Ces informations seront utilisées pour surveiller les véhicules actuellement en train de déneiger et leur vitesse.
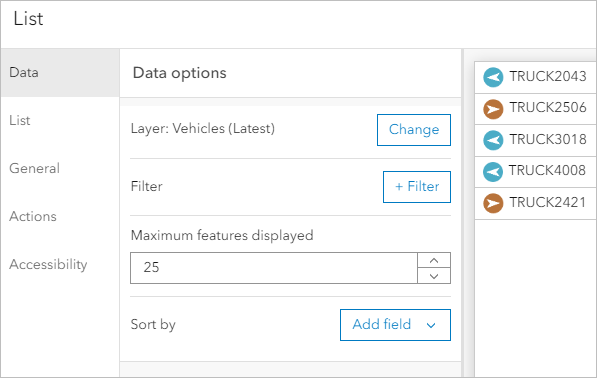
- Dans le volet Select a layer (Sélectionner une couche), sélectionnez Vehicle (Latest) (Véhicule (dernier)).

Le volet de configuration List (Liste) change pour afficher les options des données pour la couche Vehicle (Latest) (Véhicule (dernier)).

Remarque :
Comme cette couche d’entités est dynamique et fréquemment mise à jour, votre liste peut varier légèrement par rapport aux images présentées dans le didacticiel.
Par défaut, les véhicules sont répertoriés selon leur ObjectID, un champ qui organise en interne les entités dans une couche. Vous allez changer ce paramètre pour répertorier les camions selon leur nom de véhicule.
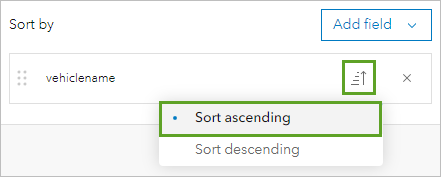
- Dans la fenêtre Data options (Options des données), pour Sort by (Trier par), cliquez sur Add field (Ajouter un champ) et sélectionnez vehiclename
- Cliquez sur l’icône de tri et vérifiez que Sort ascending (Tri croissant) est sélectionné.

L’aperçu situé dans la partie droite de la fenêtre indique que les véhicules sont maintenant répertoriés selon leur nom. Vous ajouterez ensuite la vitesse de chaque véhicule à la liste. Tout comme avec le champ d’heure que vous avez utilisé pour créer le filtre, les appareils AVL enregistrent également la vitesse de chaque chasse-neige. Les informations relatives à la vitesse sont également incluses dans la couche.
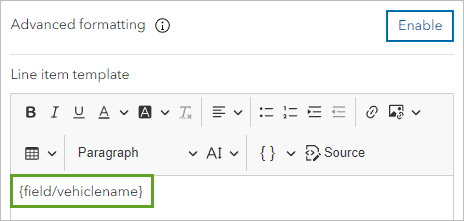
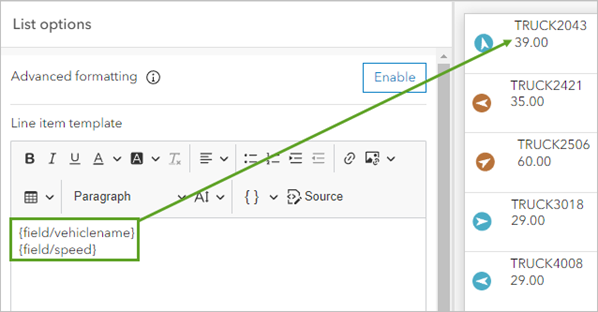
- Dans la fenêtre latérale, cliquez sur l’onglet List (Liste). Le champ vehiclename (nom du véhicule) est déjà ajouté à la zone de texte.

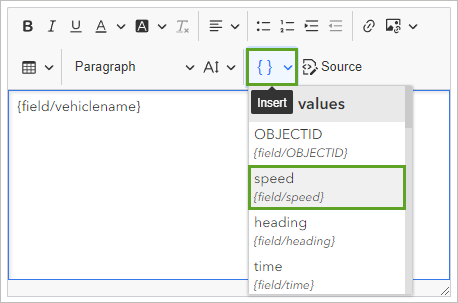
- Placez votre curseur après {vehiclename} et appuyez sur la touche Entrée. Cliquez sur la flèche déroulante de champ et ajoutez le champ speed (vitesse).

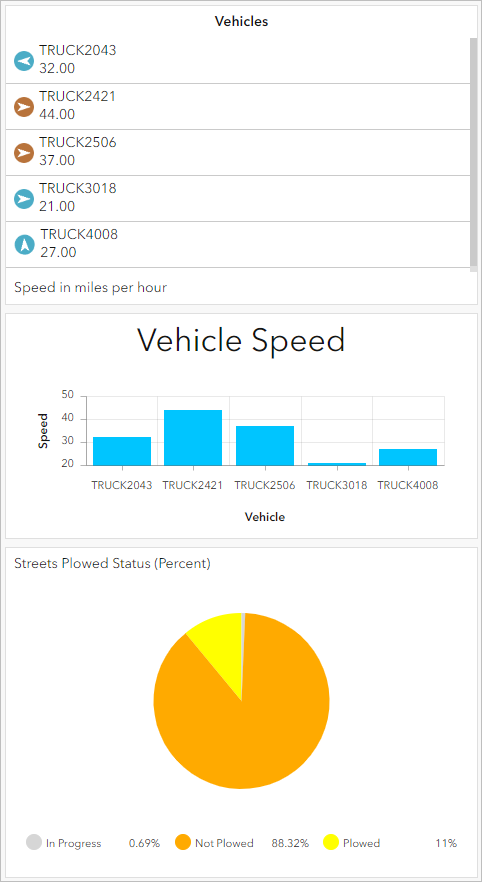
L’aperçu de la liste inclut désormais la vitesse de chaque véhicule en kilomètre/heure et est affiché à droite du volet des options de la liste.

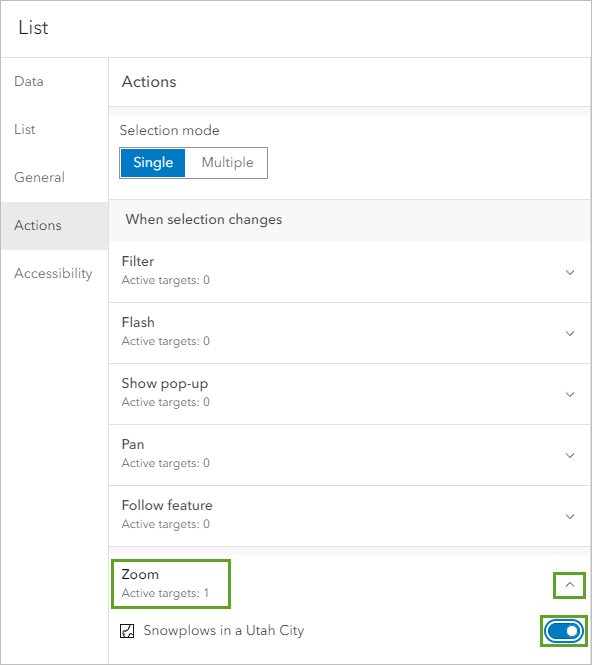
- Cliquez sur l’onglet Actions. Sous When selection changes (Lorsque la sélection change), cliquez sur la flèche de la liste déroulante Zoom et utilisez le bouton d’activation pour activer le zoom. La carte effectue alors un zoom sur le camion sélectionné.

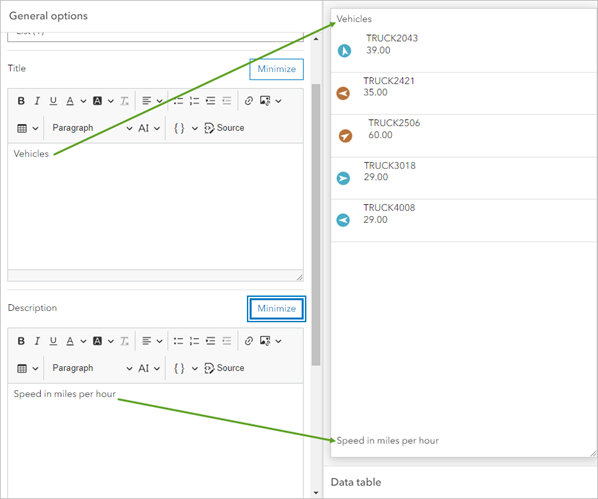
- Cliquez sur l’onglet General (Général) et, dans le volet General options (Options générales), pour Title (Titre) et Description, saisissez ce qui suit :
- Pour Title (Titre), cliquez sur Edit (Modifier), puis saisissez Véhicules dans la zone de texte.
- Utilisez les options de mise en forme pour centrer le titre et lui attribuer un caractère gras.
- Pour Description, cliquez sur Edit (Modifier), puis saisissez Vitesse en kilomètres par heure dans la zone de texte.

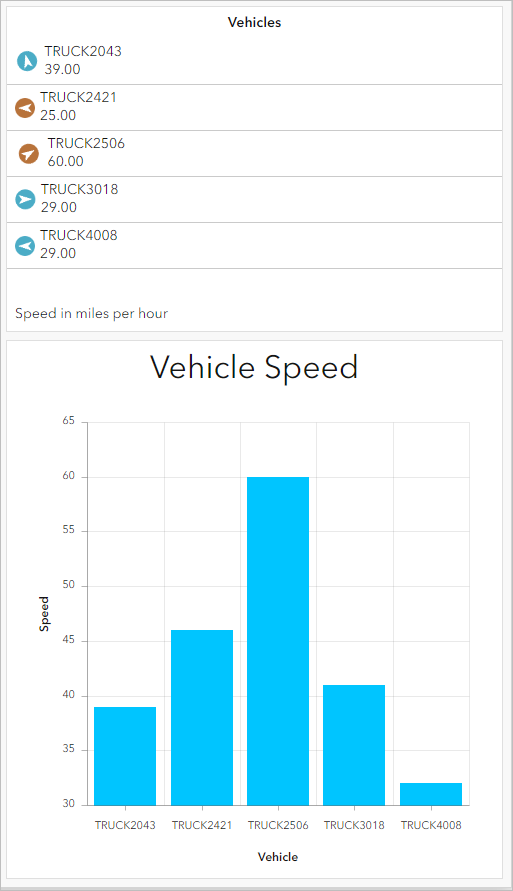
Une fois ces modifications apportées, le titre est placée en haut de la liste et la description en bas.
- Cliquez sur Done (Terminé).
L’élément de la liste est ajouté au tableau de bord. Vous pouvez faire glisser la liste et l’ancrer à n’importe quel endroit.

- Pointez le curseur de la souris sur le bouton Options de la liste et sélectionnez Drag item (Faire glisser un élément). Faites glisser l’élément de la liste et ancrez-le à droite de l’élément cartographique. Ajustez la largeur de l’élément de la liste afin qu’il ne prenne pas plus de place que nécessaire.

Remarque :
Pour ajuster la taille d’un élément, pointez le bord de l’élément et faites-le glisser vers la taille souhaitée.
Avoir les vitesses de véhicule visibles est bon, mais vous pouvez rendre ces informations plus claires en ajoutant un diagramme à barres affichant les vitesses les unes par rapport aux autres.
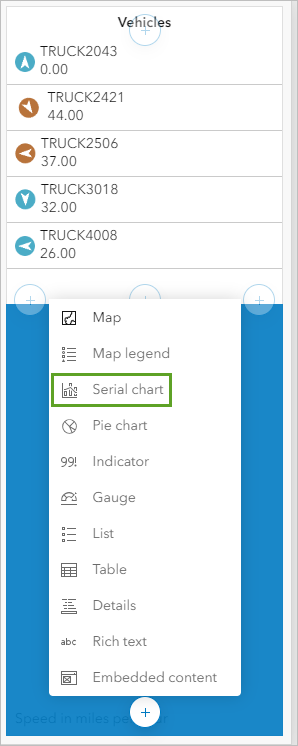
- Dans le volet latéral, cliquez sur Add element (Ajouter un élément). Sous l’élément de liste, cliquez sur Add element here (Ajouter un élément ici). Sélectionnez Serial Chart (Diagramme de série).

- Dans la fenêtre Select a layer (Sélectionner une couche), sélectionnez Vehicles(Latest) (Véhicules (derniers)).
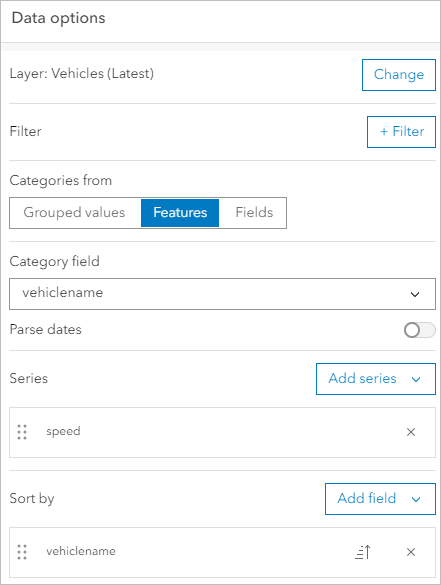
- Dans la fenêtre Data Options (Options des données), modifiez les paramètres suivants :
- Pour Categories from (Provenance des catégories), cliquez sur Features (Entités).
- Pour Category Field (Champ de catégorie), sélectionnez vehiclename (nom du véhicule).
- Pour Series (Séries), cliquez sur Add series (Ajouter des séries), puis choisissez speed (vitesse).
- Pour Sort by (Trier par), cliquez sur Add field (Ajouter un champ), choisissez vehiclename (nom du véhicule), puis vérifiez que Sort Ascending (Tri croissant) est sélectionné.
Remarque :
Si vous avez une valeur vide dans vos données, vous pouvez supprimer les informations nulles du diagramme à l’aide de l’option de filtre vehiclename is not empty (le nom du véhicule n’est pas vide).

L’aperçu présente un diagramme à barres comportant cinq barres, une pour chaque véhicule. Cependant, les étiquettes de l’axe n’indiquent pas les valeurs que représentent les barres.
- Cliquez sur l’onglet Category axis (Axe de catégorie) et, pour Title (Titre), saisissez Vehicle.
Le titre de l’axe horizontal est remplacé par Vehicle.
- Cliquez sur l’onglet Value axis (Axe de valeur) et, pour Title (Titre), saisissez Speed.
Le titre de l’axe horizontal est remplacé par Speed.
- Cliquez sur l’onglet Series (Séries), faites défiler l’écran vers le bas jusqu’à l’option Bar colors (Couleurs de barre), puis cliquez sur la palette de couleurs existante.
- Remplacez le code hexadécimal existant par 00c5ff.

- Cliquez sur l’onglet General (Général) et, dans la fenêtre General Options (Options générales), modifiez les paramètres suivants :
- Pour Title (Titre), cliquez sur Edit (Modifier), puis saisissez Vehicle Speed. Centrez le texte du titre.
- Au-dessus de la zone de texte, cliquez sur Normal (Normal), et choisissez Heading 2 (Titre 2).

- Cliquez sur Done (Terminé).
Le diagramme est affiché sous l’élément de liste.
- Redimensionnez les éléments de sorte que toutes les informations s’affichent clairement.

Vous ajouterez ensuite un élément qui affiche le statut des rues sous la forme d’un diagramme à secteurs. Cet élément permet aux autorités de la ville de voir en un coup d’œil la proportion de rues ayant été déneigées par rapport à la proportion de rues qui ne l’ont pas été. Il fonctionnera comme un indicateur de progression pour l’opération de déneigement.
- Dans le volet latéral, cliquez sur Add element (Ajouter un élément). Sous le diagramme de série, cliquez sur Add element here (Ajouter un élément ici). Sélectionnez Pie chart (Diagramme à secteurs).
- Dans le volet Select a layer (Sélectionner une couche), sélectionnez Street Plowed Status (Statut du déneigement des rues).
Pour afficher un pourcentage des rues déneigées, vous afficherez le nombre d’entités pour chaque statut de déneigement.
- Dans la fenêtre Data Options (Options des données), modifiez les paramètres suivants :
- Pour Categories from (Provenance des catégories), veillez à ce que Grouped values (Valeurs regroupées) soit sélectionné.
- Pour Category field (Champ de catégorie), sélectionnez PlowedStatus (StatutDéneigement).
L’aperçu est mis à jour pour afficher un diagramme à secteurs avec deux ou trois sections (il se peut qu’il n’y ait aucune rue In Progress (En cours)). Vous mettrez à jour l’apparence du diagramme pour ajouter une légende et changer la combinaison de couleurs.

Remarque :
Vos valeurs peuvent être différentes car les données sont dynamiques.
- Cliquez sur l’onglet Chart (Diagramme).
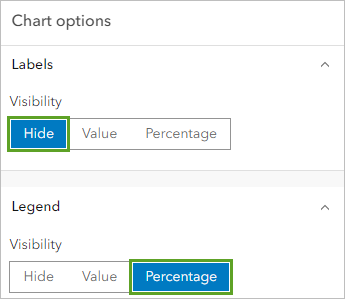
- Dans la fenêtre Chart options (Options du diagramme), définissez les éléments suivants :
- Développez la section Labels (Étiquettes). Pour Visibility (Visibilité), cliquez sur Hide (Masquer).
- Développez la section Legend (Légende). Pour Visibility (Visibilité), cliquez sur Percentage (Pourcentage).

- Cliquez sur l’onglet Slices (Tranches). Dans la fenêtre Slices (Tranches), cliquez sur Apply colors (Appliquer les couleurs) et choisissez vos propres couleurs ou acceptez les paramètres des couleurs par défaut.
- Cliquez sur l’onglet General (Général). Pour Title (Titre), cliquez sur Edit (Mettre à jour) et saisissez Statut de déneigement des rues (pourcentage).
Maintenant, vous allez activer le diagramme à secteurs avec actions d’entité afin que les utilisateurs puissent voir les rues présentant un statut spécifique à l’aide du diagramme.
- Cliquez sur l’onglet Actions.
- Dans le volet Actions, sous When selection changes (Lorsque la sélection change), développez Filter (Filtrer). Dans la liste déroulante, utilisez le bouton d’activation pour activer Statut de déneigement des rues.
- Cliquez sur Done (Terminé).
- Redimensionnez les éléments de diagramme à secteurs, de diagramme à barres et de liste de manière à afficher toutes les informations clairement.

- Pour utiliser les actions des entités que vous avez activées, cliquez sur un des segments du diagramme à secteurs et observez comment la couche cartographique filtre les rues selon vos choix.
L’élément de diagramme à secteurs contient un vaste espace vide. Vous utiliserez cet espace pour contenir l’élément final que vous créez. Cet élément sera un autre élément de liste affichant le nom des rues et leur statut de déneigement.
- Dans le volet latéral, cliquez sur Add element (Ajouter un élément). Sur le côté gauche du diagramme à secteurs, cliquez sur Add element here (Ajouter un élément ici) et sélectionnez List (Liste).

- Dans le volet Select a layer (Sélectionner une couche), sélectionnez Street Plowed Status (Statut du déneigement des rues).
Puisque vous voulez que la liste affiche le statut de déneigement des rues, vous modifierez les paramètres de la liste de manière appropriée. Vous allez également accroître le nombre maximal d’éléments pouvant être affichés sur la liste afin d’afficher de nombreuses rues simultanément.
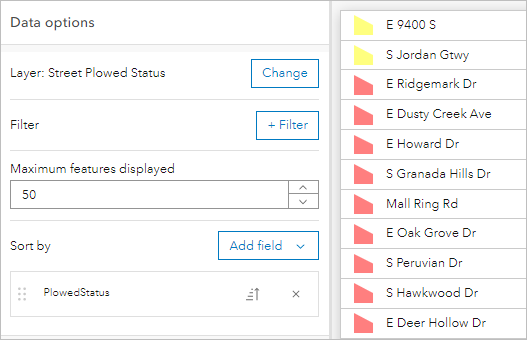
- Dans la fenêtre Data Options (Options des données), modifiez les paramètres suivants :
- Pour Maximum features displayed (Nombre maximal d’entités affichées), définissez la valeur sur 50.
- Pour Sort by (Trier par), cliquez sur Add field (Ajouter un champ), choisissez PlowedStatus (Statut du déneigement), puis vérifiez que Sort ascending (Tri croissant) est sélectionné.
L’aperçu est mis à jour en fonction d’une liste de rues, chacune comportant un symbole indiquant son statut de déneigement.

Pour que la liste soit plus claire, vous ajouterez une description à chaque élément de liste qui définit explicitement le statut de déneigement. Vous avez précédemment ajouté une description similaire à votre liste de vitesses de camion.
- Cliquez sur l’onglet List (Liste).
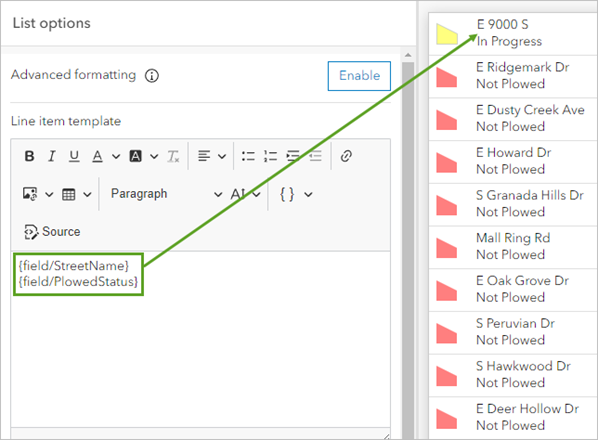
- Dans le volet List options (Options de liste), cliquez après {StreetName} et appuyez sur la touche Entrée. Sur la ligne située en dessous de {StreetName} (nom de rue), ajoutez le champ PlowedStatus (statut du déneigement).

Comme avec votre diagramme à secteurs, vous activerez certaines actions d’entité pour la liste afin que les utilisateurs puissent utiliser la liste pour accéder à des rues spécifiques présentant un intérêt ou les mettre en surbrillance.
- Cliquez sur l’onglet Actions.
- Dans le volet Actions, développez Zoom. Activez la carte Web Snowplows in a Utah City (Chasse-neige dans une ville de l’Utah) à l’aide du bouton d’activation/de désactivation.
- Cliquez sur l'onglet Général.
- Dans le volet General options (Options générales), pour le titre, cliquez sur Edit (Modifier). Saisissez Statut du déneigement (Nom de rue).
- Cliquez sur Done (Terminé).
- Redimensionnez les éléments pour réduire au minimum l’espace vide.

Passez un moment à découvrir votre tableau de bord aux opérations récemment configurées. Puis ajoutez-y un en-tête.
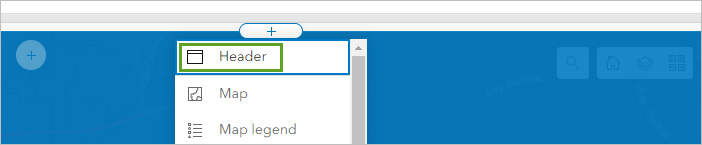
- Dans le volet latéral, cliquez sur Add element (Ajouter un élément). En haut au centre de l’écran, cliquez sur Add element here (Ajouter un élément ici). Sélectionnez Header (En-tête).

Par défaut, l’en-tête est le titre de la carte.
- Cliquez sur Done (Terminé).
Enregistrer et partager votre tableau de bord
Votre tableau de bord est désormais configuré avec les éléments adéquats. Ensuite, vous allez enregistrer votre tableau de bord et le partager avec les personnes adéquates.
- Dans la barre d’outils de tableaux de bord, cliquez sur le bouton Save (Enregistrer), puis sélectionnez Save (Enregistrer).

- Cliquez sur l’icône située à côté du titre du tableau de bord. Dans la liste, choisissez Dashboard item details (Détails des éléments du tableau de bord).

Vous pouvez partager votre tableau de bord avec les membres de votre organisation ou avec tout le monde. Parce que cette vue des opérations est destinée à être utilisée par les autorités de la ville et non pas par le public, vous la partagerez avec votre organisation uniquement.
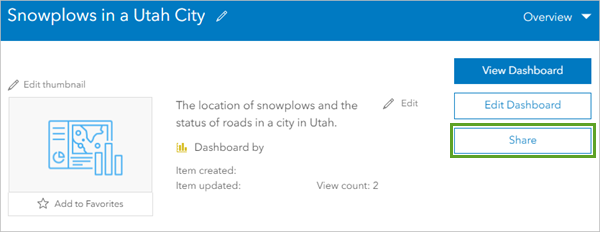
- Sur l’onglet Overview (Présentation générale) de la page des détails de l’élément Snowplows in a Utah City (Chasse-neige d’une ville de l’Utah), cliquez sur Share (Partager).

- Dans le volet Share (Partager), sélectionnez Organization (Organisation) et cliquez sur Save (Enregistrer).
Lorsque vous partagez le tableau de bord, les cartes et les jeux de données qui y sont associés doivent être partagés de la même façon. Vous pouvez accéder au tableau de bord partagé via l’application ArcGIS Dashboards ou via un compte ArcGIS Online.
Vous avez utilisé votre carte Web pour créer un tableau de bord utilisable par les responsables municipaux pour suivre et gérer efficacement leurs opérations de déneigement. En particulier, vous avez ajouté des listes et des diagrammes affichant les rues et les véhicules.
Créer une application web
Précédemment, vous avez créé un tableau de bord des opérations de déneigement à destination des responsables municipaux, facilitant la prise de décisions lors des épisodes d’intempéries. Vous allez ensuite créer une application Web destinée à être utilisée par les citoyens de la communauté. Pendant une tempête de neige, il est essentiel de tenir les citoyens informés afin d’assurer la sécurité et de maintenir les transports aussi efficacement que possible. Les citadins n’ont pas besoin d’accéder aux informations du tableau de bord en temps réel, telles que les diagrammes de progression et les listes de véhicules, comprises dans votre tableau de bord. Cependant, il est important de les informer de l’état actuel de déneigement des rues afin qu’ils sachent quand leur rue est déneigée. Avec ArcGIS Web AppBuilder, vous allez créer une application Web permettant aux citoyens d’accéder aux informations les plus récentes sur la progression du déneigement.
Mettre la carte à jour avec des données en continu
Avant de créer votre application Web, vous mettrez votre carte Web à jour avec un type différent de service SIG en temps réel nommé service en mode continu. Les services en mode continu sont créés et publiés dans GeoEvent Server. A la différence des couches que vous avez utilisées jusqu’à maintenant, ils ne vous obligent pas à définir un intervalle d’actualisation. Les nouvelles données d’événements sont immédiatement acheminées vers les applications clientes. En utilisant un service en mode continu des emplacements de véhicules, votre carte Web contiendra les informations les plus actuelles sans s’en remettre à l’intervalle d’actualisation de 6 secondes.
- Si nécessaire, connectez-vous à votre compte d’organisation ArcGIS et ouvrez votre carte Web Chasse-neige dans une ville de l’Utah.
La carte actuelle est utilisée par votre tableau de bord et elle reflétera vos modifications. Pour empêcher votre tableau de bord de changer, vous enregistrerez une copie de votre carte.
- Sur le ruban, cliquez sur Save (Enregistrer) et choisissez Save As (Enregistrer sous).
- Dans la fenêtre Save Map (Enregistrer la carte), renommez la carte Chasse-neige dans une ville de l’Utah (service en mode continu). Laissez les autres paramètres inchangés et cliquez sur Enregistrer la carte.
La carte est enregistrée sous un nouveau titre. Les modifications que vous apportez à cette carte ne seront pas reflétées dans votre tableau de bord. Vous ajouterez ensuite le service en mode continu. Puisque les services en mode continu ne sont pas hébergés sur ArcGIS Online, vous ne pouvez pas en rechercher un parmi d’autres couches ArcGIS Online. A la place, vous utiliserez l'adresse URL du service, qui pointe vers le service hébergé sur le serveur GIS de la ville.
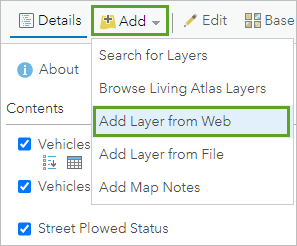
- Sur le ruban, cliquez sur Add (Ajouter) et choisissez Add Layer from Web (Ajouter une couche à partir du Web).

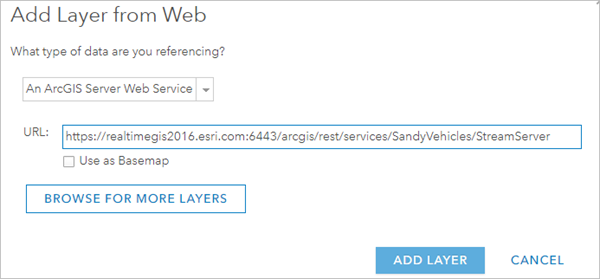
La fenêtre Ajouter une couche à partir du Web apparaît.
- Pour URL, copiez et collez l’adresse URL suivante : https://realtimegis2016.esri.com:6443/arcgis/rest/services/SandyVehicles/StreamServer

- Cliquez sur Ajouter une couche.
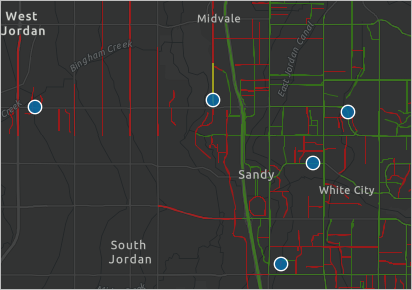
Une nouvelle couche, nommée SandyVehicles, est ajoutée à la carte. La nouvelle couche pouvant être difficile à voir à cause de toutes les autres données figurant sur la carte, vous désactiverez certaines des autres couches.
- Dans la fenêtre Contenu, désactivez les couches Véhicules (derniers) et Vehicles (Past) (Véhicules (précédents)).

Remarque :
Vos points sont peut-être différents.
La couche représente l'emplacement le plus récent des chasse-neige dans la ville. Parce que la couche est un service en mode continu, elle se met automatiquement à jour chaque fois que de nouvelles données géographiques sont ajoutées au serveur, au lieu de se mettre à jour à un intervalle fixe de 30 secondes. Maintenant, vous allez renommer a couche en mode continu afin que son nom corresponde à celui des autres couches.
- Dans la fenêtre Contents (Contenu), pointez le curseur sur la couche SandyVehicles, cliquez sur More Options (Autres options), puis choisissez Rename (Renommer).

- Renommez la couche Vehicles (Stream) (Véhicules (mode continu)) et cliquez sur OK.
Symboliser la couche en mode continu
Vous allez maintenant changer la symbologie par défaut du service en mode continu afin qu’elle soit similaire à celle de la couche Vehicles (Latest) (Véhicules (derniers)). Vous allez également changer le symbole du service pour afficher des cheminements de navigation indiquant l’endroit où se trouvait chaque véhicule récemment.
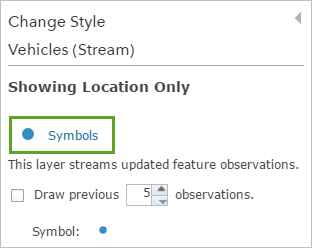
- Dans la fenêtre Contents (Contenu), pointez le curseur sur Véhicules (mode continu) et cliquez sur Change Style (Changer de style).
Les couches en temps réel que vous avez utilisées précédemment étaient symbolisées afin d'afficher les chasse-neige et les camionnettes avec différents symboles. Le service en mode continu ne peut être symbolisé qu’avec un seul symbole, mais vous pouvez rendre ce symbole visuellement similaire aux symboles des couches des autres véhicules.
- Dans la fenêtre Change Style (Modifier le style), cliquez sur Symbols (Symboles).

Une fenêtre s'affiche contenant des options de symbole.
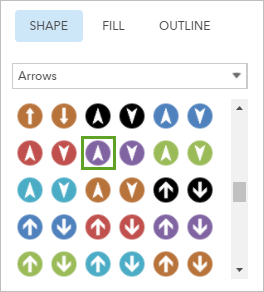
- Dans l’onglet Shape (Forme), si nécessaire, redéfinissez la catégorie de symbole sur Arrows (Flèches). Faites défiler la liste des symboles de flèche jusqu'à localiser la flèche triangulaire pointant vers le haut située dans un cercle pourpre.

- Redéfinissez le paramètre Symbol Size (Taille de symbole) sur 20 px et cliquez sur OK.
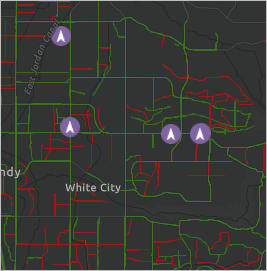
Le nouveau symbole est ajouté à la carte.

- Dans la fenêtre Changer de style, cochez la case Faire pivoter les symboles (en degrés). Dans le menu déroulant, choisissez heading (en-tête) et vérifiez que l’option Geographic (Géographique) est sélectionnée.
Maintenant, vous allez faire en sorte que le symbole englobe des symboles supplémentaires pour les 10 emplacements passés de chaque véhicule. De ce fait, chaque symbole sera suivi d’un historique des derniers emplacements connus de chaque véhicule, similaire à votre tableau de bord. Dans le tableau de bord, vous avez créé cet effet à l’aide d’un filtre ; sur votre carte Web, vous le créerez par l’intermédiaire de la symbologie de la couche.
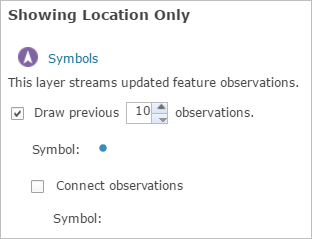
- Sous This layer streams updated feature observations (Cette couche diffuse des observations mises à jour sur les entités), cochez la case Draw previous 5 observations (Tracer les 5 observations précédentes), puis redéfinissez le nombre d’observations sur 10.

Au bout de quelques secondes, les symboles sont mis à jour pour être suivis par une ligne de cercles bleus.

Le symbole de cercle bleu est le symbole par défaut. Vous le modifierez afin qu'il soit visuellement plus similaire au symbole de flèche pourpre.
- Dans la fenêtre Change Style (Changer de style), sous la case à cocher Previous observations (Observations précédentes), pour Symbol (Symbole), cliquez sur le symbole de cercle bleu.

Une fenêtre s'affiche contenant des options de symbole.
- Si nécessaire, choisissez la catégorie de symbole Flèches. Faites défiler la liste de symboles jusqu'à localiser une flèche triangulaire pourpre pointant vers le haut.

- Redéfinissez le paramètre Symbol Size (Taille de symbole) sur 12 et cliquez sur OK.
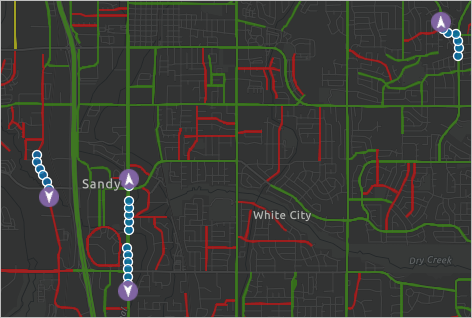
Les symboles de cercle bleu sont remplacés par des flèches pourpres. Les flèches pivotent également dans la direction dans laquelle le véhicule se dirige.

Maintenant, vous allez connecter les symboles de cheminement de navigation des observations précédentes à une ligne blanche pour améliorer la clarté visuelle.
- Dans le volet Change Style (Modifier le style) , cochez la case Connect observations (Connecter des observations) et cliquez sur la ligne noire en regard de Symbol (Symbole). Dans la liste des couleurs, cliquez sur le témoin blanc puis sur OK.
- En bas du volet Modifier le style, cliquez sur OK.
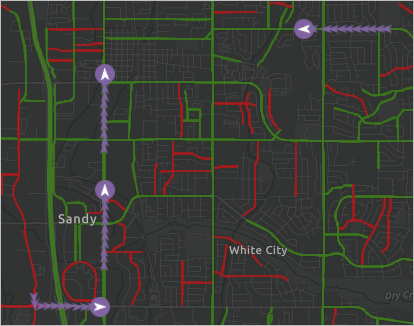
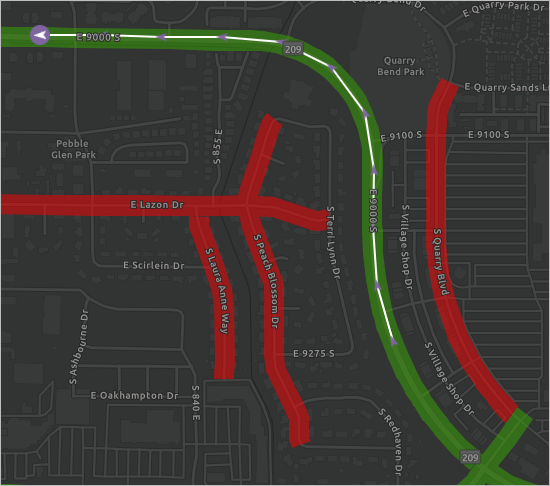
- Effectuez un zoom avant jusqu'à ce que la ligne qui connecte les observations soit clairement visible.

- Lorsque vous avez terminé la vérification de la ligne, revenez à la vue générale des données.
- Sur le ruban, cliquez sur Enregistrer.
Créer l'application Web
À présent que vous avez mis votre carte Web à jour pour inclure un service en mode continu affichant les données en temps réel rapidement, vous allez créer votre application Web à l’aide de Web AppBuilder. Les applications Web présentent les cartes Web via des interfaces utilisateur adaptées à la finalité de la carte. Elles permettent également d’ajouter des informations descriptives ou des liens à votre organisation. Web AppBuilder, en particulier, fournit un éventail complet d’options personnalisables lors de la création d’une application Web, par opposition aux modèles d’application Web par défaut disponibles via ArcGIS Online. La première étape de la création d'une application Web consiste à partager votre carte.
- Sur le ruban, cliquez sur Share (Partager).

Votre intention étant que votre application Web soit utilisée par le public, vous la partagerez de manière appropriée.
- Dans la fenêtre Partager, cochez la case Tout le monde (public).
Quiconque peut à présent accéder à votre carte Web à condition de disposer de l'adresse URL.
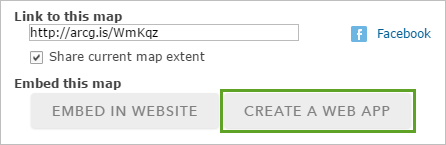
- En bas de la fenêtre Share (Partager), cliquez sur Create a web app (Créer une application Web).

La fenêtre Créer une nouvelle application Web apparaît. Cette fenêtre contient une liste de modèles d'application configurables, chacun étant adapté à une utilisation spécifique. En lieu et place, vous allez créer une application Web personnalisée à l’aide de Web AppBuilder.
- Cliquez sur l'onglet Web AppBuilder.

L'onglet fournit des options pour le titre, les balises et autres informations de l'application Web. Certains des paramètres sont renseignés à l'aide d'informations issues de la carte Web, mais vous changerez le titre et ajouterez un résumé informatif.
- Pour Title (Titre), saisissez Application Web des opérations de déneigement.
- Pour Summary (Résumé), saisissez Application Web pour afficher le statut actuel des opérations de déneigement de l’Utah.
- Vérifiez que la case Share this app in the same way as the map (Partager cette application de la même manière que la carte) est cochée et cliquez sur Get started (Commencer).
Web AppBuilder démarre.
Configurer l’application Web
Web AppBuilder contient actuellement votre carte Web, un titre par défaut et certaines fonctionnalités de carte par défaut. Vous configurerez ensuite des aspects liés à l'apparence et aux fonctionnalités de l'application Web. En particulier, vous ajouterez à l'application Web un widget autorisant un plus grand contrôle des services en mode continu.
- Dans l’onglet Theme (Thème) du volet gauche de Web AppBuilder, choisissez Dart Theme (Thème Fléchette).

Ce thème place le titre et de nombreuses commandes de l'application Web dans une barre grise, appelée contrôleur, située au bas de la carte. Il simplifie certaines fonctionnalités et met un grand accent sur la carte. Toutefois, le contrôleur gris n'étant pas visuellement distinct du fond de carte foncé, vous changerez sa couleur.
- Pour Style, choisissez la combinaison de couleurs pourpre.

Cette combinaison de couleurs correspond aux symboles de véhicule pourpres de votre carte. Il permet aux informations et aux outils du contrôleur de se démarquer , tout en mettant également l’accent sur les données en temps réel les plus importantes. Vous changerez ensuite certains des autres aspects de votre application Web. Le volet gauche comprend quatre onglets : Thème, Carte, Widget et Attribut. L'onglet Carte vous permet de choisir la carte que vous souhaitez utiliser dans votre application et d'en changer l'étendue par défaut. Ayant déjà choisi la carte, vous n'avez pas besoin d'utiliser cet onglet. L'onglet Attribut vous permet de changer le titre de l'application, ainsi que certaines autres informations. Vous avez déjà attribué un titre à l'application et n'utiliserez donc pas non plus cet onglet.
- Cliquez sur l’onglet Widget.

En créant votre tableau de bord, vous y avez ajouté plusieurs widgets. Ces widgets sont des listes et des diagrammes contenant plus d’informations sur les opérations. Vous pouvez également ajouter des widgets à une application Web que vous créez à l’aide de Web AppBuilder. Ces widgets permettent à l'utilisateur d'effectuer une variété de tâches cartographiques, telles que la navigation et la mesure. Vous ajouterez un widget qui permet aux utilisateurs d’interagir avec la couche en mode continu dans l’application.
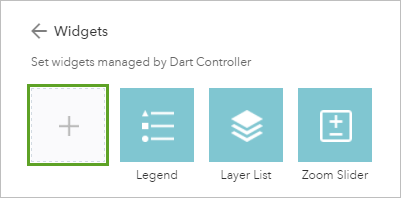
- Dans l'onglet Widget, cliquez sur Définir les widgets sur ce contrôleur.
Le contrôleur comporte actuellement trois widgets : une légende, une liste de couches et un curseur de zoom. Ces widgets apparaissent en tant que boutons au-dessous du titre sur le contrôleur.
Conseil :
Pour supprimer un widget, pointez le curseur dessus sur le volet de gauche, puis cliquez sur le bouton Supprimer.
- Dans la liste des widgets, cliquez sur le bouton Ajouter des widgets.

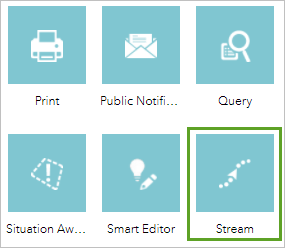
La fenêtre Choisir un widget apparaît. Cette fenêtre contient tous les types de widget que vous pouvez inclure dans le contrôleur. Vous pouvez configurer plus de 50 widgets.
- Dans la fenêtre Choose Widget (Choisir un widget), cliquez sur le widget Stream (Mode continu) pour l’ajouter, puis cliquez sur OK.

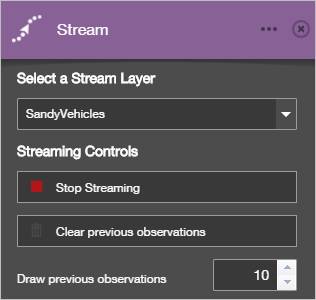
La fenêtre Configure Stream (Configurer le mode en continu) apparaît. Le widget Stream (Mode continu) comporte plusieurs options, la plupart étant activées par défaut. Ces options permettent aux utilisateurs de démarrer et d’arrêter le mode continu ou de supprimer ou afficher des observations précédentes. Ces paramètres par défaut apportent aux utilisateurs un contrôle amélioré du service en mode continu et leur permettent de se concentrer sur les informations clés.
- Laissez les paramètres par défaut inchangés et cliquez sur OK.
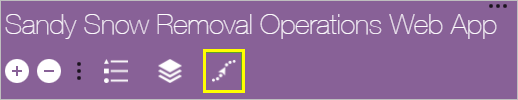
Le widget est ajouté au contrôleur.
- Au bas de la page, sur le contrôleur, cliquez sur le widget Stream (Mode continu).

La fenêtre Stream (Mode continu) apparaît sur la carte.

Les utilisateurs peuvent changer le nombre d'observations de cheminement de navigation qui suivent chaque véhicule ou arrêtent entièrement le mode continu. N’hésitez pas à tester les commandes de mode continu.
- Lorsque vous aurez terminé, fermez la fenêtre.
Vous pouvez ajouter plus de widgets à l'application Web, mais l'intérêt de votre application résidant dans ses fonctionnalités de mode continu en temps réel, vous n'ajouterez aucun autre élément.
Remarque :
Pour en savoir plus sur Web AppBuilder et certains des widgets disponibles, reportez-vous au didacticiel Learn ArcGIS intitulé Glissement de terrain Oso - avant et après.
- Au bas du volet de gauche, cliquez sur Enregistrer. Une fois l'application enregistrée, cliquez sur Lancer pour l'ouvrir.
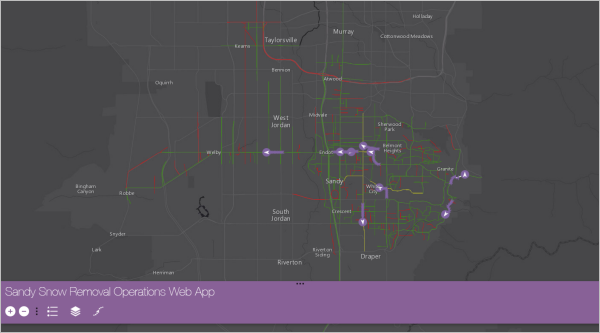
L'application terminée s'ouvre dans un nouvel onglet ou une nouvelle fenêtre du navigateur.

- Explorez l'application terminée.
Essayez d’utiliser la fonction d’aperçu pour consulter votre application et n’oubliez pas que l’application peut être visualisée sur un appareil mobile ainsi que sur une tablette.
- Lorsque vous avez terminé, fermez l’application et retournez à Web AppBuilder.
Enfin, vous allez passer en revue les métadonnées de l’application.
- En haut de Web AppBuilder, cliquez sur le titre de votre application.
La page des détails d'élément apparaît. Cette page contient le nom, la description et les contraintes d'utilisation de l'application, ainsi que d'autres informations. Vous pouvez également ajouter une miniature. La meilleure pratique consiste à ajouter autant de métadonnées que possible, en particulier pour une application allant être utilisée par le public. L'administration de la ville souhaitera probablement modifier les métadonnées afin d'inclure des liens et des références dans le site Web de la ville. Elle ajoutera peut-être également une image d’un sceau ou de la bannière de la ville en tant que miniature pour indiquer clairement qu’il s’agit d’une application officielle. Toutefois, dans ce didacticiel, vous pouvez mettre à jour les métadonnées comme bon vous semble.
- Attribuez à l’application une miniature et une description.
Votre application étant déjà partagée avec le public, quiconque disposant de l'adresse URL peut l'afficher. Pour faire passer le mot, les autorités de la ville peuvent copier l’adresse URL, l’envoyer via les pages de réseau social officielles de la ville et mettre l’application à disposition des utilisateurs sur le site Web de la ville.
- Faites défiler l'affichage jusqu'au bas des détails d'élément. Sous URL, copiez l'adresse URL de l'application et partagez-la avec les personnes de votre choix. Vous pouvez également partager l’URL via les réseaux sociaux pour accroître sa portée et son accessibilité.
Dans ce didacticiel, vous avez créé des cartes et des applications permettant aux responsables municipaux et aux administrés de surveiller le statut des opérations de déneigement dans toute la ville. Vous avez d’abord créé une carte Web contenant des couches de données en temps réel. Puis vous avez utilisé cette carte pour créer un tableau de bord permettant aux autorités de la ville de suivre les chasse-neige et l’état des rues. Enfin, vous avez créé une application Web qui consolide les informations les plus importantes dans une interface utilisateur relativement simple, permettant ainsi aux citoyens de recevoir les informations les plus récentes sur les rues qui ont été déneigées. Grâce à ces cartes et applications, les citadins sont davantage en sécurité et les preneurs de décision ont accès à des informations en temps réel.
Vous trouverez d’autres didacticiels dans la bibliothèque des didacticiels.

