Simbolizar capas 3D
Su animación 3D debe mostrar al público de las redes sociales cómo la ampliación de la red ferroviaria de San Francisco ayudará a conectar el crecimiento de vivienda predicho con el centro de la ciudad. El vídeo debe transmitir información clave sobre el proyecto de manera convincente; por eso, lo primero que hará será simbolizar los datos.
Abrir el paquete de mapas
Su compañero de la comisión de planificación compartió los datos de transporte como un paquete de mapas, por lo que puede agregarlos rápidamente a su proyecto de ArcGIS Pro y empezar a trabajar.
- Inicie sesión en su cuenta de la organización de ArcGIS.
Nota:
Si no tiene una cuenta de organización, consulte las opciones de acceso a software.
- En Nuevo proyecto, haga clic en Comenzar sin ninguna plantilla.
- En la barra de herramientas de acceso rápido, haga clic en el botón Nuevo.

- En la ventana Crear un nuevo proyecto, en Nombre, escriba Extensión del transporte de SF.
- Asegúrese de que Crear una nueva carpeta para este proyecto esté activado y haga clic en Aceptar.
- Descargue el paquete de mapas TransitLineExtension y extráigalo en una ubicación que pueda encontrar fácilmente, como su carpeta Documentos.
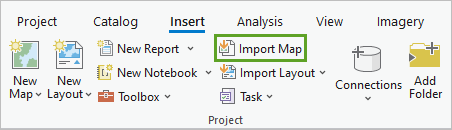
- En la pestaña Insertar, haga clic en Importar mapa.

- Vaya a la ubicación donde guardó el archivo TransitLineExtension.mpkx y haga doble clic en él para agregarlo al proyecto.

Nota:
Si recibe una advertencia relacionada con cambios de datos, haga clic en Aceptar para ignorar y continuar.
La escena ya contiene varias capas, incluidos datos sobre vivienda, datos sobre transporte y zonas a pie. La mayoría de las capas cuentan con una versión del futuro que usará para determinar la línea de transporte que más se necesita.
- Guarde el proyecto.
Recortar datos para la visualización
En primer lugar, recortará los datos para limitar la extensión visual de la escena. Puesto que solo necesita mostrar San Francisco, recortar la vista a dicha área de interés ayudará a que los espectadores estén más centrados al ver el vídeo. Eliminar datos adicionales también ayudará a que el mapa se dibuje y se exporte más rápido.
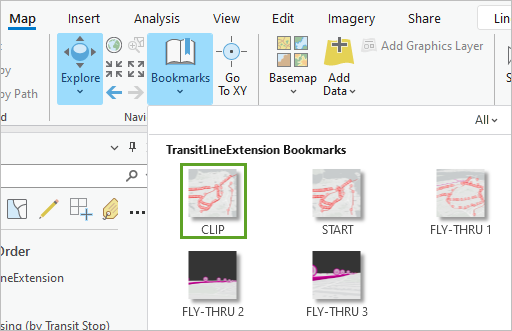
- En la cinta, en la pestaña Mapa, haga clic en Marcadores y seleccione CLIP.

Nota:
En 3D, la mejor manera de obtener una vista previa sobre cómo recortará la vista es trasladar la cámara a un punto de visualización perpendicular orientado hacia el norte. También puede llegar a esta vista pulsando las teclas P y N del teclado.
Ahora, recortará las vistas y capas a la extensión de vista.
- En el panel Contenido, haga doble clic en TransitLineExtension.
Aparece la ventana Propiedades de mapa.
- En la ventana Propiedades del mapa, haga clic en la pestaña Recortar capas.
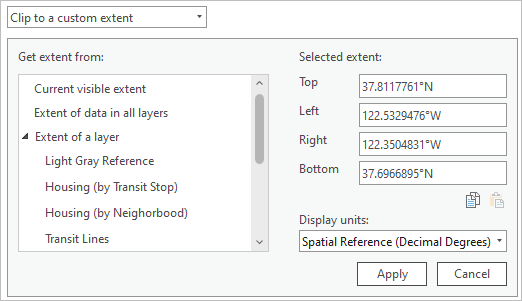
- Haga clic en Sin recorte y elija Recortar a una extensión personalizada. En Obtener la extensión de, elija Extensión visible actual.

- Haga clic en Aplicar.
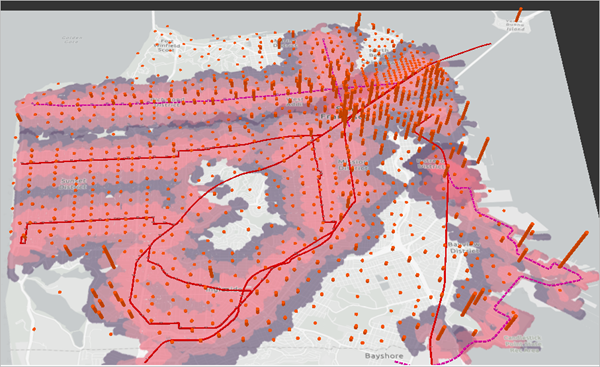
Las capas se recortan a la extensión de mapa actual. El recorte también se aplica al mapa base, por lo que establecerá un tema oscuro para el fondo tras el mapa base.
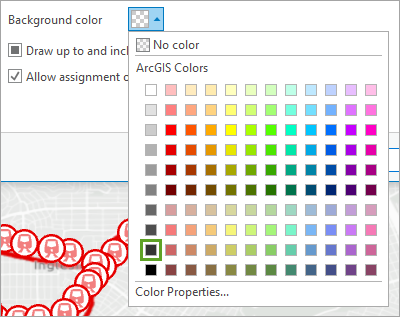
- En la ventana Propiedades de mapa, haga clic en la pestaña General. En Color de fondo, seleccione Gris 80%.

- Haga clic en Aceptar.
El recorte y el color de fondo de aplican.
- Pulse V y arrastre la escena para inclinarla.

Ahora dispone de un área más pequeña para trabajar y el fondo no le distraerá si la cámara se desplaza sobre él.
Simbolizar líneas de transporte
A continuación, actualizará la simbología de las líneas de transporte. En este momento están desplegadas sobre el suelo como capa 2D plana. Para lograr un efecto visual más curioso, las mostrará como tubos medio enterrados. Para que la capa tenga simbología vectorial 3D, la trasladará a la categoría Capas 3D.
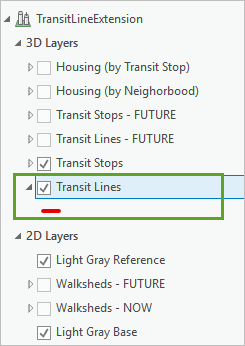
- En el panel Contenido, arrastre la capa Transit Lines al grupo Capas 3D.

Las líneas desaparecen. Ahora se muestran a una elevación de cero (o nivel del mar), por lo que se encuentran en el subsuelo, bajo el terreno accidentado de San Francisco. Cuando termine de simbolizar la capa, le convendrá que los tubos estén sobre el suelo y que se muestren en tamaño del mundo real. Es posible definir ambas propiedades para toda la capa.
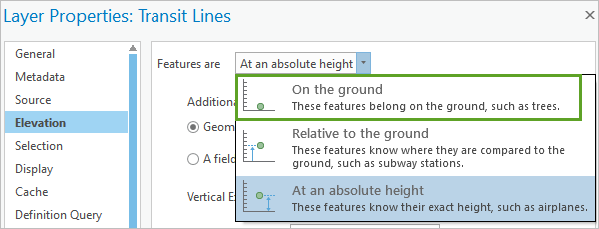
- En el panel Contenido, haga doble clic en la capa Transit Lines. En la ventana Propiedades de capa, haga clic en la pestaña Elevación.
- En Las entidades están, seleccione En el suelo.

Cuando hace clic en Aceptar, la capa Transit Lines se dibujará en el suelo, que se define por la superficie de elevación actual, WorldElevation3D/Terrain3D. Antes de cerrar la ventana Propiedades de capa, defina las unidades en las que desea que se muestre la capa.
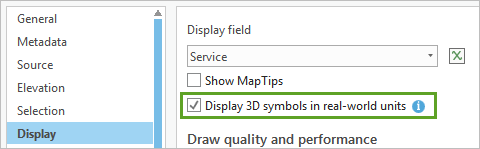
- En la ventana Propiedades de capa, haga clic en la pestaña Visualización y active la casilla Mostrar los símbolos 3D en unidades del mundo real.

- Haga clic en Aceptar para aplicar los cambios y cerrar la ventana.
Sugerencia:
Cuando las entidades de línea se dibujan en el suelo, sus vértices se usan como puntos de conexión a la superficie. Si tiene una línea larga con pocos puntos, es posible que deba densificarla o agregar más vértices intermedios para que se asemeje más a la superficie.
Es posible que ahora vea más líneas rojas, pero el símbolo sigue usando ajustes calculados predeterminados, incluido un perfil de línea plana. Para asegurarse de que las líneas se vean desde más lejos y desde todos los ángulos de visualización, debe usar un símbolo de tubo grande.
- En el panel Contenido, haga clic en el símbolo de Transit Lines.
Al hacer clic en el símbolo de una capa, se abre el panel Simbología de las propiedades de dicha capa.
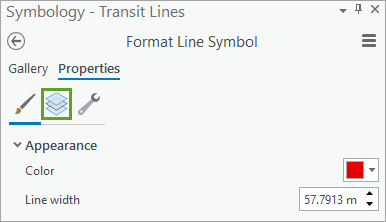
- En el panel Simbología, haga clic en la pestaña Propiedades. Haga clic en la pestaña Capas.

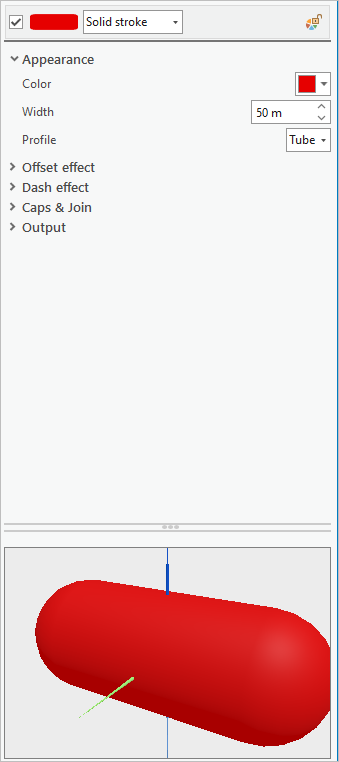
- En caso necesario, expanda Apariencia y defina el ancho como 50 m.
- En Perfil, elija Tubo. Haga clic en Aplicar y cierre el panel Simbología.

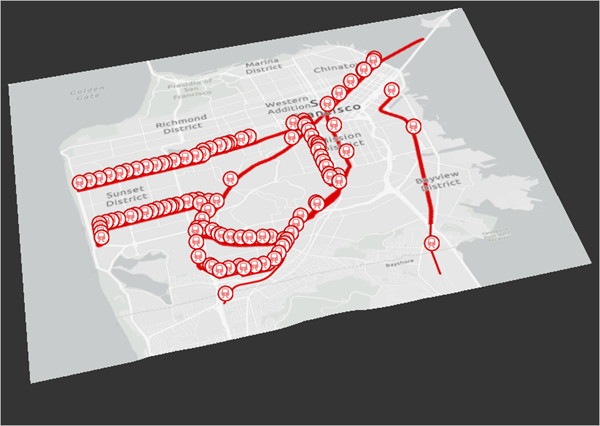
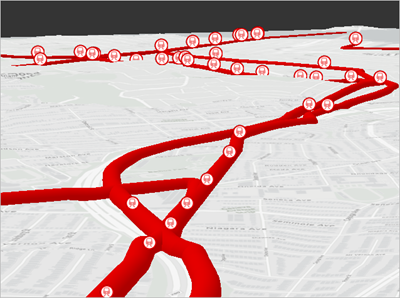
Ahora, los tubos rojos se ven en toda la escena. Si se acerca y se aleja, observará que los tubos se mantienen en un tamaño físico fijo y que los puntos de paradas de transporte público parecen aumentar y disminuir.

Este efecto se debe a que las entidades de puntos siguen usando un tamaño de espacio de pantalla y se dibujan en la misma cantidad de píxeles, en lugar de con una distancia 3D medible. Si bien el tamaño de espacio de pantalla suele ser útil para marcadores de puntos porque puede verlos desde cualquier distancia de visualización, para esta escena desea que estén visualmente vinculados a las líneas de ferrocarril.
Simbolizar paradas de transporte
Al igual que con las líneas de transporte, también mostrará las paradas en unidades del mundo real.
- En el panel Contenido, haga doble clic en la capa Transit Stops.
- En la ventana Propiedades de capa, haga clic en la pestaña Visualización y active la casilla Mostrar los símbolos 3D en unidades del mundo real. Haga clic en Aceptar.
- En caso necesario, en el panel Contenido, expanda la capa Transit Stops. Haga clic en el símbolo para abrir el panel Simbología.
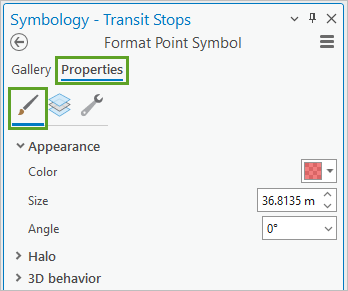
- Si es necesario, en el panel Simbología, haga clic en la pestaña Propiedades y en el botón Símbolo.

El símbolo es ahora mucho más pequeño que el contorno, por lo que ajustará el tamaño del contorno.
- Para Tamaño, escriba 80 m y pulse Intro.
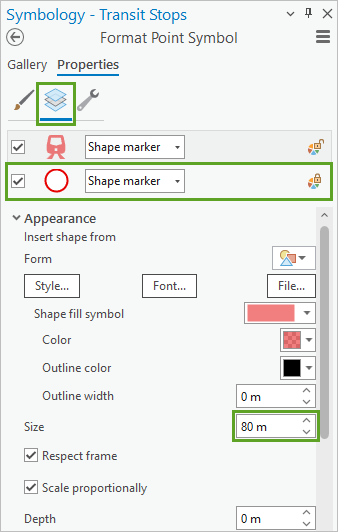
- Haga clic en la pestaña Capas y luego en el símbolo de contorno circular. Para Tamaño, escriba 80 m y pulse Intro. .

Cuando se acerca ahora, las paradas de transporte tienen un tamaño físico fijo, pero están parcialmente cubiertas por el símbolo de tubo. Se debe a que los puntos también están dibujados en el suelo. Puede elevarlos con un desplazamiento vertical cartográfico.
- Haga clic en Aplicar.

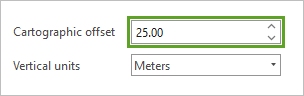
- En el panel Contenido, haga doble clic en la capa Transit Stops y haga clic en la pestaña Elevación. En Desplazamiento cartográfico, escriba 25 metros.

- Haga clic en Aceptar.

Nota:
El tubo tiene 50 metros de ancho, por lo que solo necesita elevar el símbolo de punto hasta la mitad de esa distancia.
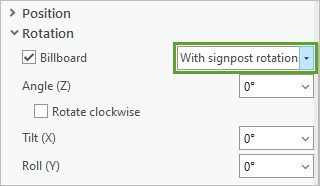
Los símbolos de la capa Transit Stop siempre están orientados hacia la cámara, incluso cuando se inclina la escena. Este efecto se denomina Con cartel, y la opción predeterminada es rotación completa. Al igual que con el tamaño de espacio de pantalla, es una buena opción predeterminada para los marcadores de puntos, puesto que garantiza que el símbolo se vea correctamente desde cualquier parte de la vista.
Sin embargo, para esta escena, se recomienda una vinculación más estrecha a su ubicación física, algo que puede hacer con la rotación de letrero. Merece la pena aplicar la forma en la que el símbolo se mueve con la cámara, porque se capturará en el vídeo que creará más adelante.
- Si es necesario, en el panel Contenido, haga clic en el símbolo de Transit Stops para abrir el panel Simbología.
- En el panel Simbología, en la pestaña Capas, expanda el grupo Rotación. En Cartel, elija Con rotación de letrero.

- Repita este paso para el símbolo del contorno. En Cartel, elija Con rotación de letrero y haga clic en Aplicar.
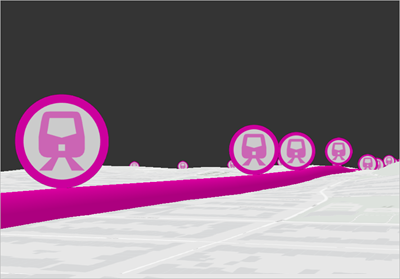
- Gire alrededor de la vista y observe cómo se visualizan los símbolos con carteles.
- Guarde el proyecto.
Simbolizar datos del transporte futuro
Las capas Transit Stops - FUTURE y Transit Lines - FUTURE ya se han creado para usted y utilizan las mismas propiedades de simbología. Las futuras líneas de transporte se muestran en otro color, pero para que sean más diferentes visualmente, cambiará el símbolo de tubo a una línea discontinua.
- En el panel Contenido, marque las capas Transit Stops - FUTURE y Transit Lines - FUTURE para activarlas.
- En la cinta, en la pestaña Mapa, haga clic en Marcadores y seleccione FLY-THRU 3.

El color de la línea de ferrocarril propuesta ya se simboliza en otro color, pero en realidad no informa de que la línea no existe todavía. Agregará un efecto de guion para ofrecer esa información en el vídeo.
- En el panel Contenido, expanda la capa Transit Lines - FUTURE y haga clic en el símbolo.
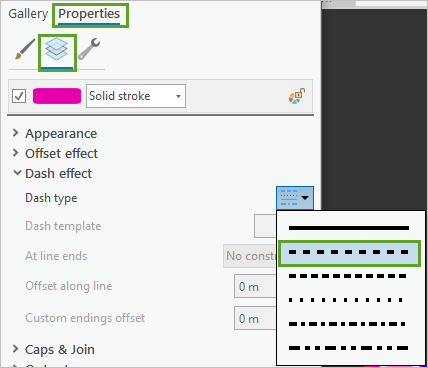
- En la pestaña Propiedades, haga clic en la pestaña Capas y expanda el grupo Efecto de guion.
- En Tipo de guion, elija la primera opción de guion (las líneas equidistantes más espaciadas).

Esta opción define un guion de 5 x 5 metros para la capa. Hará más cambios antes de aplicarlos.
- En Plantilla de guiones, introduzca 100 25.
Ahora los guiones medirán 100 metros de largo y tendrán un hueco de 25 metros entre ellos.
- Expanda Topes y uniones, defina Tipo de tope como Botón y haga clic en Aplicar.

Ahora la línea de ferrocarril propuesta es visualmente distinta de las líneas existentes. Como ha terminado de simbolizar datos de transporte, se centrará en crear otros aspectos de la escena.
Agregar datos de edificio
La escena tiene un aspecto visual más interesante, pero es difícil hacerse una idea de la escala. Aunque que la distancia entre paradas de transporte parece pequeña en el mapa, desde un punto de visualización práctico sobre el terreno están bien separadas. Para mostrar mejor la escala, agregará edificios a la escena como entidad de referencia para ayudar al espectador a imaginar a cuánta gente prestaría servicio este ferrocarril.
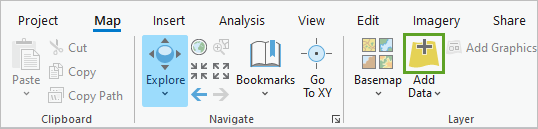
- En la cinta, en la pestaña Mapa del grupo Capa, haga clic en Agregar datos.

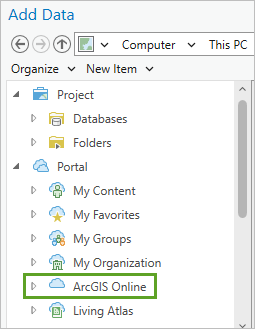
- En la ventana Agregar datos, en el panel izquierdo bajo Portal, haga clic en ArcGIS Online.

Las opciones de Portal le permiten buscar datos alojados en ArcGIS Online o su portal de ArcGIS Enterprise. La opción ArcGIS Online le permite buscar contenido alojado en todo el sitio, incluido ArcGIS Living Atlas, su propio contenido y el contenido público de otros usuarios.
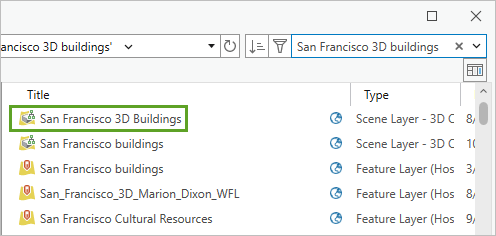
- En la barra de búsqueda, escriba San Francisco 3D buildings y pulse Intro.
- Elija la capa de escena San Francisco 3D buildings y haga clic en Aceptar.

Los encargados de crear los datos fueron PLW Modelworks, LLC, con un modelo 3D de PLW Modelworks, y están alojados en ArcGIS Online.
Nota:
No todas las ciudades dispondrán de contenido de edificios en un servicio en línea, por lo que se pueden necesitar otras técnicas (como extrudir huellas de edificios) para su área de interés.
Los edificios ayudan a comprender mejor la escala visual, aunque tienen textura (es decir, tienen imágenes en el exterior). Es algo que no se ajusta al aspecto depurado y temático del resto de la escena. Para combinar mejor los grises lisos de los datos de apoyo, cambiará la simbología para mostrar los edificios como una extensión del mapa base. También limitará la distancia a la que los edificios son visibles. Puesto que el dataset de edificios es grande, limitar su alcance ayuda a que toda la escena se dibuje más rápido.
- En el panel Contenido, haga clic en la capa SanFrancisco_Bldgs para seleccionarla.
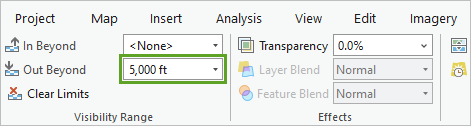
- En la cinta, haga clic en la pestaña Capa de escena. En el grupo Rango visible, establezca Por encima de a 5.000 ft.

El rango visible especifica las extensiones en las que la capa será visible. Si se aleja más de 5.000 pies, la capa no se dibujará.
- En el panel Contenido, expanda la capa SanFrancisco_Bldgs y haga clic en el símbolo.
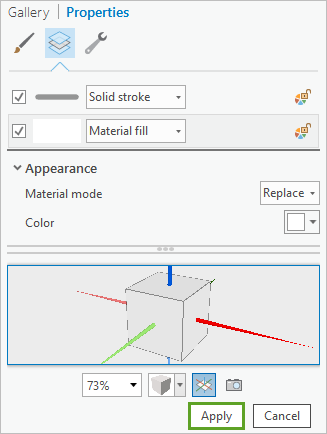
- En el panel Simbología, haga clic en la pestaña Galería y seleccione el símbolo Blanco (usar texturas) con bordes.

- Haga clic en la pestaña Propiedades y, a continuación, en Capas.
- Haga clic en Relleno de material para seleccionar la capa. En la sección Apariencia, para Modo de material, haga clic en el menú y elija Sustituir. Haga clic en Aplicar.

Ahora sigue recibiendo la noción de la escala humana en la escena, pero con una apariencia más depurada y temática.
Medición del impacto del transporte futuro
Para informar sobre otro aspecto humano de la escena, agregará dos capas más que muestren la cantidad de personas a las que afectan las líneas de transporte existentes y propuestas. Dos capas muestran los datos de vivienda proyectados para cada vecindario y estación de transporte público. Además, hay dos capas de zonas a pie que muestran áreas a 5, 10 y 15 minutos caminando desde cada parada.
- En el panel Contenido, active la capa Housing (by Neighborhood).
- Explore la capa, desactívela y active Housing (by Transit Stop).
Se ha usado simbología de cilindro extrudido para estas dos capas. Usan un desplazamiento vertical de 250 metros, por lo que flotan sobre el suelo sin interferir con los edificios ni líneas ferroviaria; sin embargo, se refieren de manera sencilla al área que representan.

Las capas de zonas a pie informan sobre la cercanía de las paradas de transporte hasta las viviendas de la gente. Los polígonos muestran un tiempo de recorrido a pie de 5, 10 y 15 minutos.
- En la cinta, en la pestaña Mapa, en el grupo Navegar, haga clic en Marcadores. Haga clic en el marcador START.
El mapa se aleja para mostrar la totalidad de San Francisco.
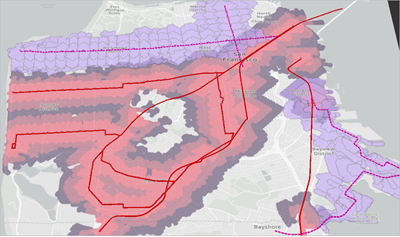
- En el panel Contenido, en el grupo Capas 2D, active las dos capas Walksheds y desactive Housing (by Transit Stop).

La capa Walksheds - NOW ya está simbolizada: el rosa claro indica 5 minutos a pie y el morado oscuro indica 15 minutos a pie. La capa Walksheds - FUTURE todavía no está simbolizada y cada una de estas tres zonas se muestra en el mismo morado claro. Para aplicar rápidamente la misma simbología a la capa Walksheds - FUTURE, importará la simbología de la capa Walksheds - NOW.
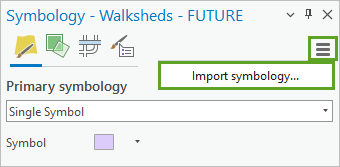
- Haga clic con el botón derecho en Walksheds - FUTURE y, después, en Simbología.
Anteriormente, hizo clic en el símbolo de la capa para abrir el panel Simbología. Este método le proporciona la vista de Simbología principal en lugar de ir directamente a la Galería.
- En el panel Simbología, en la esquina superior derecha, haga clic en el botón de opciones y en Importar simbología.

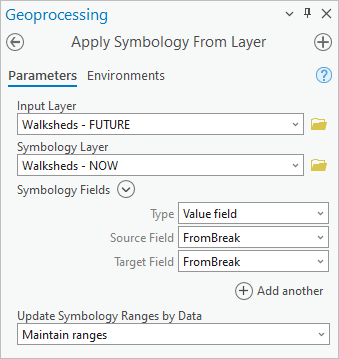
Se abre el panel Geoprocesamiento, que muestra la herramienta Aplicar simbología de capa.
- En el panel Geoprocesamiento, para Capa de simbología, seleccione Walksheds - NOW. Haga clic en Ejecutar.

La capa Walksheds - FUTURE tiene el mismo símbolo que la capa Walksheds - NOW.
- Guarde el proyecto.
Su escena ya está totalmente creada. Ha simbolizado todas las capas de datos 3D necesarias para ofrecer una imagen informativa e interesante sobre el futuro del transporte de la ciudad. A continuación, empezará a crear la animación.
Crear una animación
Anteriormente, obtuvo todos los datos en orden. Ya tiene todo listo para empezar a crear la animación. Comenzará decidiendo las escenas que desea que vea su público para contar mejor su historia. Agregará fotogramas clave a estas ubicaciones o puntos fijos por los que desea que la cámara pase rápido durante la animación. Tras decidir el aspecto visual de la animación creando todos los fotogramas clave, agregará texto explicativo y leyendas de apoyo y, por último, exportará la animación como un vídeo que pueda compartir con los seguidores de las redes sociales de la ciudad para informarles sobre los cambios planificados para el transporte.
Agregar fotogramas clave
Primero, iniciará la animación agregando fotogramas clave. Línea temporal de animación le permite crear y administrar los fotogramas clave que definen el flujo del vídeo. La visibilidad de capa, la velocidad, los ángulos y la ruta de la cámara se deciden según los fotogramas clave que elija. Significa que puede crear un vídeo completo definiendo un conjunto de estados de vista importantes por los que pasar.
- Si es necesario, abra el proyecto Extensión del transporte de SF.
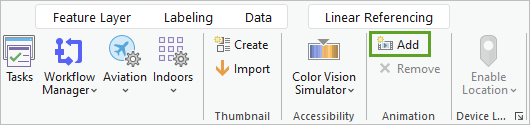
- En la cinta, haga clic en la pestaña Vista. En el grupo Animación, haga clic en Agregar.

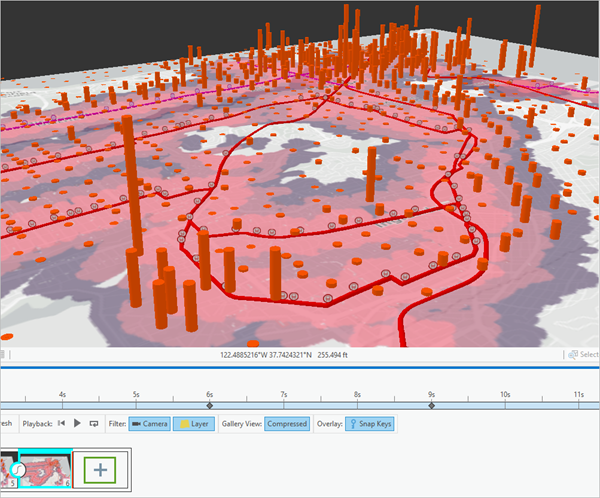
El panel Línea temporal de animación aparece en la parte inferior de la vista de mapa. Es posible que ya haya hecho zoom en el marcador START, pero para garantizarlo, elegirá el marcador nuevamente.
- En la cinta, haga clic en la pestaña Mapa y vaya al marcador START.
- Active y desactive capas hasta que las siguientes sean las únicas visibles:
- Transit Stops
- Transit Lines
- Referencia gris clara
- Base gris clara
Nota:
Para activar o desactivar todas las capas rápidamente, pulse Ctrl y haga clic en una capa.
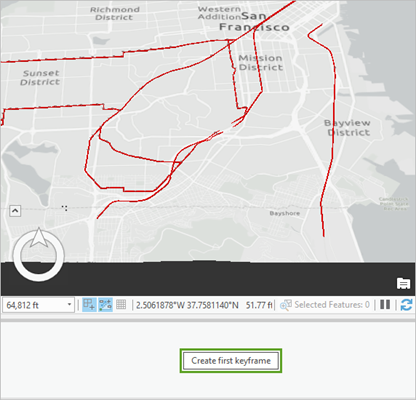
- En el panel Línea temporal de animación, haga clic en Crear primer fotograma clave.

En la primera sección del vídeo le conviene mostrar una vista general. Mantendrá la cámara en la misma ubicación mientras recorre capas importantes. Permite que los usuarios vean los cambios en la escena sin distraerse con el movimiento de la cámara.
- En el panel Contenido, active la capa Walksheds - NOW.
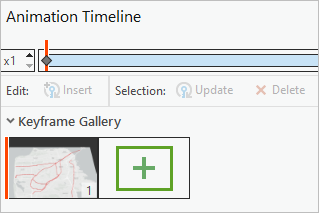
- En el panel Línea temporal de animación, en la Galería de fotogramas clave, haga clic en el botón Incorporar siguiente fotograma clave para agregar un segundo fotograma clave.

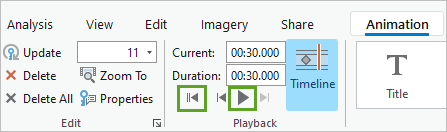
La duración predeterminada entre fotogramas clave es de 3 segundos, que es lo que dura su vídeo ahora. Dispone de información más detallada sobre la animación en la pestaña de la cinta contextual. Tanto el tiempo de incorporación predeterminado del fotograma clave como la duración total de la animación se pueden ver y editar en la cinta Animación. Creará primero todos los fotogramas clave y, más adelante, ajustará el tiempo.
Debe activar todas las capas pertinentes en el orden específico y mover la cámara alrededor de la escena para resaltar información clave. Recuerde que está contando una historia sobre a cuántas personas abarca la cobertura ferroviaria existente y cuántas más abarcará después de instalar la nueva línea.
- Active la capa Housing (by Neighborhood) y agregue un tercer fotograma clave.
- Active las capas Transit Stops - FUTURE y Transit Lines - FUTURE. Agregue un cuarto fotograma clave.
- Active la capa Walksheds - FUTURE y agregue un quinto fotograma clave.

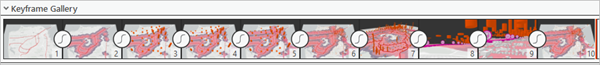
Los cinco primeros fotogramas clave usan el mismo punto de visualización para ofrecer una vista general de los cambios. Muestran, respectivamente, el sistema ferroviario actual, su cobertura para personas que se desplazan al trabajo, el crecimiento de vivienda predicho para las viviendas de estas personas, el futuro sistema ferroviario propuesto y la cobertura mejorada para personas que se desplazan al trabajo.
Lo anterior es la información principal del vídeo, pero falta una conexión más personal para las personas que viven aquí. Además, la visualización es demasiado abstracta y distante como para que haga eco entre los residentes. El resto de la animación intentará crear una conexión más personal y humana con los espectadores.
- Guarde el proyecto.
Usar un efecto de aparición gradual
Ahora que dispone de una vista general de la ciudad, acérquese a calles y paradas individuales. Tras acercarse, los datos de edificios mostrarán información de vivienda en el nivel de paradas de transporte público, en lugar en el nivel de vecindarios menos precisos. Para crear el efecto de aparición gradual, debe cambiar los distintos pasos de la visibilidad antes de poder mostrar la capa apareciendo gradualmente. Si la activa sin hacer que la capa sea transparente primero, parpadeará y distraerá de la visualización.
- En el panel Línea temporal de animación, haga doble clic en el cuarto fotograma clave.
Si hace doble clic en un fotograma clave, se acercará a esa vista y se activan y desactivan las capas correspondientes.
- En el panel Contenido, haga clic en la capa Housing (by Transit Stop) para seleccionarla.
Nota:
No active la capa.
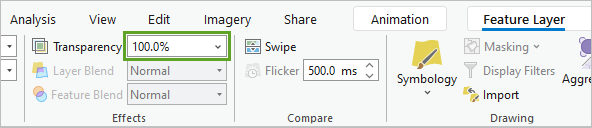
- En la cinta, en la pestaña Capa de entidades, en el grupo Efectos, establezca la Transparencia en 100%.

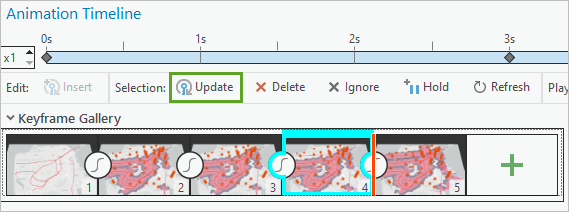
- En el panel Línea temporal de animación, haga clic en Actualizar.

- Haga doble clic en el quinto fotograma clave y realice el mismo proceso para que la capa Housing (by Transit Stop) tenga una transparencia del 100%.
- En el panel Contenido, active la capa Housing (by Transit Stop) y actualice el fotograma clave.
Ahora que ha establecido la transparencia de la capa, la hará visible. Al mismo tiempo, desactivará la capa Housing (by Neighborhood). Este proceso iterativo es necesario porque, de otra manera, el fotograma clave capturará la capa como visible y parpadeará.
- En el panel Contenido, asegúrese de que la capa Housing (by Transit Stop) esté seleccionada. En la pestaña Capa de entidades, establezca la Transparencia en 0%.

En este paso intermedio, ambas capas de vivienda serán visibles. Durante la animación, ambas capas serán visibles brevemente antes de desactivar los datos de vecindario.
- Seleccione la capa Housing (by Neighborhood) y defina la Transparencia al 100%. Agregue un sexto fotograma clave.

Entre el quinto y el sexto fotogramas clave, la capa Housing (by Neighborhood) desaparecerá gradualmente y la capa Housing (by Transit Stop) hará su aparición gradualmente también.
A continuación, moverá la cámara por la escena a una altitud que involucre más a los espectadores con el contenido.
- En la cinta, haga clic en la pestaña Mapa y vaya hasta el marcador FLY-THRU 1.
- En el panel Línea temporal de animación, agregue un séptimo fotograma clave.

- Agregue un octavo fotograma clave al marcador FLY-THRU 2.
- Agregue un noveno fotograma clave al marcador FLY-THRU 3.
- Agregue un décimo fotograma clave al marcador START.

No es posible obtener una vista previa de toda la animación. Dura 27 segundos.
- En la cinta, en la pestaña Animación, en el grupo Reproducción, haga clic en el botón Restablecer y en Reproducir.

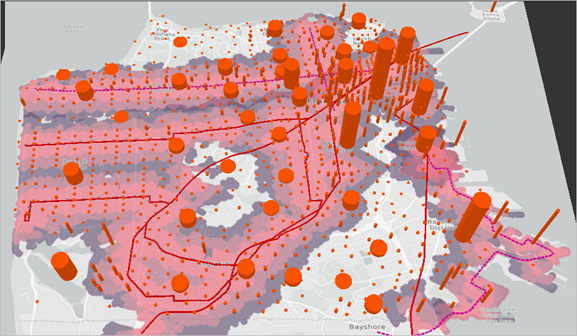
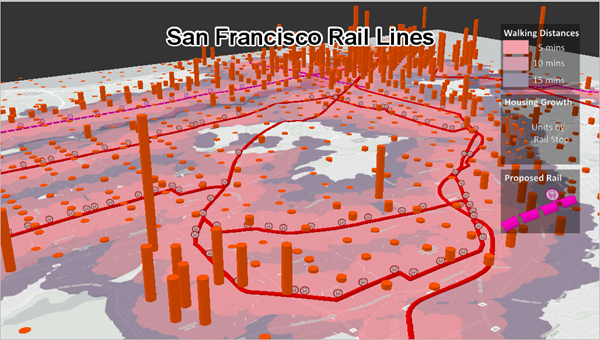
El contenido se muestra ahora en el orden correcto y el sobrevuelo acercará la cámara al suelo a lo largo de la línea ferroviaria propuesta de este a oeste en la cara norte de la vista. No se preocupe si la capa de edificios no aparece: es posible que la visualización no pueda mantener el ritmo si se ve en tiempo real. Sin embargo, al exportar a un archivo de vídeo, cada fotograma tardará tanto tiempo como necesite para renderizarse.
Agregar superposiciones
Si bien la animación de la escena ya está terminada, no dispone de información que aclare lo que significa el contenido. Usará superposiciones para agregar un título, texto explicativo e imágenes de leyenda. De forma predeterminada, se agregan superposiciones a los fotogramas clave seleccionados, por lo que es fundamental elegir los fotogramas clave adecuados antes de insertar imágenes o texto de superposición.
- En el panel Línea temporal de animación, haga clic en el primer fotograma clave, pulse la tecla Mayús y haga clic en el décimo fotograma clave.
Se seleccionan todos los fotogramas clave.
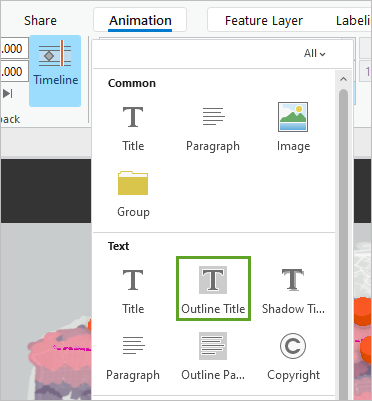
- En la cinta, en la pestaña Animación del grupo Superposición, expanda la galería Agregar superposición y haga clic en Título de contorno.

Se agrega un cuadro de texto en la parte superior del mapa.
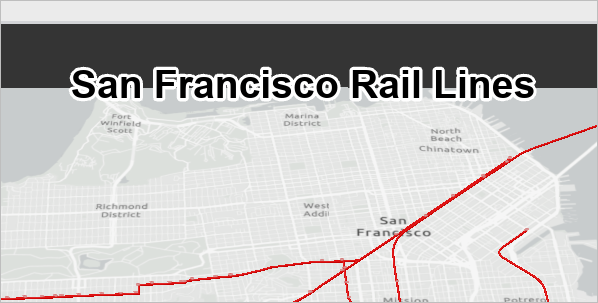
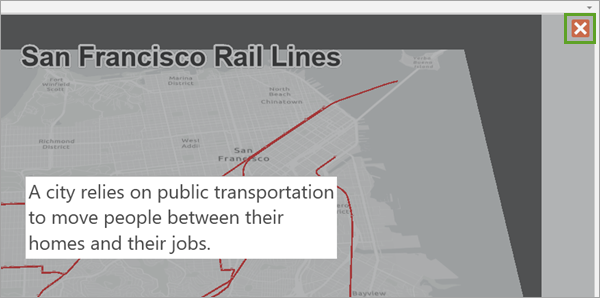
- En el cuadro de texto del título, escriba Líneas ferroviarias de San Francisco. Haga clic en el botón Cerrar dejar de editar el texto.

- En la pestaña Animación, en el grupo Superposición, cambie el tamaño de texto a 36.
El tamaño del texto del título cambia en todas las diapositivas.

- En el panel Línea temporal de animación, seleccione el segundo fotograma clave.
A continuación, agregará leyendas que explican lo que muestra la simbología en cada fotograma clave. Las imágenes de leyenda formaban parte del paquete del proyecto de mapa y se encuentran en la estructura de carpetas predeterminada.
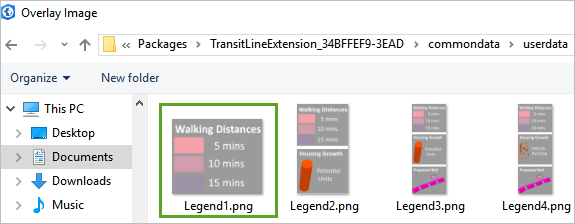
- En la cinta, en la galería Agregar superposición, haga clic en Imagen. Vaya a la carpeta Paquetes de su carpeta de ArcGIS predeterminada y abra el paquete TransitLineExtension. Haga doble clic en commondata, abra userdata y elija Legend1.png.

- Haga clic en Abrir.
- En la cinta, en la pestaña Animación, en el grupo Editar, haga clic en Propiedades.

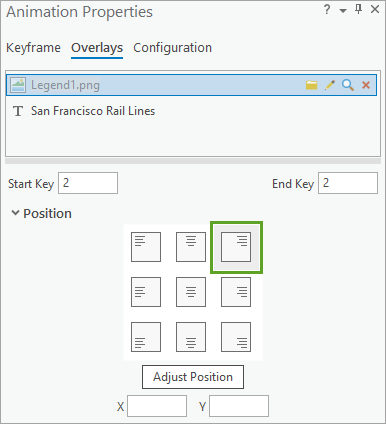
Aparece el panel Propiedades de animación.
- En el panel Propiedades de animación, haga clic en la pestaña Superposiciones y seleccione el elemento Legend1.png. En la sección Posición, seleccione la opción de la esquina superior derecha.

La leyenda se mueve a la esquina superior derecha del fotograma. Aún debe agregar varios elementos de leyenda.
- En el panel Línea temporal de animación, seleccione el tercer fotograma clave.
- En la cinta, agregue otra superposición de imagen y seleccione Legend2.png.
- En el panel Propiedades de animación, seleccione el elemento Legend2 y aplíquele formato en la esquina superior derecha del fotograma.
- En el panel Línea temporal de animación, seleccione el cuarto y el quinto fotograma clave.
- Agregue otra superposición de imagen y elija Legend3.png. Use el panel Propiedades de animación para colocarla en la parte superior derecha del fotograma.
- Agregue Legend4.png al sexto y séptimo fotograma clave y colóquela en la parte superior derecha del fotograma.
- En el panel Línea temporal de animación, haga doble clic en el séptimo fotograma clave para acercarse a ese punto de la animación.

Ahora dispone de la mayoría de información contextual. El último elemento que agregará es un texto que explique el mensaje general de la animación.
- En el panel Línea temporal de animación, haga doble clic en el primer fotograma clave para acercarse al inicio de la animación.
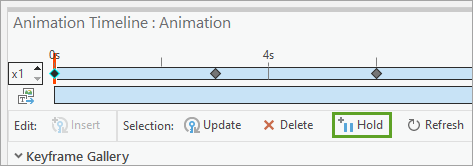
- Haga clic en Retención.

La opción de retención agrega dos segundos de encuadre fijo al comienzo de la animación. En lugar de que la cámara se empiece a mover inmediatamente cuando comienza la animación, estará quieta durante dos segundos para que los espectadores puedan ver el fotograma clave.
- Seleccione los tres primeros fotogramas clave.
- En la cinta, en el grupo Superposición, agregue una superposición de Párrafo. Agregue las siguientes tres líneas de texto al párrafo:
- En la línea 1, escriba Una ciudad depende del transporte público.
- En la línea 2, escriba para trasladar personas de sus.
- En la línea 3, escriba hogares al trabajo.
- Cuando haya terminado, haga clic en el botón de cerrar para completar la edición de texto.

- En el panel Línea temporal de animación, haga doble clic en el cuarto fotograma clave.
- Agregue otra superposición de Párrafo y escriba este texto: Sobre todo cuando la ciudad está creciendo.
- Haga clic en el botón de cerrar y seleccione el quinto, sexto y séptimo fotograma clave.
- Agregue una superposición de Párrafo con este texto:
- En la línea 1, escriba La ciudad de San Francisco desea.
- En la línea 2, escriba ampliar la línea ferroviaria actual.
- En la línea 3, escriba para acoger dicho crecimiento.
- Haga clic en la X roja para cerrar el editor de texto de superposición y seleccione el décimo fotograma clave.
- Agregue una superposición de Párrafo con este texto:
- En la línea 1, escriba Más información en.
- En la línea 2, escriba www.sfmta.com.
La animación se ha completado. Antes de exportar el producto final, obtendrá una vista previa de la animación para asegurarse de que haya tiempo de sobra para leer el texto que ha agregado. El vídeo debe ser breve, para que las personas lo vean hasta el final, y no ser muy rápido, para que puedan asimilar la información.
- En la cinta, en el grupo Reproducción, haga clic en Restablecer y en Reproducir.
Es posible que su experiencia sea distinta, pero parece que, aunque da tiempo a leer el texto, no hay tiempo suficiente para asimilar los elementos visuales del mapa que cambian tras el texto, especialmente cuando las líneas ferroviarias propuestas se activan por primera vez.
- En el panel Línea temporal de animación, haga doble clic en el quinto fotograma clave.
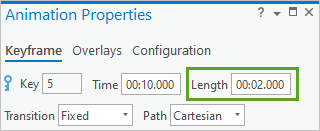
- En el panel Propiedades de animación, haga clic en la pestaña Fotograma clave y cambie Longitud a 2 segundos.

- En el panel Línea temporal de animación, seleccione el sexto fotograma clave.
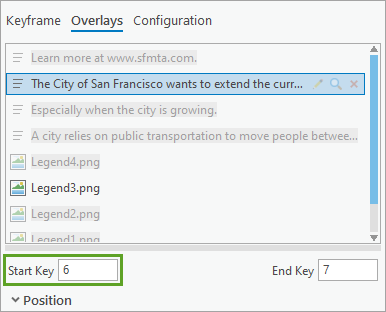
- En el panel Propiedades de animación, cambie Longitud a 5 segundos. Haga clic en la pestaña Superposiciones y seleccione el elemento La ciudad de San Francisco.
- Sobre Posición, cambie Tecla de inicio a 6 y confirme que la Tecla de fin esté definida como 7.

Al cambiar este tiempo, ha creado con éxito una ventana de 2 segundos en la que no se muestra texto y las líneas ferroviarias propuestas están activadas. Además, se ha asegurado de que haya tiempo suficiente después de este lapso para que la gente lea el texto de superposición. Consulte de nuevo la vista previa de la animación.
- En la cinta, haga clic en Restablecer y en Reproducir.
- Guarde el proyecto.
Exportar vídeo
Cuando esté conforme con la animación, la exportará para compartirla. Existen varios valores predefinidos que agilizan el proceso.
- En la cinta, en la pestaña Animación, en el grupo Exportar, haga clic en Película.
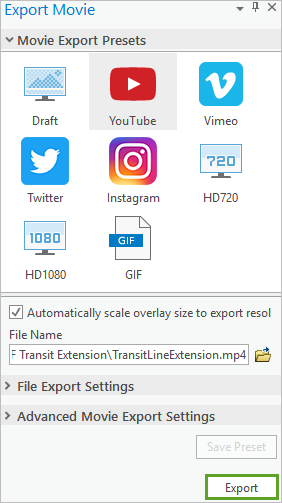
Aparece el panel Exportar película. En el panel, puede seleccionar una opción predefinida para las especificaciones del archivo de vídeo.
- En Preajustes de exportación de películas, elija Youtube.
El preajuste YouTube crea un archivo de vídeo .mp4 de 1280 x 620 de calidad media. Si selecciona otras opciones predefinidas, el tamaño de visualización se ajustará a la relación de aspecto seleccionada.
- En Nombre de archivo, seleccione la carpeta de proyecto u otra unidad local y haga clic en Exportar.
Nota:
La exportación del vídeo puede tardar unos minutos en función de su equipo y la velocidad de Internet. La sección de fotogramas en la que se cambia la transparencia de capa tardará un poco más que el resto de la exportación. Puede optar por revisar el resultado final en lugar de esperar.

- Cuando la exportación haya finalizado, en la parte inferior del panel Exportar película, haga clic en Reproducir.
Ya puede subir el vídeo a una plataforma como YouTube o Twitter, o puede alojarlo en una página web y compartir el vínculo.
Encontrará más tutoriales en la galería de tutoriales.
